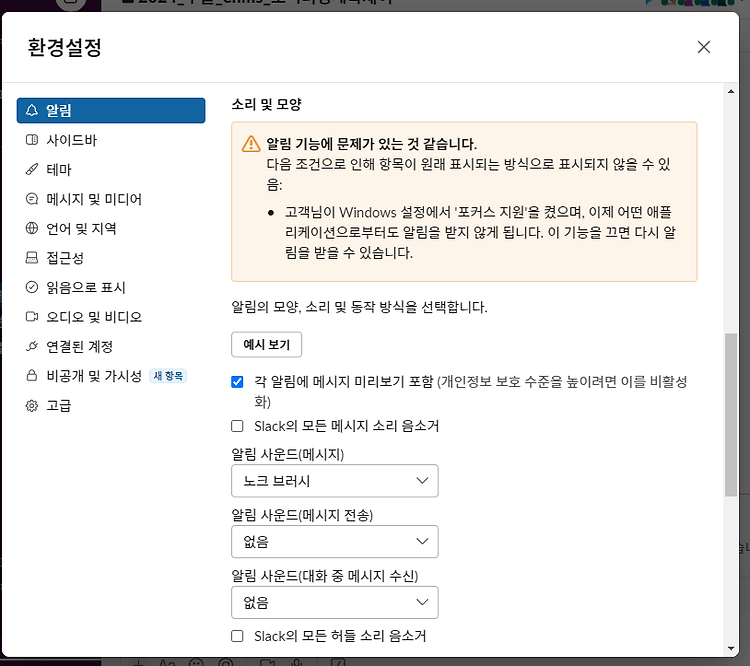
슬랙은 현재 가장 인기있는 협업 소프트웨어 중에 하나이다. 회사의 업무 메신저가 2년만에 슬랙으로 변경되었다. 설치를 하고나니, 슬랙 팝업 창이 안뜨는 문제가 있었다. 🔔 환경설정 → 알림 → 소리 및 모양 슬랙에서 알람이 안뜨는 경우, 환경설정 알림을 확인해주자 나의 경우 Windows의 포커스 지원 때문에 알림이 이 안뜨고 있었다. 😎집중 지원 > 해제 윈도우 설정에에 들어가면 시스템 메뉴에 들어간다. 집중지원을 클릭하면, 3가지 선택지가 있다. 그 중 해제를 클릭해줘야 슬랙에서 알람을 받을 수 있다. 집중지원 해제 후, 환경설정 > 알람> 예시보기를 클릭하니 윈도우 팝업으로 알람이 잘 뜨는걸 확인할 수 있다.