
노션 표에서는 다양한 형태의 속성을 제공한다.
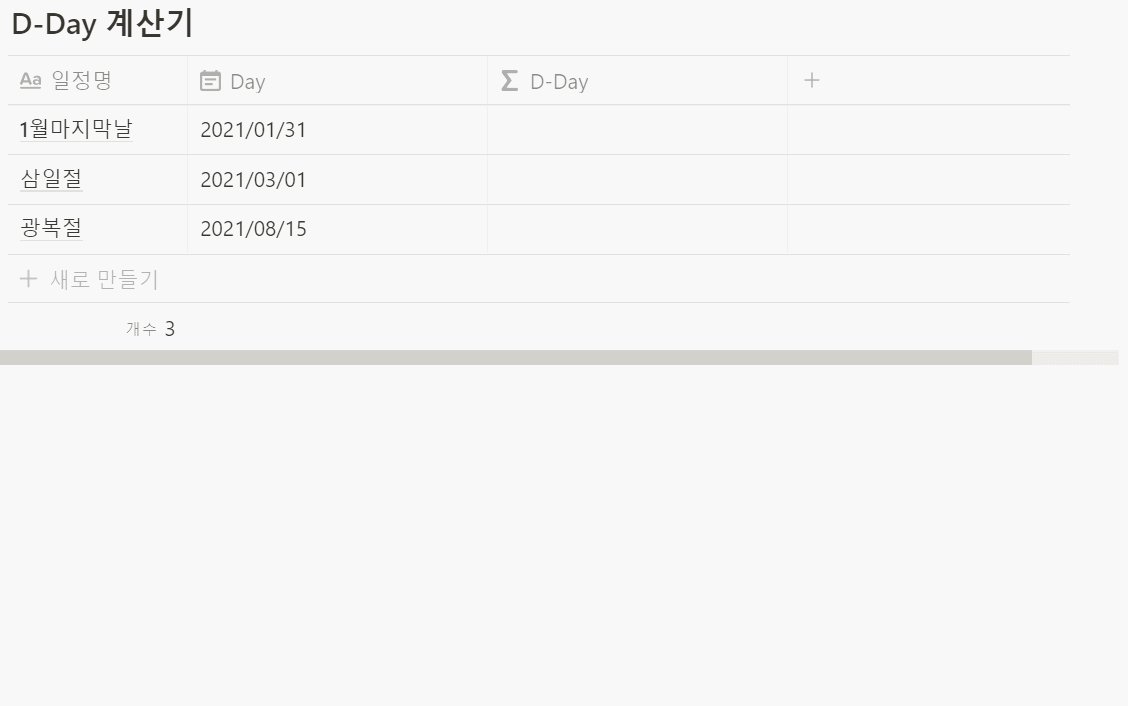
그중 날짜 속성과 수식 속성을 이용하면 날짜 계산을 통해 d-day를 구하는 것도 가능하다
📅 노션에서 현재 날짜와 시간 가져오기
now
노션 속성에서 수식 필드를 추가하면 현재 날짜와 시간을 가져오는 것이 가능하다.
now()를 입력한 뒤 완료 버튼을 클릭하면 실시간 날짜 데이터가 표시되는 걸 확인할 수 있다.

📆 노션 D-day 구하기
day를 구하기 위해서는 dateBetween, prop(), now()를 3가지 수식 속성을 이용해야 한다.
dateBetween
수식 중 dateBetween을 이용하면 두 날짜 사이 시간을 구할 수 있다.
사용법은 아래와 같다.
dateBetween(시작 날짜, 끝나는 날짜, "단위")
시작 날짜에서 끝나는 날짜를 뺀 뒤 남은 일정만큼을 선택한 단위 형태로 보여준다.
단위는 영어로 쓰고, 입력할 땐 반드시 "" 안에 적어준다.
써주며 사용할 수 있는 단어의 형태는 아래와 같다.
- year
- quarters
- months
- weeks
- days
- hours
- minutes
- seconds
- milliseconds
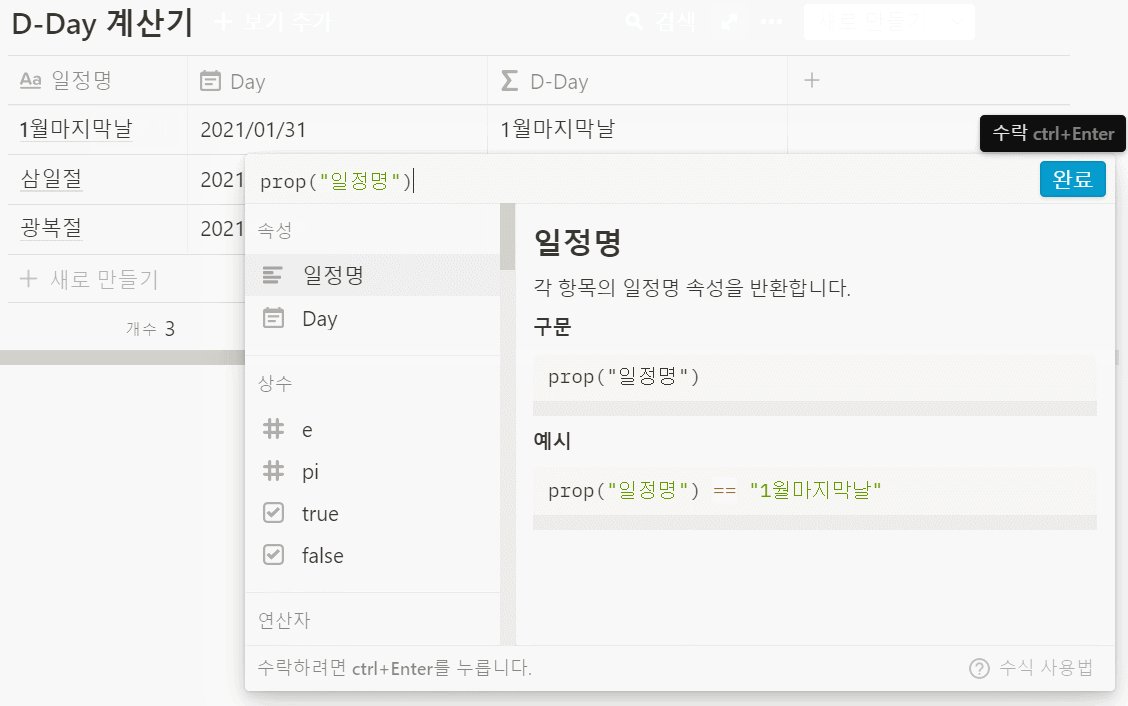
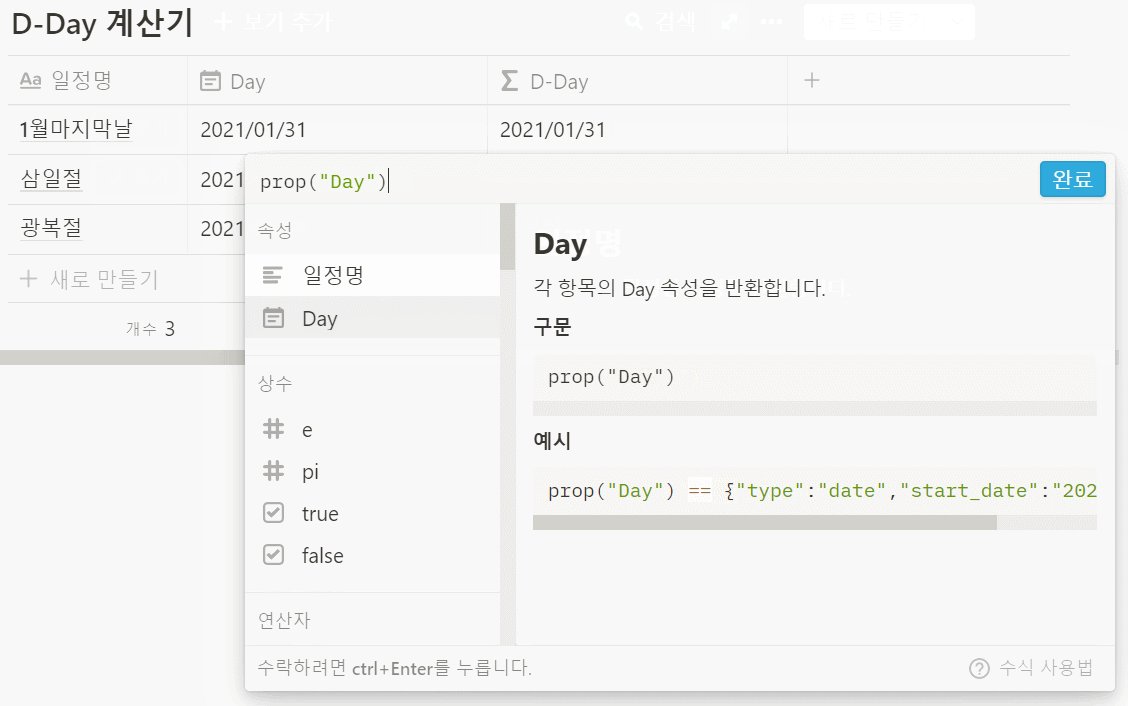
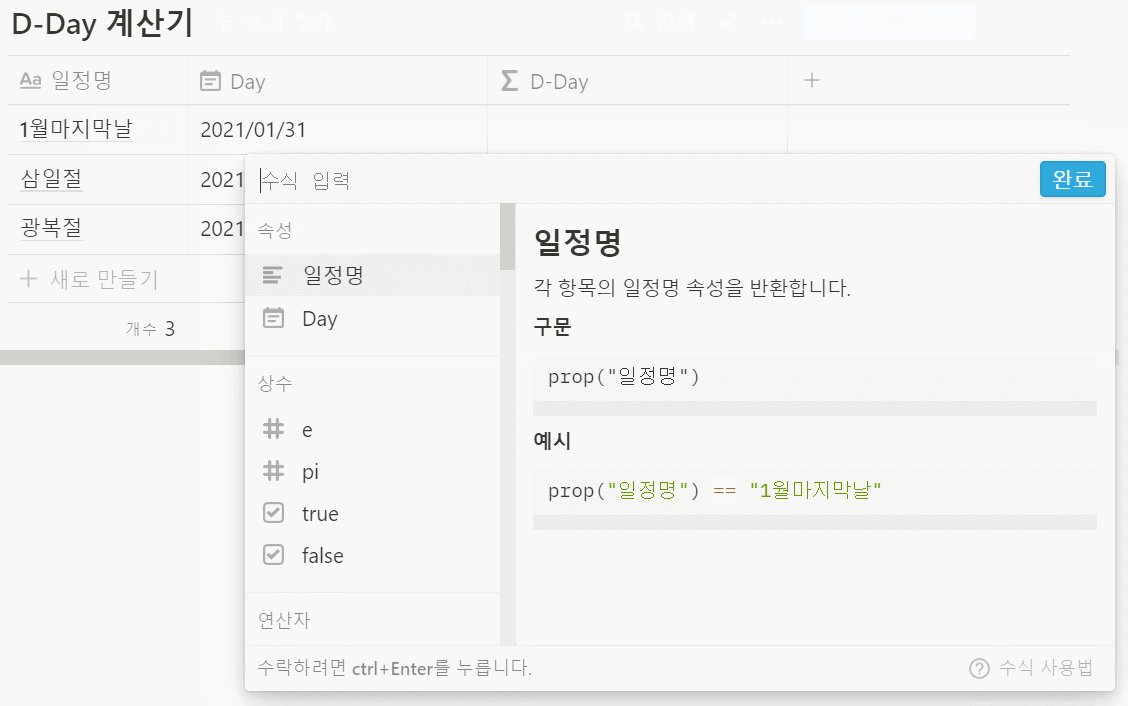
Prop
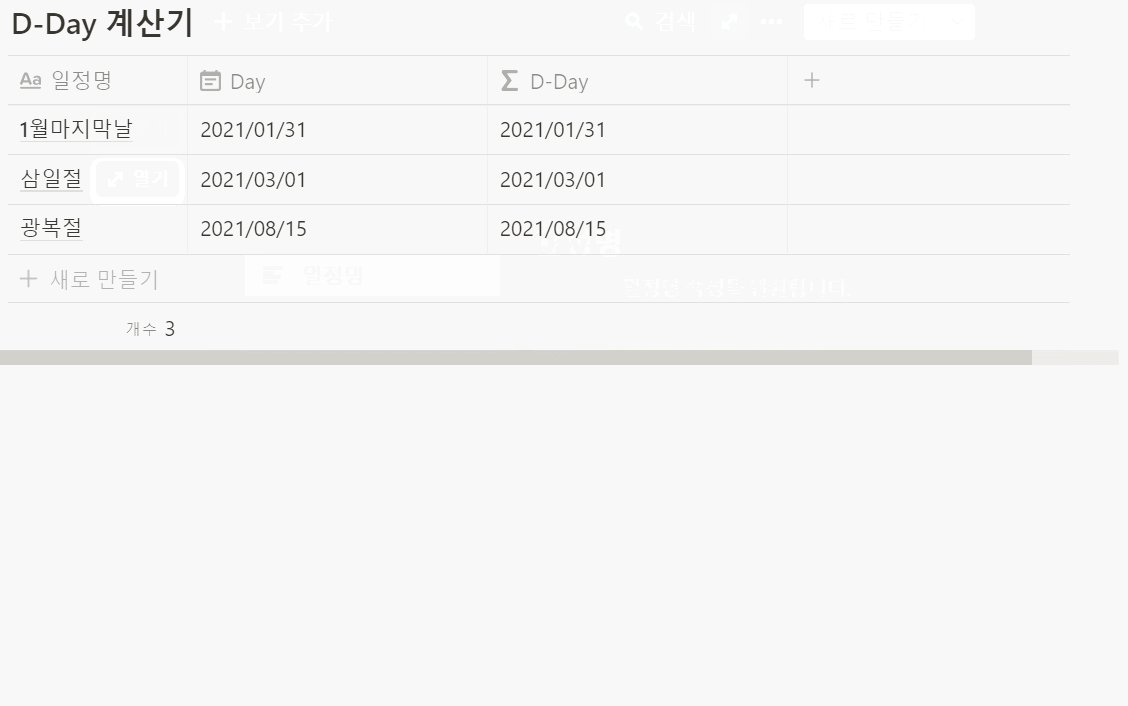
수식 속성에서 prop("속성명")을 입력해주면 해당 속성 이름 셀에 적힌 데이터를 가져온다.

D-Day 계산하기
우린 기존에 만든 Day필드에 날짜를 적은 뒤, 현재 시간에서 빼주는 방식을 이용해서
Day 속성에 적힌 날까지 얼마나 남았는지를 표시하는 D-Day를 만들 수 있다.
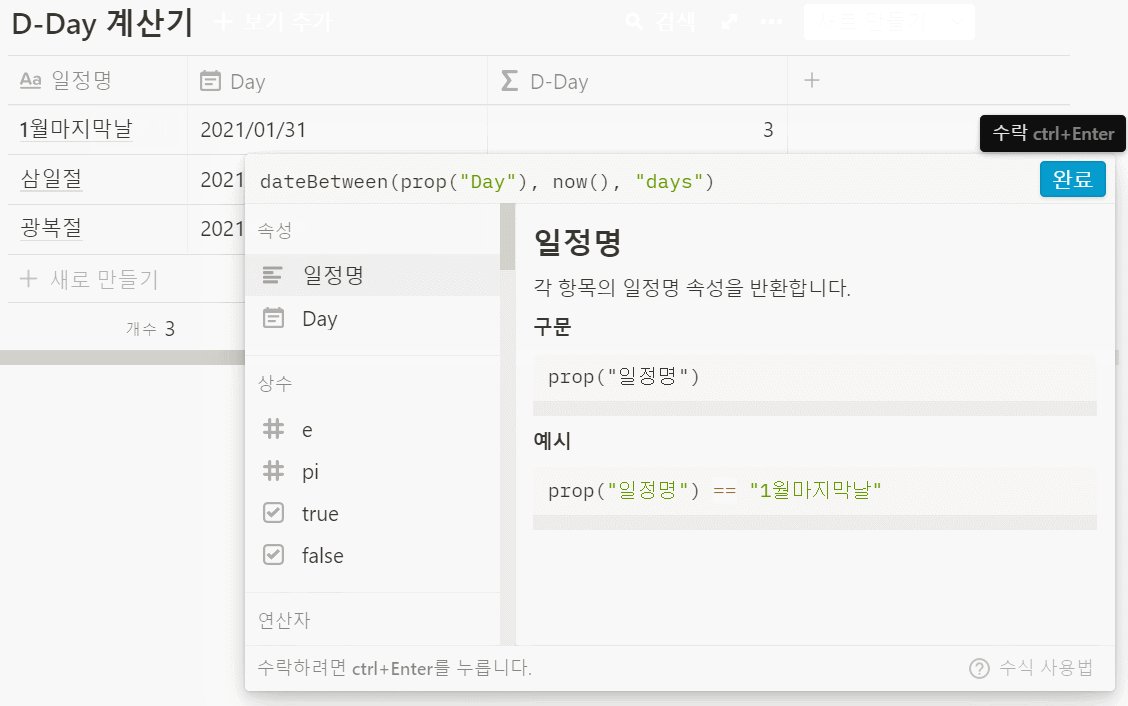
속성 필드에 아래 코드를 작성해보자.
dateBetween(prop("Day"), now(), "days")
prop("Day") 부분은 본인이 만든 표에 원하는 날짜가 적힌 속성 필드명으로 대체해서 사용하면 된다.
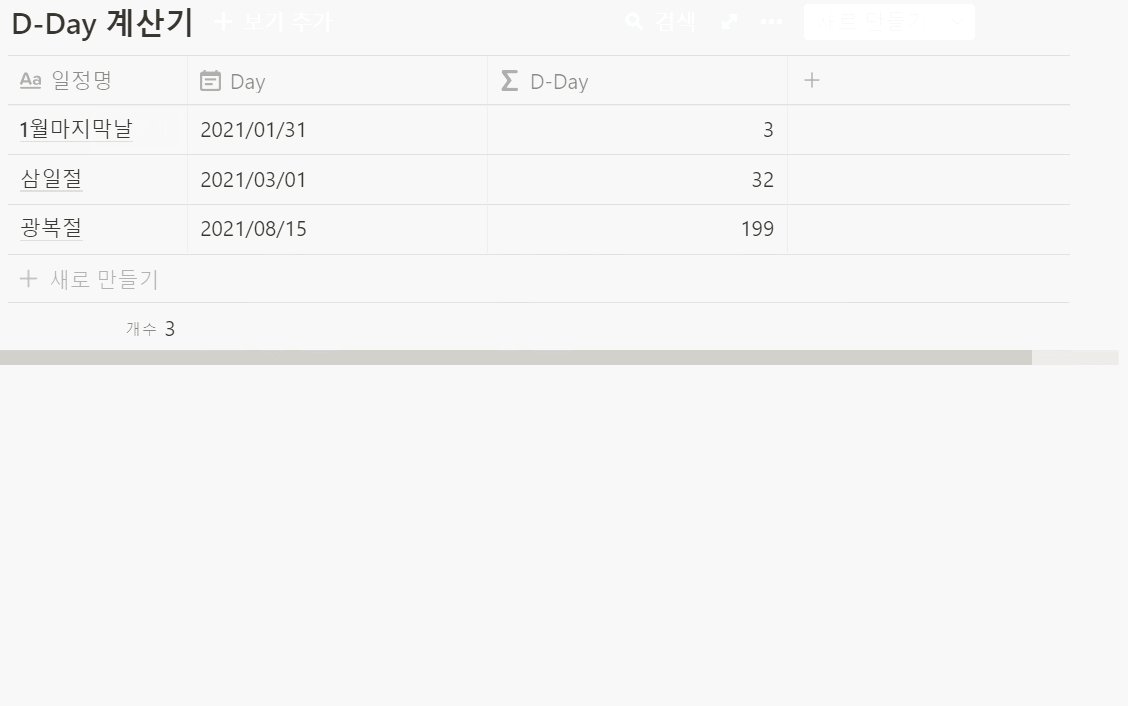
해당 수식을 넣어줄 경우 오늘 날짜부터 해당 일까지 남은 일자가 자동으로 계산되는 걸 볼 수 있다.

✨D-day 형태로 보이게 꾸며주기
이제 우리는 D-day를 계산했지만, 보여주는 경우 D-3, D-32, D-199 등의 형태로
표시를 해주어 좀 더 가독성을 높여보도록 하겠다.
add
노션 속성 필드에 add를 이용하면 문자열을 연결하는 것이 가능하다.
*concat()도 비슷한 기능을 하는데 concat()의 경우 텍스트 형태만 연결이 가능하다.
D-Day 속성 필드에 add를 이용하여 "D-"와 계산된 일자를 붙여서 사용하기 위해
add("D-", dateBetween(prop("Day"), now(), "days")) 와 같은 코드를 입력했을 경우,
type mismatch로 dataBetween으로 구한 내용이 is not a 텍스트.라는 오류를 표시합니다.

format
위의 오류의 경우 dateBetween로 나온 결과가 텍스트가 아니기 때문에 발생했다.
format이라는 함수를 이용하면 나온 결과를 텍스트로 바꾸는 것이 가능하다.
결과는 똑같이 나오지만, 노션 내부에서는 해당 출력되는 값은 텍스트로 변경되어 보여주고 있는 것이다.

format으로 dateBetween결과 값을 감싼 뒤 다시 add로 D-를 앞에 붙이도록 했다.
아래 코드를 복사해서 넣어보면 정상 작동하는 것을 볼 수 있다.
add("D-", format(dateBetween(prop("Day"), now(), "days")))

'etc. > Notion' 카테고리의 다른 글
| [Notion]노션으로 만든 투자를 위한 자산 포트폴리오 템플릿 공유 (4) | 2021.02.14 |
|---|---|
| [Notion]노션을 이용하여 개인용 포트폴리오 및 이력서 작성하기(신입, 경력직 포트폴리오 템플릿 공개) (32) | 2021.02.03 |
| [Notion] 노션으로 만든 요리 레시피 템플릿 공유 (10) | 2021.01.21 |
| [Notion] 노션에서 데이터베이스(표) 기초 사용법 이해하기 (0) | 2021.01.16 |
| [Notion] 노션으로 만든 영어 단어장 템플릿 공유 (36) | 2021.01.13 |