반응형
주소 검색해서 입력하는 사이트에서 자주 보는 카카오 우편번호 서비스가
이번 프로젝트에 필요해서 연동해보기로 했다.

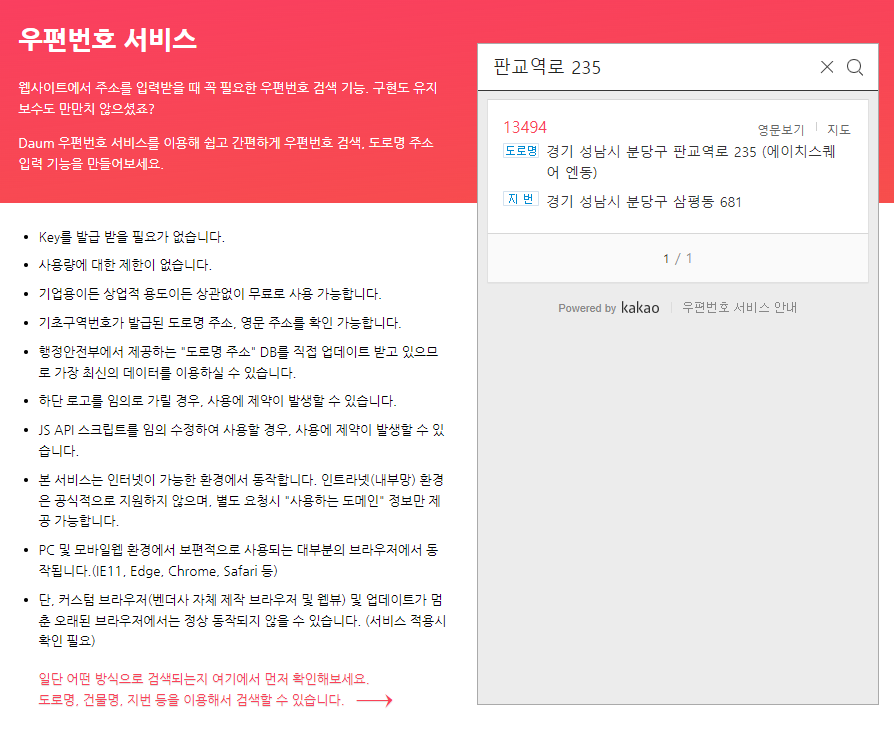
🔎카카오 우편번호 서비스
카카오우편번호 서비스는 키를 발급할 필요도 없고
사용량 제한도 없고
기업도 무료료 사용할 수 있다.👍
🔑카카오 우편번호 서비스 스크립트 연동하기
카카오 우편서비스는 사용법도 너무 간단하다!
제공되는 자바스크립트 파일을 추가한 다음 바로 실행이 가능하다.
우편번호 서비스 연동 자바스크립트
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
샘플 코드
<template>
<div>
// 버튼 클릭 시 주소검색 팝업 띄우기
<button class="button primary-button" @click="postOpen">주소검색</button>
</div>
</template>
<script>
export default {
head() {
return {
script: [
//해당 페이지에 카카오 서비스 사용을 위한 코드 삽입
{type: 'text/javascript', src: "//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"},
]
}
},
data() {
return {
address:'',
}
},
methods : {
postOpen() {
const vm = this;
new daum.Postcode({
oncomplete: function(data) {
//확인 시 결과 데이터 Return 확인
console.log(data)
this.address = data.address
}
}).open();
}
}
}
</script>
onComplete data 형태

주소를 선택 한 다음 들어오는 결과 화면이다.
address 에서 주소를 이용할 수 있고
addressEnglish에는 영어 주소도 들어와 있다.
zonecode는 우편번호이다.
반응형
'FrontEnd > Vue.js' 카테고리의 다른 글
| [vue] vue 데이터피커 - bootstrap datepicker css 확인 방법(debug 속성) (0) | 2022.08.27 |
|---|---|
| [vue] v-if 내 조건으로 filter로 데이터 변환 후 비교하기 (0) | 2022.08.05 |
| [javascript/Vue] dayjs에서 요일 한국어 적용하기 (locale/ko) (0) | 2022.05.03 |
| [Vue/nuxt] mounted에서 $ref undefined 해결하기(<client-only> 이슈) (0) | 2022.05.02 |
| [Vue.js/Nuxt] vue-masonry-css를 이용해서 카드레이아웃 구현하기 (0) | 2022.04.30 |