
css 작성하다 보면,
자식 선택자를 선택하는 것은 매우 잘되어있는데,
부모에서 밑에 해당 자식이 있는 경우 작동하게 하는 방법이 딱히 없는 것 같아서 찾아보았다.
필요한 상황
예를 들어 ul li 구조에서 a태그 내. active 클래스가 활성화되었을 때
li 태그에 css를 주고 싶은 상황이다.
📌자식선택자 선택하기
li밑에 있는. active class를 가진 a태그에 css를 주는 것은 매우 간단하다.
ul li a.active {
color:skyblue;
}ul 태그 안에 li태그 안에 a.active가 되어있는 태그를 찾는 방법이다.
그냥 depth순서대로 작성해주면 해당 태그를 선택해서 css를 적용할 수 있다.

✨특정 자식선택자를 가진 부모 태그 선택하기
반면 li 태그중 .acitve a태그가 가지고 있는 경우 css를 적용하는 방법이다.
li:has(.active) {
padding:12px;
text-decoration: underline;
}:has 태그를 이용하면 해당 자식을 갖고 있는 부모 요소를 선택할 수 있다.
. active태그를 갖고 있는 li태그에 css를 적용할 수 있는 가상 클래스이다.

. active태그를 가진 목차 3 li에 underline이 적용된 것을 볼 수 있다.
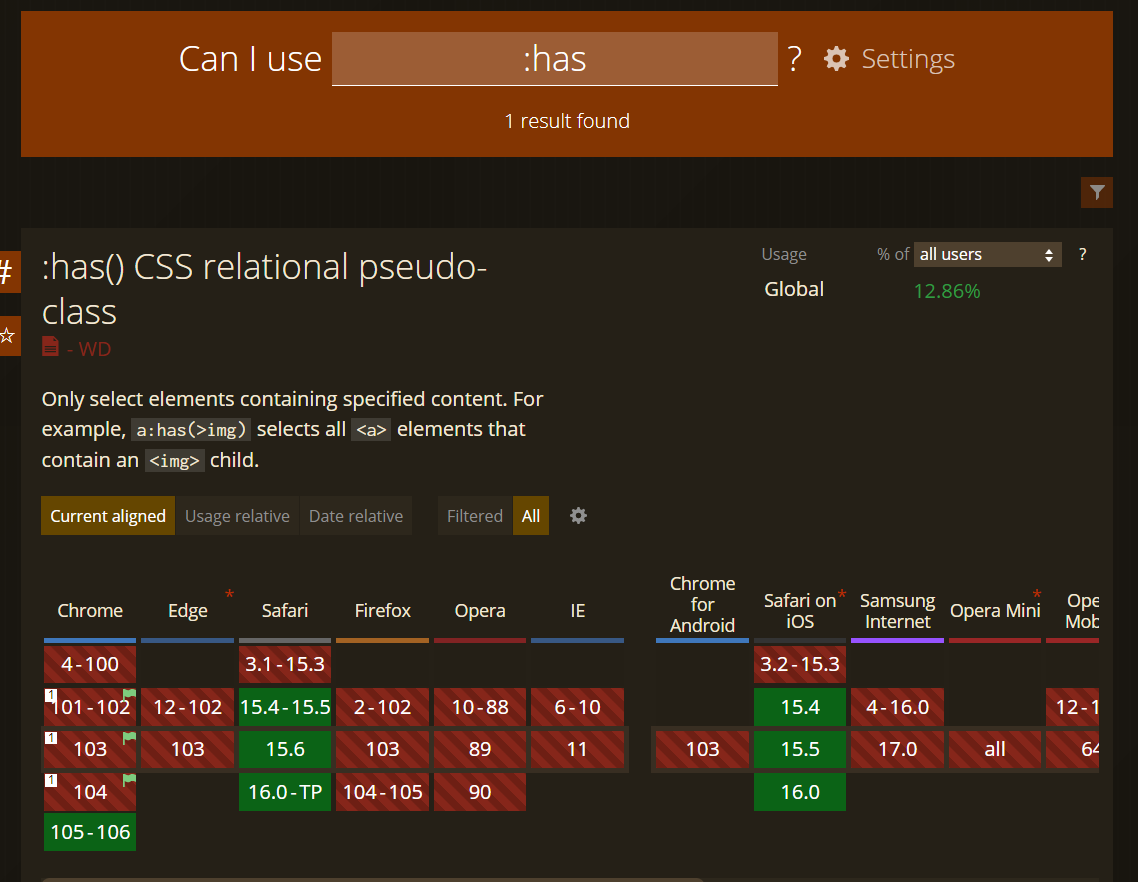
🌎:has 지원 브라우저
내가 딱 원하는 기능이었으나, 아쉽게도 아직 :has는 대부분 브라우저에서 지원이 되지 않는다.

can I Use에서 확인해본 결과 :has 선택자는 사파리 외에는 모두 적용이 안되고 있다.
크롬에서는 105 버전 이상부터 적용이 되고 있다고 한다.

크롬의 경우 22년 8월 현재 103 버전이 공식 빌드 버전이고,
beta버전도 아직 104 버전이 공식이라 아직 적용이되기에는 좀 기간이 걸릴 것 같다.
'FrontEnd > css' 카테고리의 다른 글
| [css]<hr> 태그 색상 바꾸는 방법 (0) | 2022.06.25 |
|---|---|
| [css] 체크박스, 라디오버튼 색상 변경하기 (accent-color, 기본요소 컬러 변경) (0) | 2022.06.15 |
| 2022 UI 트렌드 글래스모피즘과 클레이모피즘 CSS 생성하기(glassmorphism & claymorphism) (0) | 2022.06.07 |
| css Animation을 만들어주는 무료 라이브러리 모음 (1) | 2022.03.30 |
| [css] 가상요소 ::after, ::before 사용방법 및 동작 안할 때 (content) (0) | 2022.03.03 |