반응형
글래스모피즘이란?
반투명한 유리를 댄듯한 효과를 말한다.
"얼린유리" 효과라고 해서 배경에 불투명한 유리를 올린 것 같은 효과를 말한다.

🙂글래스모피즘을 잘 활용하려면?
- 어느정도 배경 투영되어야 되서 비비드한 컬리와 패턴이 있는 배경 위에 사용을 해야 효과가 난다(배경 위에 떠있는 효과)
- 내부 쉐도우를 넣어서 테두리는 살짝 밝게 처리해준다.
글래스모피즘은 불투명도와 블러를 조절해서 효과를 낼 수 있다.
손 쉽게 글래스모피즘 효과를 보고싶다면 아래 링크에서 확인해보자.
👉https://hype4.academy/tools/glassmorphism-generator
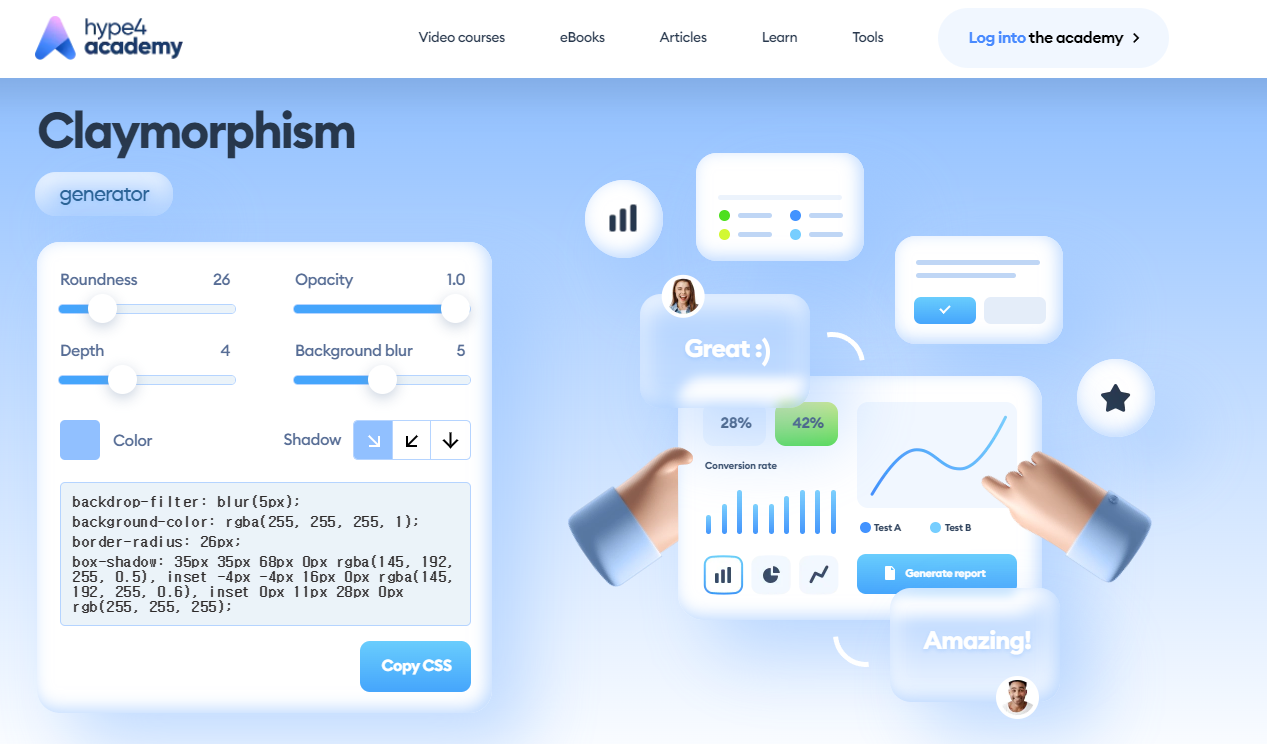
클레이모피즘
클레이모피즘은 좀 더 부풀려진 말랑해보이는 3D모양의 UI 트랜드를 말한다.
inner shadow, outerShadow를 활용해서 좀 더 부푼 듯한 효과를 내는게 중요하다.

🙂클레이모피즘을 잘 활용하려면?
- 내부 외부 그림자를 모두 활용해서 최대한 통통하게 표시해준다.
- 그림자 방향은 X축과 Y축 옆으로 빼준다.
- border-radius 를 좀 더 과감히줘서 동글동글한 느낌을 살려준다.
손 쉽게 클레이모피즘 효과를 보고싶다면 아래 링크에서 확인 가능하다.
👉https://hype4.academy/tools/claymorphism-generator
반응형
'FrontEnd > css' 카테고리의 다른 글
| [css]<hr> 태그 색상 바꾸는 방법 (0) | 2022.06.25 |
|---|---|
| [css] 체크박스, 라디오버튼 색상 변경하기 (accent-color, 기본요소 컬러 변경) (0) | 2022.06.15 |
| css Animation을 만들어주는 무료 라이브러리 모음 (1) | 2022.03.30 |
| [css] 가상요소 ::after, ::before 사용방법 및 동작 안할 때 (content) (0) | 2022.03.03 |
| [css] CSS 그라데이션 색 추천과 코드 생성 해주는 uigradients (0) | 2022.02.17 |