
📃paginate란?
paginate를 이용하면 DB에 등록되어있는 행을 페이징 처리를 해서 보여주는 게 가능하다.
만약 데이터양이 많다고하면 paginate를 이용해서 데이터를 나눠서 보여주는 게 가독성 상 좋다.
보통 게시판형태의 UI를 개발할 때 많이 사용하게 될 것이다.
💡vuejs-paginate
vue.js에서 쉽게 페이징 처리를 할 수 있게 제공해주는 npm 라이브러리이다.
간단하게 css로 디자인 커스터마이징도 가능해서 사용해보기로 했다.
vuejs-paginate 설치하기
https://www.npmjs.com/package/vuejs-paginate
vuejs-paginate
A simple pagination component for Vue.js
www.npmjs.com
먼저 해당 사이트에 접속하여 npm install 코드를 복사해서 프로젝트 경로에 가서 입력해주자.
설치 코드
npm install vuejs-paginate --save
vuejs-paginate 프로젝트에 연결하기
/plugins/client.js
import Vue from 'vue'
import Paginate from 'vuejs-paginate'
Vue.component('paginate', Paginate)nuxt.config.js
module.exports = {
//...
plugins: [
{ src: '~plugins/client', ssr: false }
],
//...
};먼저 난 nuxt를 사용하고 있어서
plugins폴더에 client.js에서 설치된 라이브러리를 사용한다고 선언해주고
해당 파일은 nuxt.config.js에서 해당 플러그인을 연결해준다.
vue 코드 작성하기
/page/paginate.vue
<template>
<div>
<div>
현재 선택된 페이지 : {{selectPage}}
<paginate
:page-count="pageCount"
:page-range="3"
:margin-pages="2"
:click-handler="changePage"
:prev-text="'prev'"
:next-text="'next'"
:container-class="'pagination'"
:page-class="'page-item'">
</paginate>
</div>
</div>
</template>
<script>
export default {
data() {
return{
selectPage: 1,
pageCount: 15,
}
},
methods: {
changePage: function (pageNum) {
this.selectPage = pageNum
},
}
}
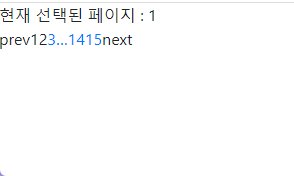
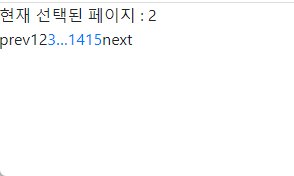
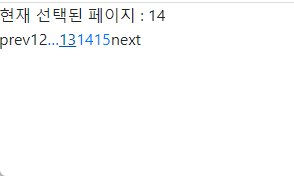
</script>결과 화면
해당 코드를 붙여 넣으면 아래처럼 페이징 기능은 잘 작동되는 걸 볼 수 있다.

코드는 잘 작동이 되지만 CSS는 정상 작동하지 않는 게 보이는데
기본적으로 vue pagination은 bootstrap.css를 이용한다고 한다.
하지만 지금 내 프로젝트에는 bootstrap.css가 적용되어있지 않아서 스타일 없는 상태이다.
스타일을 연동하고 싶으면 bootstrap을 프로젝트에 연동하던지
내가 직접 작성하던지 두 가지 방법을 이용하면 된다.
vue-paginate CSS 적용하기
나의 경우 내가 직접 css를 작성해보았다.
bootstrap을 연동하기 싫은 분이면 아래 코드를 적용하자.
/page/paginate.vue css 적용 코드
<template>
<div>
<div>
현재 선택된 페이지 : {{selectPage}}
<paginate
:page-count="pageCount"
:page-range="3"
:margin-pages="2"
:click-handler="changePage"
:prev-text="'<'"
:next-text="'>'"
:container-class="'pagination'"
:page-class="'page-item'">
</paginate>
</div>
</div>
</template>
<script>
export default {
data() {
return{
selectPage: 1,
pageCount: 15,
}
},
methods: {
changePage: function (pageNum) {
this.selectPage = pageNum
},
}
}
</script>
<style lang="css">
.pagination {
margin:24px;
}
.pagination li {
min-width:32px;
padding:2px 6px;
text-align:center;
margin:0 3px;
border-radius: 6px;
border:1px solid #eee;
color:#666;
}
.pagination li:hover {
background: #E4DBD6;
}
.page-item a {
color:#666;
text-decoration: none;
}
.pagination li.active {
background-color : #E7AA8D;
color:#fff;
}
.pagination li.active a {
color:#fff;
}
</style>결과 화면

vue-paginate의 경우 :container-class와 :page-item이라는 속성을 통해서
사용자가 직접 class를 적용할 수 있다.
지정한 class에 맞춰서 내가 원하는 css를 직접 작성하면
커스터마이징이 가능한 것도 vue-paginate만의 장점이다.
'FrontEnd > Vue.js' 카테고리의 다른 글
| [vue.js] image 없을 경우 default 이미지 처리하는 방법 @error 사용하기 (0) | 2022.04.26 |
|---|---|
| [Vue.js] ref undefined일 경우 해결 방법 (this.$nextTick) (0) | 2022.03.22 |
| [nuxt/vue filter] 숫자 3자리(천자리) 마다 콤마 찍으면서 소수점 처리하기 (0) | 2021.12.17 |
| [vue/nuxt] nuxt-link로 파라미터 보내는 방법 (query, param 데이터 확인하기) (0) | 2021.12.14 |
| [vue] class(클래스) 조건에 따라 바인딩하는 방법(if, ifelse에 따른 class 변경) (1) | 2021.08.09 |