
스마트폰이 요즘 많이 보급되면서 PC 홈페이지의 레이아웃 중
스크롤이 강조된 레이아웃들이 많이 등장하고 있다.
그중 스크롤을 내리면서 나타나는 애니메이션 효과도 점점 발전하고 있다.
오늘은 간단한 예시 중 특정 위치에 특정 엘리먼트를 고정할 수 있는
position 속성 중 fixed와 sticky 차이를 알아보려고 한다.
💡 fixed란?
position:fixed
위 속성을 적용하게 되면 일반적인 문서 요소 순서에 따라 배치되는 것이 아니라
페이지 화면 내 절대적인 위치에 고정시킬 수 있다.
스크롤과 상관없이 항상 해당 위치에 고정된다.
대표적인 예로 스크롤과 상관없이 계속 위 상단에 고정되는 Header들이 fixed 속성에 해당된다.
fixed 예시 코드
<html>
<head>
<style>
.header {
position:fixed;
width:100%;
height:50px;
top:0;
background:skyblue;
text-align:center;
}
body {
background:pink;
margin:0;
padding:0;
}
.content {
padding:60px;
height:2000px;
}
</style>
</head>
<body>
<div class="header">
Header
</div>
<div class="content">
content
</div>
</body>
</html>
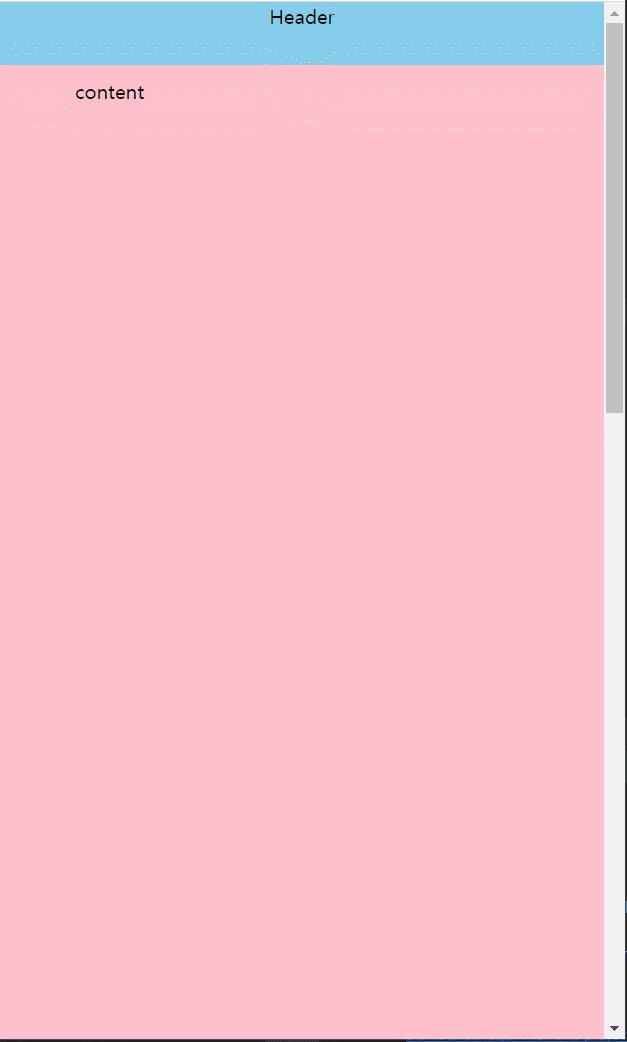
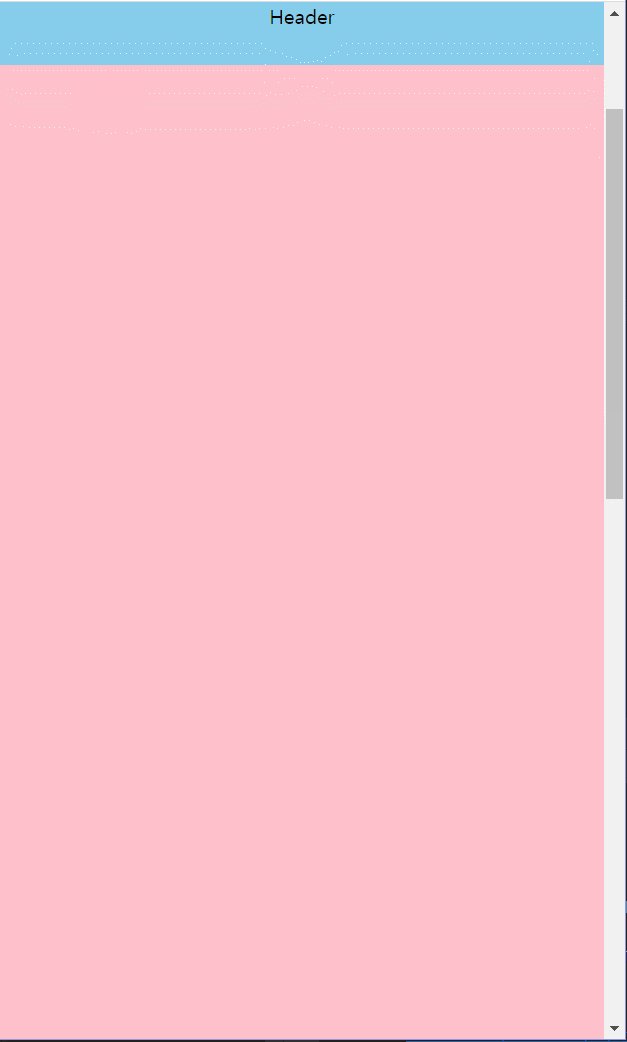
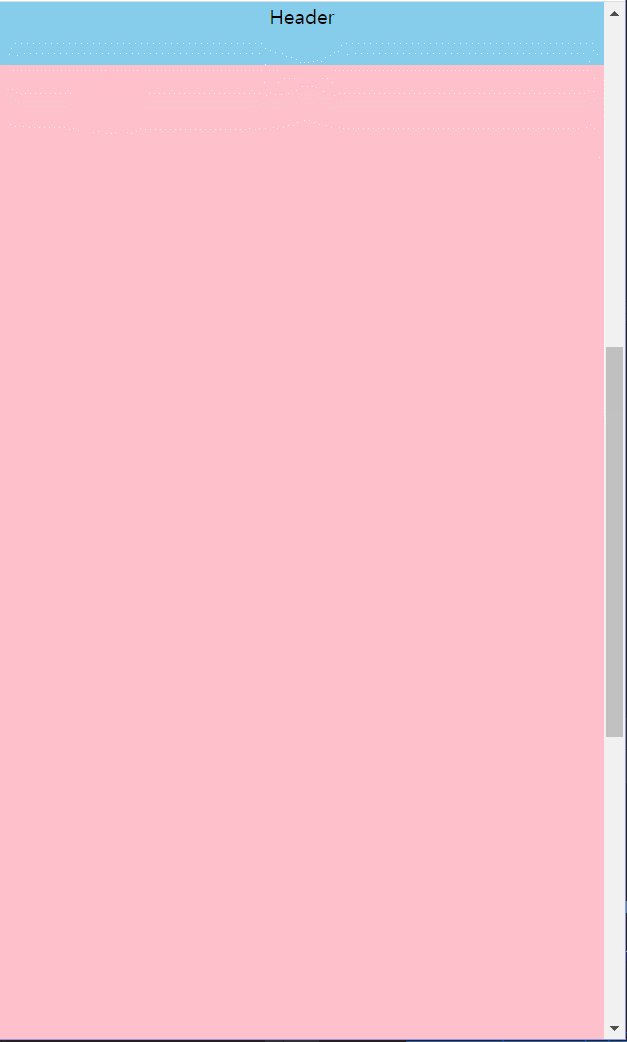
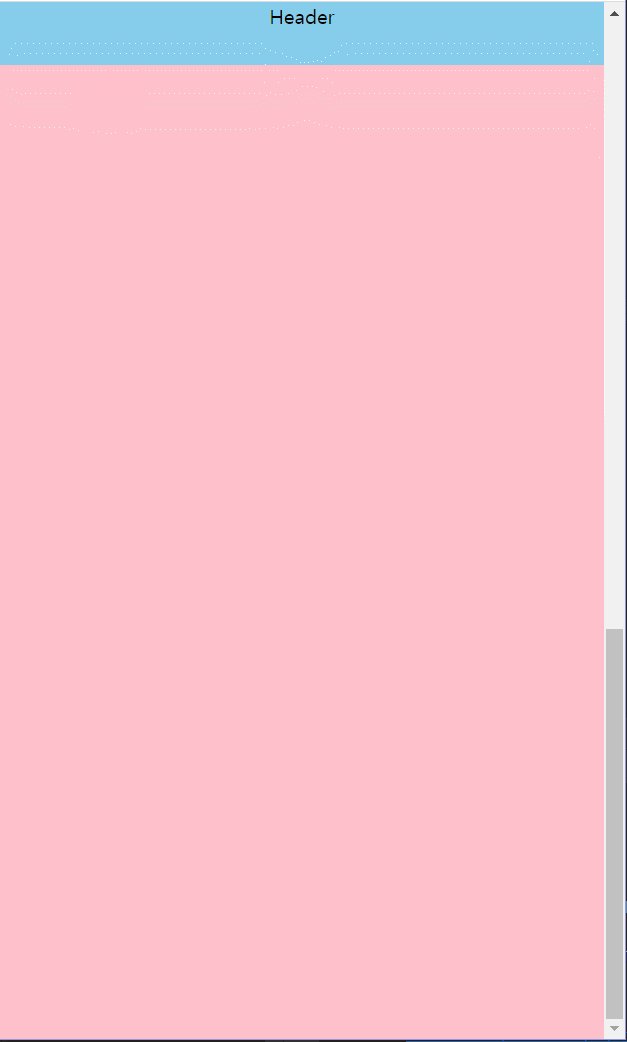
.header 클래스에 position:fixed 속성을 주면 스크롤 위치와 상관없이
Header가 늘 위 상단에 고정되는 것을 볼 수 있다.
💡 sticky란?
position:sticky
위 속성을 적용하게 되면 일반적인 문서요소 순서에 따라서 배치가 되는 것은 fixed랑 동일하나
가장 가까운 부모 element를 기준으로 배치가 된다.
해당 조상의 스크롤 위치가 도달하면 그때부터 fixed처럼 지정한 위치에 고정되기 시작해서
해당 조상의 위치가 스크롤을 벗어나면 고정되던 위치가 사라진다.
각각의 콘텐츠마다 고정해야 되는 내용이 달라져야 되는 경우에는 sticky를 이용하면
좀 더 콘텐츠에 맞는 내용을 고정시켜 사용자에게 명확한 정보를 전달해줄 수 있다.
sticky 예시 코드
<html>
<head>
<style>
.header {
position:sticky;
width:100%;
height:50px;
top:0;
background:skyblue;
text-align:center;
}
body {
margin:0;
padding:0;
}
.content1 {
background:pink;
padding:60px;
height:1000px;
}
.content2 {
background:peachpuff;
padding:60px;
height:1000px;
}
</style>
</head>
<body>
<div class="content1">
<div class="header">
Header1
</div>
content1
</div>
<div class="content2">
<div class="header">
Header2
</div>
content2
</div>
</body>
</html>
각각 다른 content div를 만든 뒤 각 콘텐츠가 변경될 때마다
그에 맞는 header를 고정시키는 예시이다.
스크롤이 부모 content 위치에 왔을 경우 sticky가 발동해서 해당 header가 top0에 위치하는 것을 볼 수 있다.
'FrontEnd > css' 카테고리의 다른 글
| [css] CSS 그라데이션 색 추천과 코드 생성 해주는 uigradients (0) | 2022.02.17 |
|---|---|
| css @supports 를 이용해서 브라우저에 지원 여부에 따라서 코드 적용시키기 (Can I use) (0) | 2021.08.17 |
| css 선택자 반복 코드를 줄여주는 :is 사용 방법 (css 코드 줄이기) (0) | 2021.08.14 |
| HTML/css 반응형을 위한 단위 vw, vh (svg text 반응형 처리 예시) (3) | 2021.04.23 |
| css로 만드는 체크박스 ON/OFF 스위치 버튼 디자인 예제(라이트모드/다크모드) (2) | 2021.03.04 |