
input에서 체크박스, 라디오 버튼의 백그라운드 컬러를 바꾸고 싶을 때가 있다.
그냥 생각으로는 background 속성을 사용을 하면 변경이 되지 않을까라고 해서 적용을 해봤지만
input의 기본 color는 원래 css로 변경이 불가능했다.
checkbox, radio button의 색상을 바꾸려면, 단순 css로 원래 불가능했는데
최근 새롭게 출시된 css 기능 중 accent-color가 추가되었다.
🎨css accent-color
accent-color는 HTML 요소 기본 색상을 변경할 수 있는 새로운 기능의 css이다.


기존 css의 디자인을 바꾸려면 Label 등을 이용한 편법으로 수정해야 되고
가장 기본적인 컬러 변경 자체도 안돼서 브라우저에서 제공하는 기본 디자인을 사용해야 되었다.
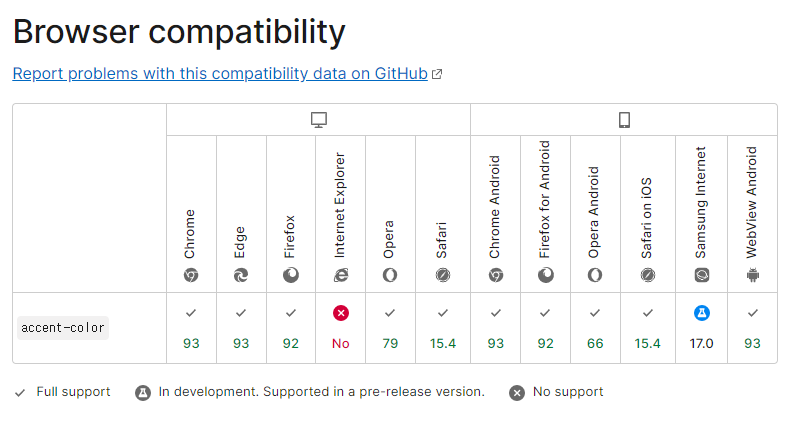
💜해당 기능 지원 가능 브라우저

현재는 각 브라우저 최신 버전에서만 지원이 가능하며,
구 internert Explorer에서만 지원이 되지 않는다.
최신 버전 브라우저에서만 지원이 되기 때문에
불특정 다수에게 서비스하는 프로그램에서는 아직 사용하기에는 어려울 듯하다.
❤️예시 코드
:root {
accent-color: red;
accent-color:#5729e9;
accent-color: rgb(0,200,0);
accent-color: hsl(228,4%,24%);
}
accent-color요소를 :root에 적용을 하면 모든 요소의 컬러를 한 번에 변경을 할 수 있다.
accent-color가 적용되는 HTML요소는 총 4가지이다.
- checkbox
- radio
- range
- progress
accent-color에 들어가는 값은 색상을 지정해주는 코드로 사용할 수 있다.
💚accent-color 선택자로 나눠주기
input[type=checkbox], input[type=radio] {
accent-color:red;
}
input[type=range], progress{
accent-color:black;
}
선택자를 이용하면 요소 별로도 색상 지정이 가능하다.
'FrontEnd > css' 카테고리의 다른 글
| [css] css :has 사용 방법 및 지원 브라우저 (특정 요소 갖는 부모 요소 찾기) (1) | 2022.08.02 |
|---|---|
| [css]<hr> 태그 색상 바꾸는 방법 (0) | 2022.06.25 |
| 2022 UI 트렌드 글래스모피즘과 클레이모피즘 CSS 생성하기(glassmorphism & claymorphism) (0) | 2022.06.07 |
| css Animation을 만들어주는 무료 라이브러리 모음 (1) | 2022.03.30 |
| [css] 가상요소 ::after, ::before 사용방법 및 동작 안할 때 (content) (0) | 2022.03.03 |