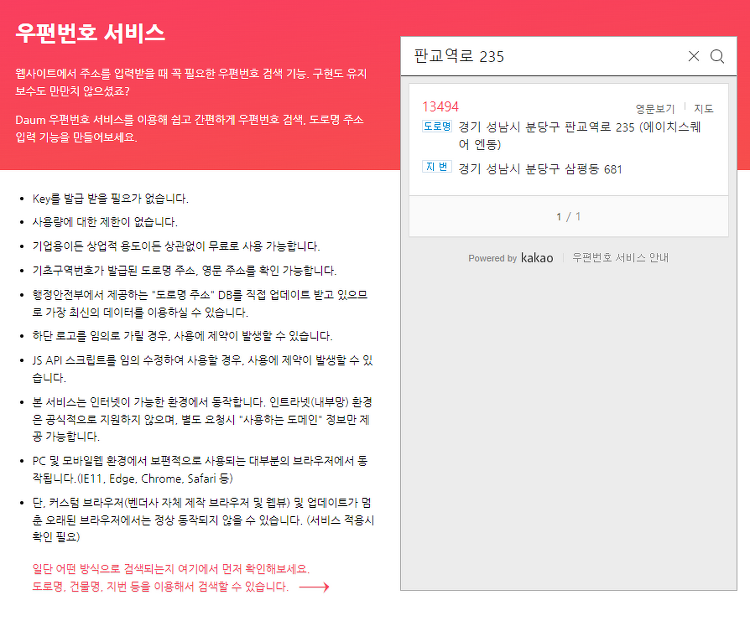
주소 검색해서 입력하는 사이트에서 자주 보는 카카오 우편번호 서비스가 이번 프로젝트에 필요해서 연동해보기로 했다. 🔎카카오 우편번호 서비스 카카오우편번호 서비스는 키를 발급할 필요도 없고 사용량 제한도 없고 기업도 무료료 사용할 수 있다.👍 🔑카카오 우편번호 서비스 스크립트 연동하기 카카오 우편서비스는 사용법도 너무 간단하다! 제공되는 자바스크립트 파일을 추가한 다음 바로 실행이 가능하다. 우편번호 서비스 연동 자바스크립트 샘플 코드 // 버튼 클릭 시 주소검색 팝업 띄우기 주소검색 onComplete data 형태 주소를 선택 한 다음 들어오는 결과 화면이다. address 에서 주소를 이용할 수 있고 addressEnglish에는 영어 주소도 들어와 있다. zonecode는 우편번호이다.