많이 사용하는 datepicker 중 bootstrap datepicker가 있다.
필요한 모든 기능들이 제공되어서 꾸준히 사용하고 있는 datepicker!
📌공식사이트는 아래 링크 참고
https://getdatepicker.com/4/
Get awesome Dashboard Templates Looking for a template with the datepicker ready to go? Then get check out these templates from our partners.
getdatepicker.com
https://www.npmjs.com/package/vue-bootstrap-datetimepicker
vue-bootstrap-datetimepicker
Vue.js date time picker component for bootstrap 4. Latest version: 5.0.1, last published: 4 years ago. Start using vue-bootstrap-datetimepicker in your project by running `npm i vue-bootstrap-datetimepicker`. There are 23 other projects in the npm registry
www.npmjs.com
🤨vue bootstrap datepicker 개발자 도구 문제

bootstrap datepicker의 경우 모든 기능이 제공되지만,
가끔 내가 원하는 디자인으로 커스텀이 필요한 경우가 있다.
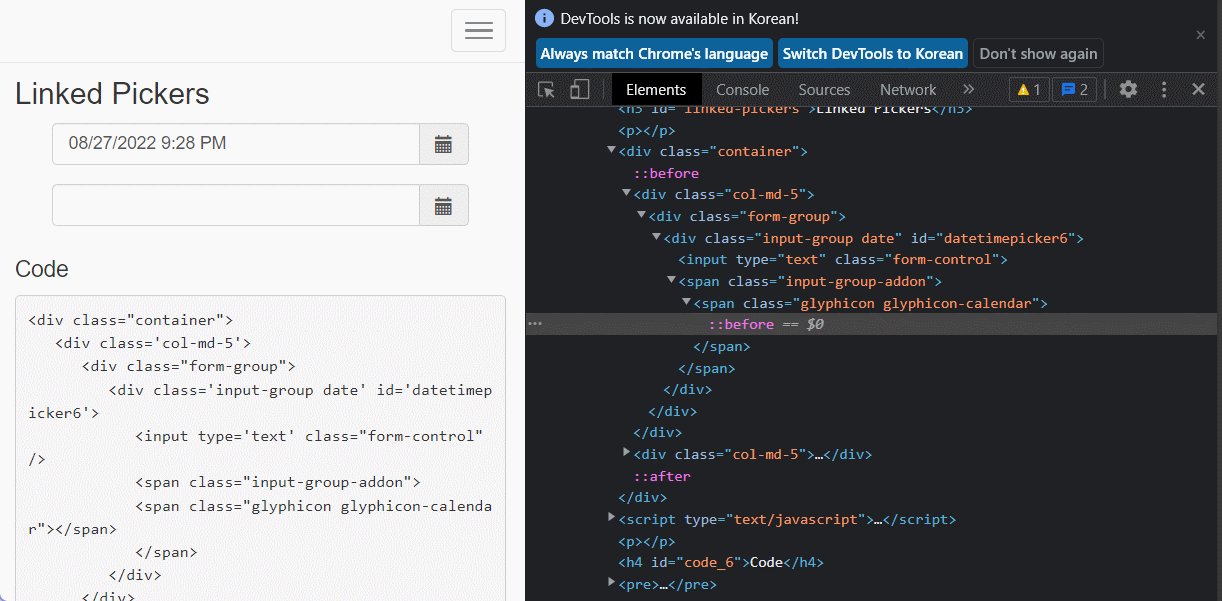
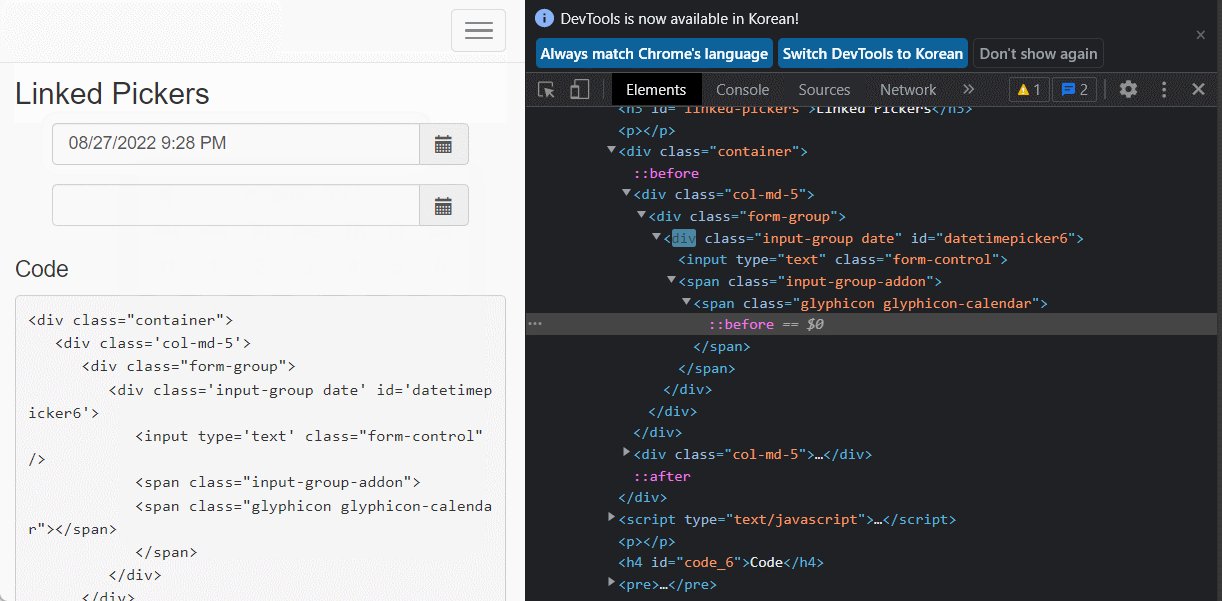
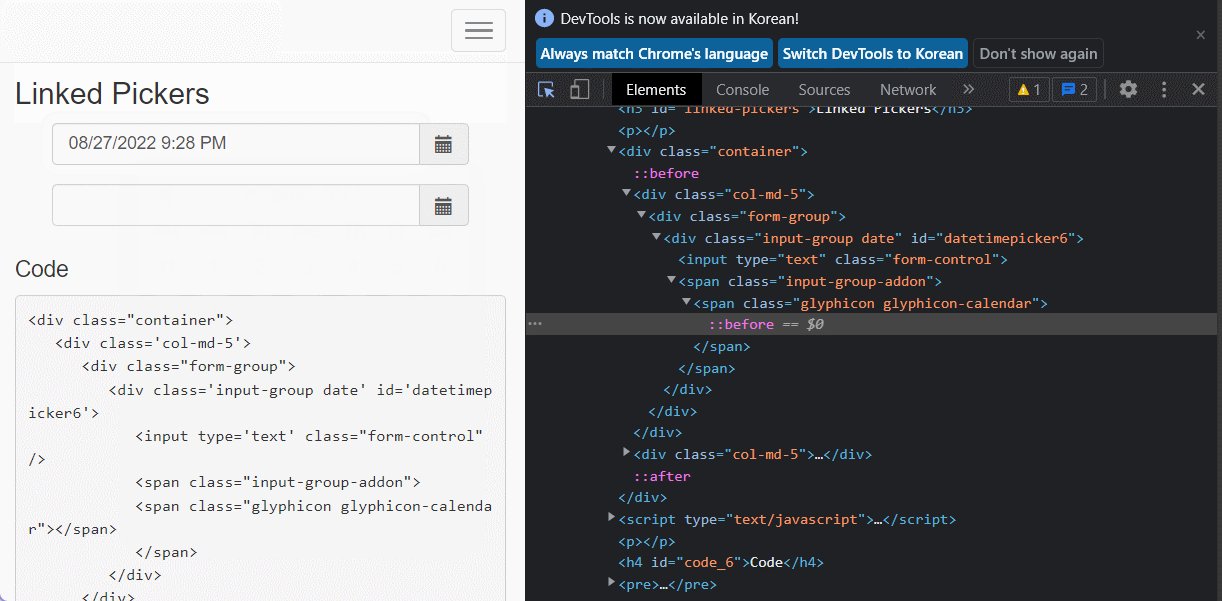
문제는 bootstrap datepicker의 경우 클릭시 element가 추가되고 제거되는 형태라서
개발자도구에서 해당 element들의 구조를 확인하기 힘들다.
😎bootstrap datepicker debug 속성 활용하기
dateOptions: { //데이터피커 옵션 값
debug:true
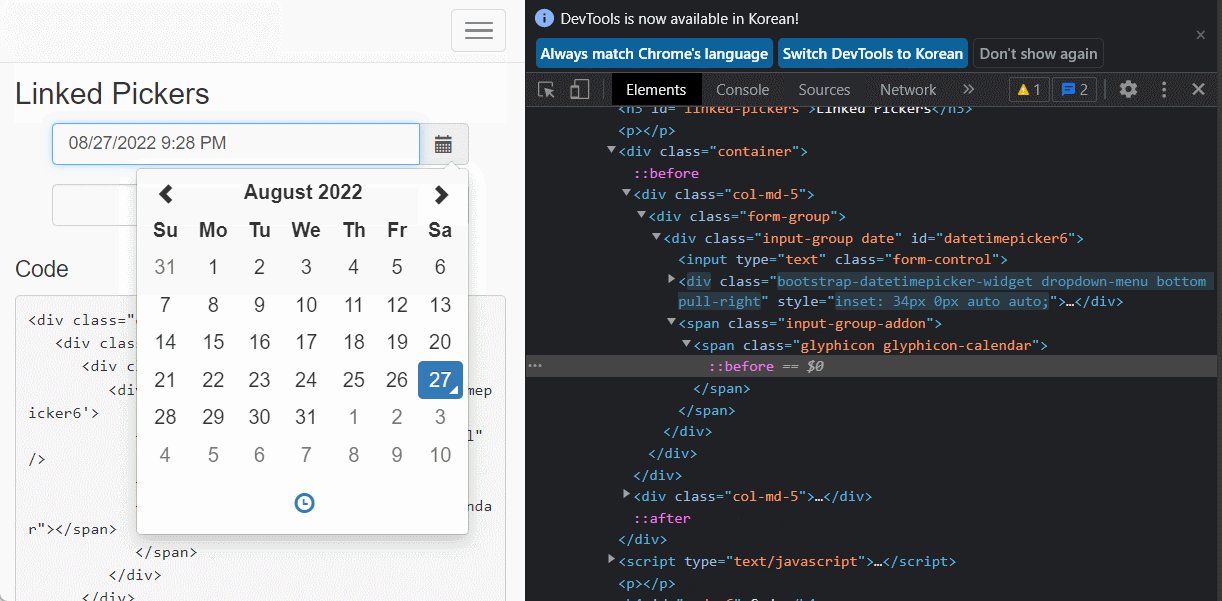
},datepicker 속성에서 debug를 넣어주면
클릭을 해도 datepicker가 없어지지 않아서, 개발자도구에서 실제 datepicker 구조를 확인할 수 있게 된다.
실제 사용 시에는 클릭을 해도 datepicker가 사라지지 않기 때문에
개발모드에서만 활용해주고,
실제 배포 시에는 해당 속성을 제거해주면 된다. 👍
'FrontEnd > Vue.js' 카테고리의 다른 글
| [nuxt/vue]백앤드 프록시 서버 설정하기 (vue.js 타 도메인 CROS 에러 해결하기) (0) | 2022.11.28 |
|---|---|
| [nuxt/vue] nuxt에서 .env developement버전 production버전 파일 연결하기 (0) | 2022.10.13 |
| [vue] v-if 내 조건으로 filter로 데이터 변환 후 비교하기 (0) | 2022.08.05 |
| [Nuxt]다음 카카오 우편번호 서비스 Vue 프로젝트에 연동하기 (1) | 2022.07.05 |
| [javascript/Vue] dayjs에서 요일 한국어 적용하기 (locale/ko) (0) | 2022.05.03 |