
😶🌫️css 가상 요소 ( pseudo-Element)
가상 요소는 css를 통해서 가상의 element를 추가하는 코드이다.
이미 작성된 HTML에 새로운 스타일을 주기 위해서 가상 요소를 추가해서 사용을 할 수 있다.
:before는 HTML안 앞쪽에 추가하는 가상 요소이고
:after는 HTML이 끝날 때 추가되는 가상 요소이다.
css 가상 요소 사용법
div:after {...}
div:before {...}
가상 요소는 css는 내가 처리할 요소 뒤에 :after, :before로 붙여서 만들 수 있다.
코드는 아래를 참고해보자.
sample Code
<html>
<head>
<style>
@font-face {
font-family: 'LeferiPoint-WhiteObliqueA';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2201-2@1.0/LeferiPoint-WhiteObliqueA.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: LeferiPoint-WhiteObliqueA;
font-size:20px;
padding: 30px;
}
.text:before {
color:red;
content: "가상요소 Before"
}
.text:after {
color:skyblue;
content: "가상요소 after"
}
</style>
</head>
<body>
<div class="text">
텍스트
</div>
</body>
</html>
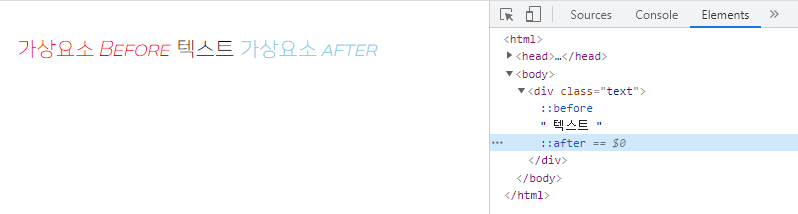
결과 화면

위의 코드를 실행해 보면 위에 같이 코드가 나타난다.
HTML상에서는 div에. text랑 클래스를 가진 div 안에 있는 텍스트라는 문구밖에 없지만,
css 가상 요소를 추가해보니 앞 뒤로 css로 추가한 내 가상 요소가 생성된 걸 볼 수 있다.
크롬 검사를 통해 Element를 찍어 보면 ::before, ::after라는 가상요소가 추가된 것도 볼 수 있다.
📌가상요소(::before, ::after)가 동작 안될 때
보통 가상 요소로 추가가 되었을 땐 텍스트를 넣을 때보단
밑줄, 툴팁 등 좀 더 해당 element를 꾸밀 수 있는 요소들을 위주로 사용하게 된다.
가끔 가상 요소를 css를 적어도 동작을 안하는 경우들을 정리해봤다.
1️⃣content가 없을 때
가상요소를 실행시키려면 반드시 content 속성을 넣어줘야 한다.
그냥 텍스트 없이 꾸밈 요소로만 사용하려면
content:""라는 속성으로 빈칸을 지정해주고 사용해줘야 한다.
2️⃣크로스 브라우징 이슈
기존 가상 요소는 css2에서는 :before, :after처럼 싱글 콜론으로 사용을 했었다.
css3부터는 의사 클래스(:hover, :visited, :checked 등)와 구분을 위해
::before, ::after로 해서 더블 콜론도 허용하기 시작했다.
일단 :after, ::after처럼 싱글, 더블 콜론 두 개 모두 IE7에서는 동작이 되지 않고
IE8을 적용해야 되는 분이면 싱글 콜른을 쓰는 게 좋고
그 외 에는 추후에 나온 더블 콜론을 쓰는 것을 권장한다.
🐣가상 요소 활용 방법
보통 가상 요소를 이용한다면 밑줄이 쳐지는 효과를 주는 것도 가능하다.
sample Code
<html>
<head>
<style>
@font-face {
font-family: 'LeferiPoint-WhiteObliqueA';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2201-2@1.0/LeferiPoint-WhiteObliqueA.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: LeferiPoint-WhiteObliqueA;
font-size: 20px;
padding: 30px;
}
.text span {
display: inline-block;
}
.text:hover span{
font-weight:bold;
}
.text:hover span::after {
animation: drawline 1s ease;
}
.text span::after {
content: "";
display: block;
width: 100%;
height: 5px;
margin:-10px 0 0 0;
background: moccasin;
}
@keyframes drawline {
0% {
width: 0
}
100% {
width: 100%;
}
}
</style>
</head>
<body>
<div class="text">
안녕하세요! <span>개발자 김평범</span> 입니다.
</div>
</body>
</html>결과 화면

'FrontEnd > css' 카테고리의 다른 글
| 2022 UI 트렌드 글래스모피즘과 클레이모피즘 CSS 생성하기(glassmorphism & claymorphism) (0) | 2022.06.07 |
|---|---|
| css Animation을 만들어주는 무료 라이브러리 모음 (1) | 2022.03.30 |
| [css] CSS 그라데이션 색 추천과 코드 생성 해주는 uigradients (0) | 2022.02.17 |
| css @supports 를 이용해서 브라우저에 지원 여부에 따라서 코드 적용시키기 (Can I use) (0) | 2021.08.17 |
| [css] 레이아웃 구성 시 position fixed 와 sticky 차이 알아보기 (0) | 2021.08.16 |