반응형
nuxt에서. env 파일을 배포 환경과 개발환경마다 다르게 쓸 경우가 있다.
오늘은 @nuxtjs/dotenv를 이용해서 배포 환경마다 .env파일을 변경해보도록 하겠다.
1. @nuxtjs/dotenv와 cross-env를 설치를 해준다.
npm install @nuxtjs/dotenv --save
npm install cross-env --save
2. package.json 설정
cross-env를 이용해서 환경변수를 설정해줄 수 있다.
package script에서 실행할 때 NODE_ENV 값을 설정해준다.
"scripts": {
"dev": "cross-env NODE_ENV=development nuxt",
"start": "cross-env NODE_ENV=production nuxt start",
},이렇게 설정을 해줄 경우
npm run dev를 하면 NODE_ENV가 development로 설정이 되고
npm run start를 할 경우 NODE_ENV가 production으로 설정이 된다.
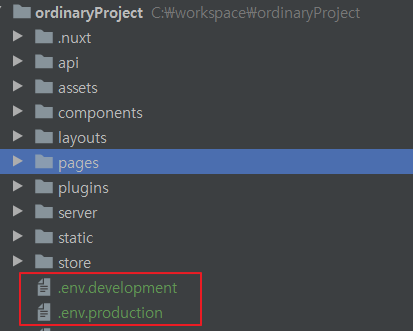
3. .env.development, .env.production 파일 생성

프로젝트 루트에다가 이제 개발 환경과, 배포 환경에서 써줄 파일을 생성해준다.
이때 뒤에 이름은 cross-env로 설정해준 NODE_ENV 뒤에 명칭으로 맞춰준다.
4.nuxt.config.js 파일 설정
modules: [
['@nuxtjs/dotenv',{filename: `.env.${process.env.NODE_ENV}`}]
],nuxt.config 파일에다가 modules 부분에
설치한 @nuxtjs/dotenv를 연결해주고 file경로 지정해준다.
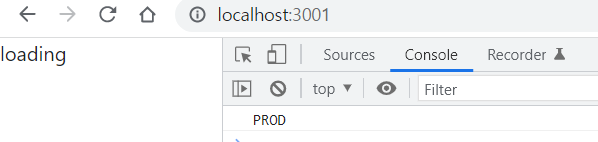
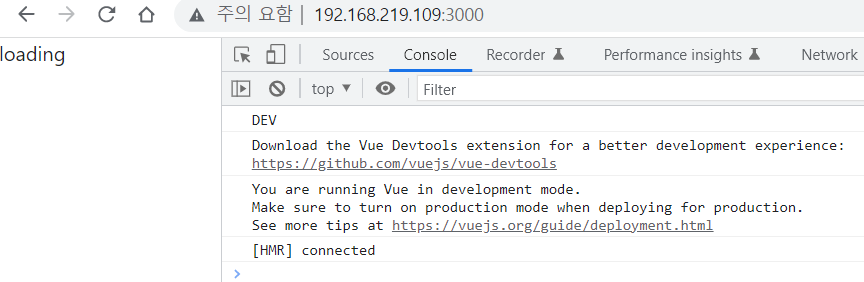
✨결과 화면

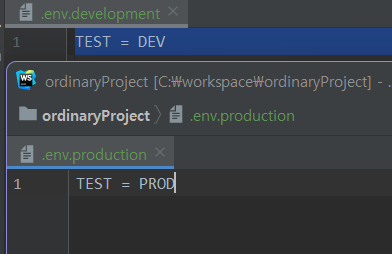
TEST라는 변수를. env 파일 중 배포와 개발 파일에 각각 다른 변수명을 넣어준다.
mounted() {
console.log(process.env.TEST)
},

실제로 돌려볼 경우 console 쪽에 배포 환경에 따라서 다른 변수명이 찍힌 걸 확인할 수 있다.
반응형
'FrontEnd > Vue.js' 카테고리의 다른 글
| [Vue.js] $ref 가져올 때 변수를 통해서 접근하기 (0) | 2022.12.01 |
|---|---|
| [nuxt/vue]백앤드 프록시 서버 설정하기 (vue.js 타 도메인 CROS 에러 해결하기) (0) | 2022.11.28 |
| [vue] vue 데이터피커 - bootstrap datepicker css 확인 방법(debug 속성) (0) | 2022.08.27 |
| [vue] v-if 내 조건으로 filter로 데이터 변환 후 비교하기 (0) | 2022.08.05 |
| [Nuxt]다음 카카오 우편번호 서비스 Vue 프로젝트에 연동하기 (1) | 2022.07.05 |