
노션의 워크스페이스와 페이지에 대해 알았다면,
이제 페이지를 나만의 원하는 디자인으로 예쁘게 꾸며보도록 하자.
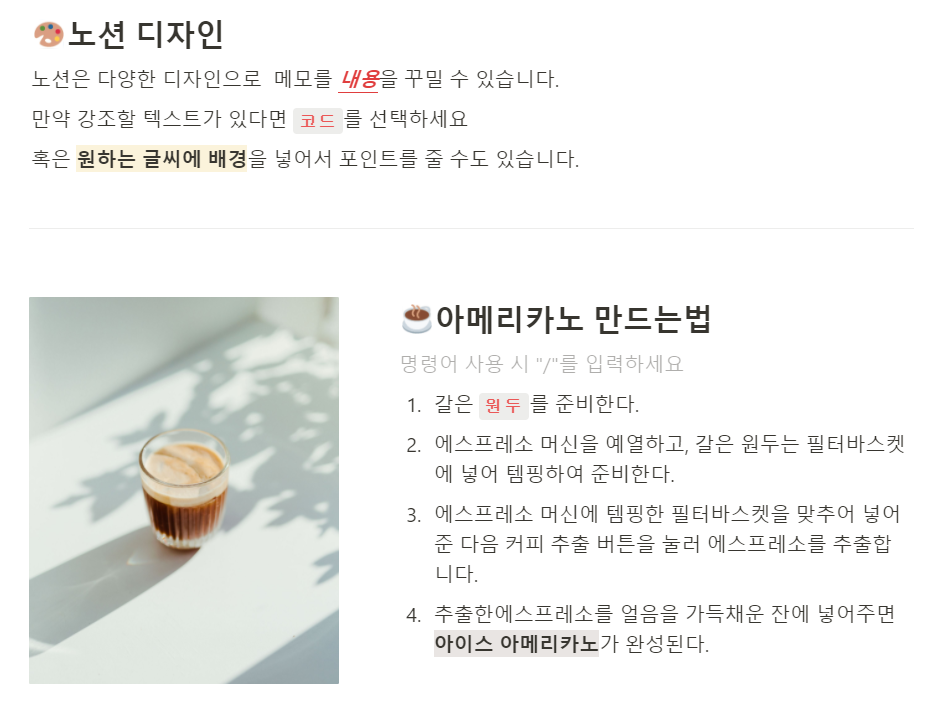
노션에서 글씨 스타일 변경하기

노션에서 내가 원하는 텍스트를 드래그하면 위쪽에 텍스트를 꾸밀 수 있는 창이 뜬다.
굵기, 기울이기, 선긋기, 취소선 등을 선택할 수 있다.
텍스트의 색상과 배경도 선택이 가능하다.
노션에서 레이아웃 구성하기
노션의 블록들은 한 줄을 전체 차지하기도 하지만,
옆에다 배치하여 2단레이아웃, 3단 레이아웃을 만드는 것도 가능하다.

원하는 블록을 선택하여 레이아웃을 만들고 싶은 블록 옆으로 붙이면
왼쪽에 선이생길때 마우스를 놓아주면 레이아웃을 만드는 것이 가능하다.
레이아웃을 만든 뒤 사이에 마우스를 가져다 놓으면 각 칼럼 별 넓이 조절도 가능하다.
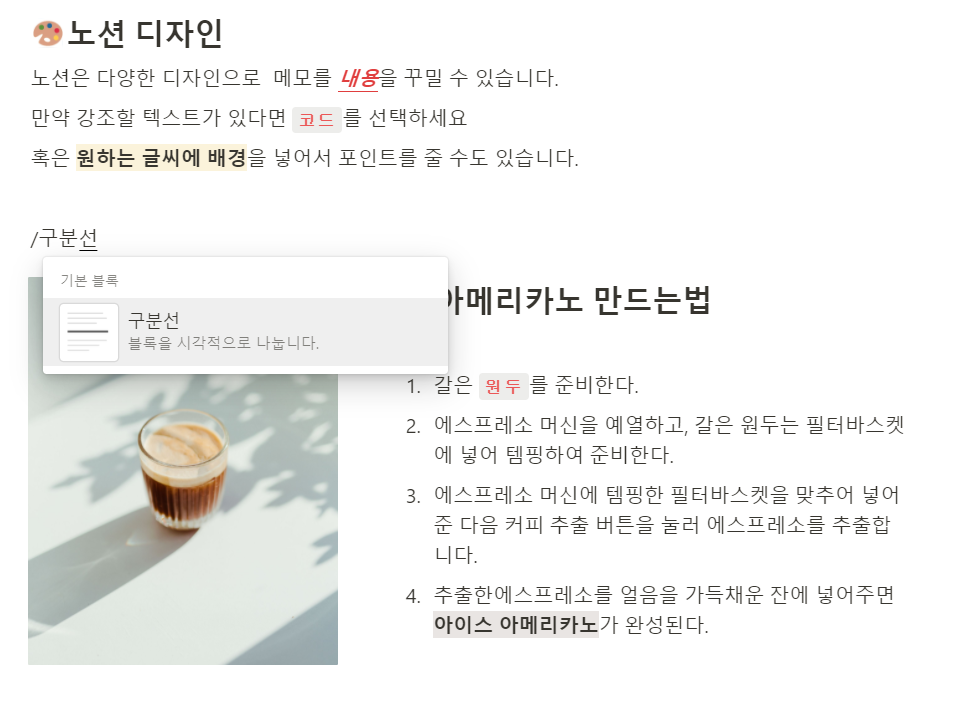
노션 내용 사이 구분선 넣어주기

만약 하나의 페이지에서 내용이 변경되었을 때는 구분선으로 나눠주는 것이 가능하다.
/구분선 명령어로 부르는 것이 가능하고
혹은 --- 을 입력해서 단축키로 생성하는 것도 가능하다

구분선이 생기면 두 내용 사이가 구분되서 다른 주제로 넘어간 느낌이 들기 때문에
하나의 페이지에 성격이 다른 글을 혹은 큰 챕터가 넘어갈 때 이용해 주면 좋다.
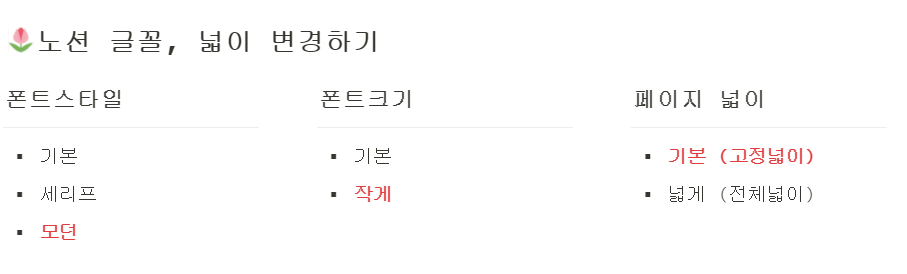
노션 페이지 스타일 변경하기
노션 페이지 스타일에서는 페이지에 사용하는 글꼴, 텍스트크기, 전체 넓이를 선택할 수 있다.
페이지 우측 상단의 점 세 개 버튼을 클릭하면 해당 페이지에 원하는 스타일을 선택할 수 있다.

스타일 메뉴에서 폰트 스타일과 글꼴 크기를 변경해보면서
원하는 폰트를 찾아보자.


기본 넓이일 경우 넓이가 고정되는데 전체 화면을 선택하면 화면 전체 넓이에 맞춰서 화면이 꽉 차게 된다.

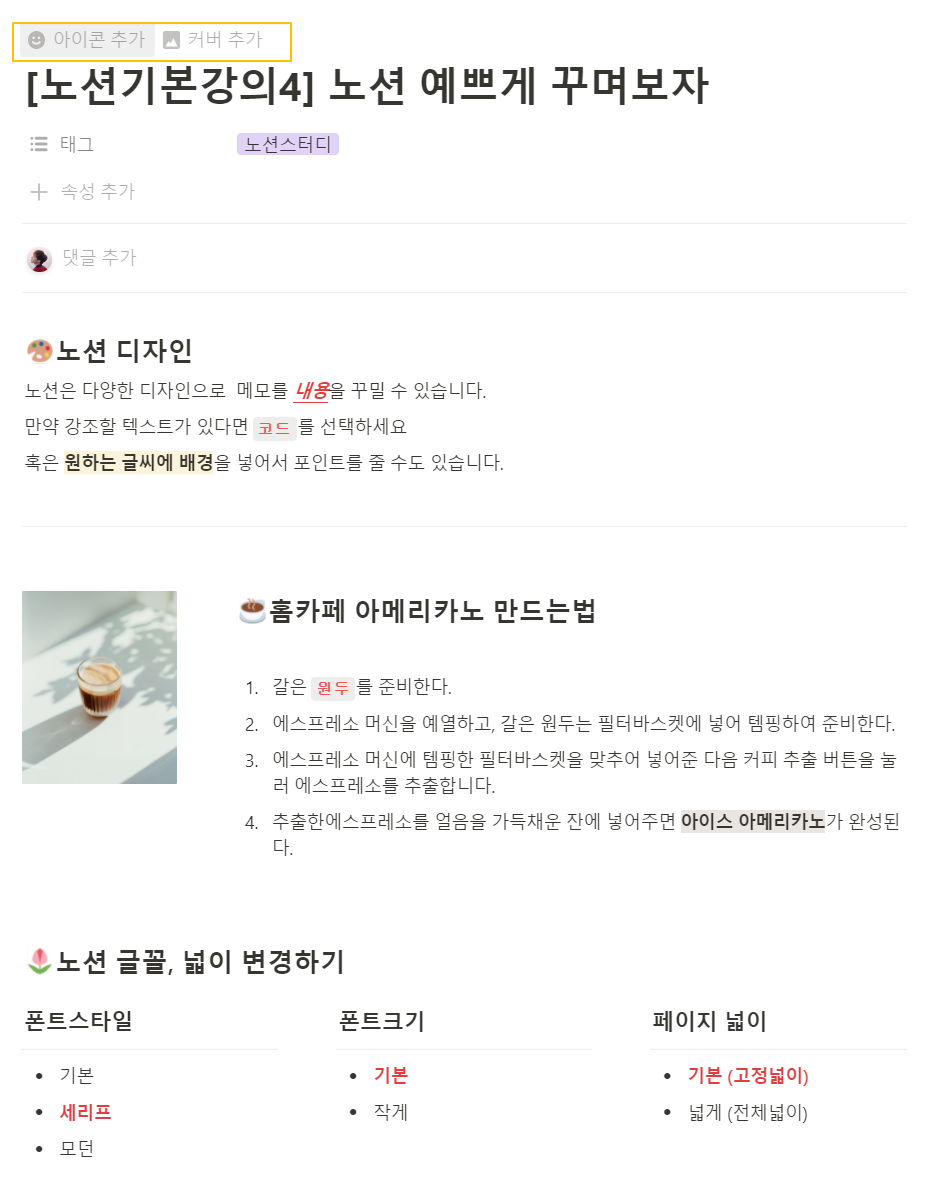
폰트 스타일을 세리프로 변경하고 기본 크기에 전체 넓이를 준 화면이다.
페이지에 양옆 여백이 사라지면서 내용이 넓게 퍼지게 된다.
3단 레이아웃 등 레이아웃을 구성할 때 글씨 가 떨어지는 게 신경 쓰이거나 할 때 페이지 넓이를 넓혀서 사용하면 좋다.
노션 페이지 아이콘, 커버 추가하기
어느 정도 페이지가 마음에 들게 완성되었으면
페이지 제목 위에 마우스를 올려보자.
아이콘 추가와 커버 추가 버튼이 생성되는데 해당 버튼을 클릭해서
해당 페이지를 표현할 수 있는 아이콘과 커버를 선택할 수 있다.

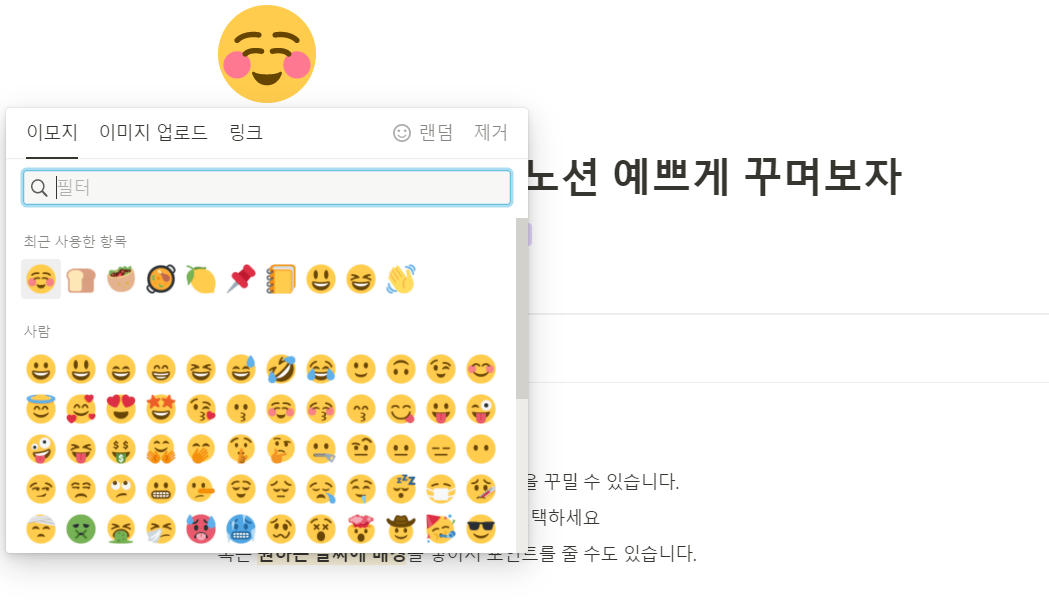
아이콘 추가하기

아이콘은 이모지 형태로 기본적으로 제공되고,
만약 나만의 아이콘을 만들고 싶다면 이미지 업로드를 통해서 가능하다.
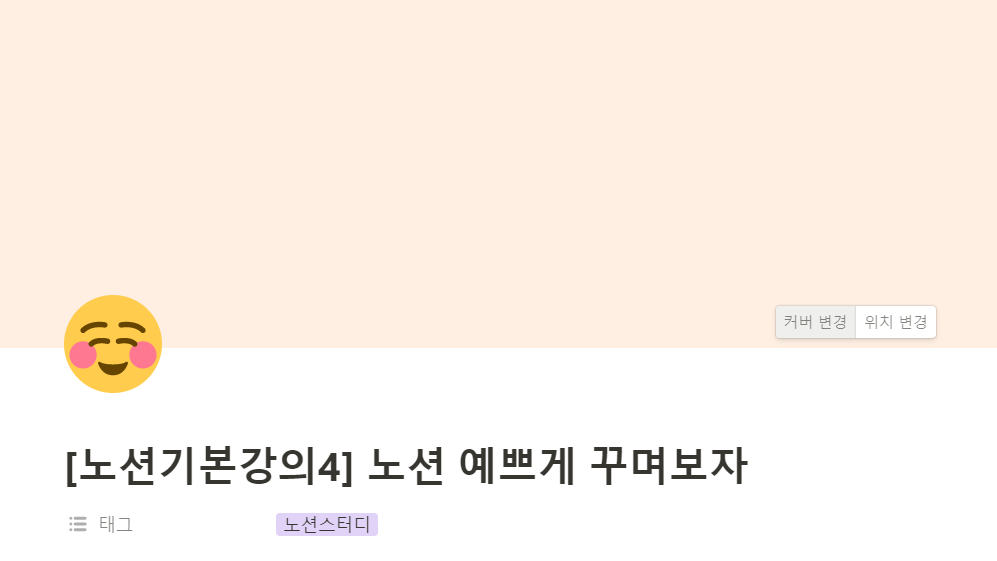
커버 추가하기
커버는 제목 위에 배경으로 깔리게 된다.

커버가 랜덤으로 들어가게 되면 다시 그 커버에 마우스를 올리면
커버 이미지 자체를 변경하는 것이 가능하고 혹은 이미지의 위아래 위치를 변경할 수도 있다.

마찬가지로 기본 커버는 갤러리에서 선택할 수 있고,
마찬가지로 업로드, 링크, Unsplash라는 무료 이미지 사이트에서 내 페이지에 어울리는
커버 이미지를 선택할 수 있다.

이런 식으로 노션에 어울리는 이모지, 배경까지 선택하면
예쁜 나만의 노션 페이지 하나가 완성된다.
이미지, 이모지, 색상, 코드, 색상 배경 등 노션에서 제공하는 다양한 블록 꾸미기를 통해서
노션 꾸미기를 해보는 것도 또 하나의 재미일 것이다.
이왕 볼 메모 예쁘면 더 좋다.
'etc. > Notion' 카테고리의 다른 글
| Notion에서 이전 내용 되살리는 법 (버전 기록 메모앱, 업데이트 내용 확인) (3) | 2021.08.06 |
|---|---|
| [노션기초강의-5강] 노션에서 협업하기 ( 페이지 공유, 링크 공유, 팀원초대하기) (7) | 2021.07.25 |
| [노션기초강의-3강] 노션 사이드바 기능 배우기 (퀵 검색, 설정, 알람, 템플릿, 가져오기, 휴지통) (0) | 2021.07.23 |
| [노션기초강의-2강]노션 워크스페이스, 페이지 개념 알기 (1) | 2021.07.21 |
| [노션기초강의-1강]노션에서 자주 사용하는 기본 용어 블록 - 블록 개념과 종류알기 (0) | 2021.07.19 |