🐣 들어가기 전
요즘 UI상에서 사용자에게 직관적인 형태로 ON/OFF 스위치 버튼을 제공한다.
이러한 형태는 HTML input Checkbox를 이용하여 만들 수 있다.
다크 모드/라이트 모드 변환이라던지
해당 기능을 끄고 키는 경우는 기본적인 체크박스 디자인보다는
스위치 형태로 제공하는 게 사용자의 이해도가 더 높을 수 있다.
ON/OFF 스위치 완성 UI
보통 ON 상태일 경우 포인트 컬러를 이용하여 상태가 들어온 상태이며,
OFF상태일 경우 회색 등을 이용하여 꺼져있는 느낌으로 만든 스위치 디자인이다.

HTML 코드
<label class="switch-button">
<input type="checkbox"/>
<span class="onoff-switch"></span>
</label>CSS 코드
.switch-button {
position: relative;
display: inline-block;
width: 55px;
height: 30px;
}
.switch-button input {
opacity: 0;
width: 0;
height: 0;
}
.onoff-switch {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius:20px;
background-color: #ccc;
box-shadow: inset 1px 5px 1px #999;
-webkit-transition: .4s;
transition: .4s;
}
.onoff-switch:before {
position: absolute;
content: "";
height: 22px;
width: 22px;
left: 4px;
bottom: 4px;
background-color: #fff;
-webkit-transition: .5s;
transition: .4s;
border-radius:20px;
}
.switch-button input:checked + .onoff-switch {
background-color: #F2D522;
box-shadow: inset 1px 5px 1px #E3AE56;
}
.switch-button input:checked + .onoff-switch:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
다크 모드/라이트 모드 스위치
2021년 트렌드 중 하나인 다크 모드 테마는 이제 모바일뿐 아니라 웹에서도 자주 사용하기 시작했다.
이 또한 위와 같은 체크박스 스위치 버튼으로 구현이 가능하다.
요즘 너무 예쁜 다크 모드 버튼들이 있으니
해당 코드를 약간 수정해서 만들어 보는 것도 좋다.
최근 github 다크 모드가 도입되면서
다크 모드 애니메이션이 너무 귀엽게 되는 걸 보며, 그 정도는 아니지만
간단한 다크 모드 스위치 버튼을 만들었다.
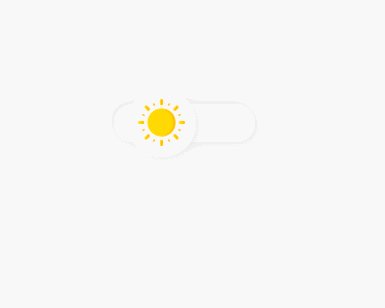
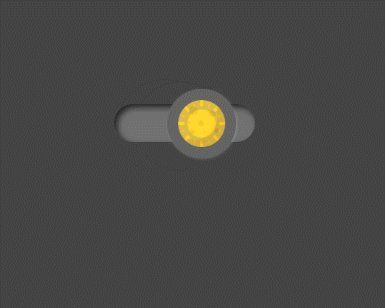
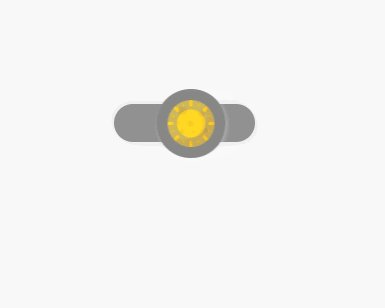
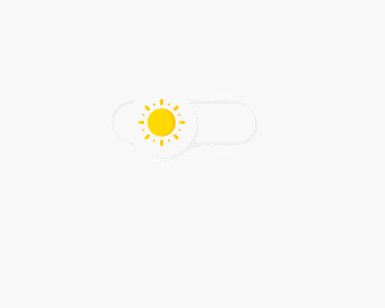
다크 모드/라이트 모드 스위치 완성 UI
아까 코드와 비슷하지만, 버튼에 이미지를 넣어주면 좀 더 다른 느낌이 난다.

HTML 코드
<label class="dark-mode-button">
<input type="checkbox"/>
<span class="onoff-switch"></span>
</label>
CSS 코드
.dark-mode-button {
position: relative;
display: block;
width: 45px;
height: 30px;
}
.dark-mode-button input {
opacity: 0;
width: 0;
height: 0;
}
.dark-mode-button .onoff-switch {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 12px;
background-color: #fff;
box-shadow: 1px 1px 3px #eaeaea, -1px -1px 3px #eaeaea;
border-radius: 20px;
-webkit-transition: .4s;
transition: .4s;
}
.dark-mode-button .onoff-switch:before {
position: absolute;
content: "";
height: 22px;
width: 22px;
left: 4px;
top: -5px;
background-image: url("sun.png");
background-size: 15px;
background-position: center;
background-color: #fff;
background-repeat: no-repeat;
-webkit-transition: .5s;
transition: .4s;
border-radius: 20px;
box-shadow: 1px 1px 3px #eaeaea;
}
.dark-mode-button input:checked + .onoff-switch {
background-color: #444;
box-shadow: inset 1px 1px 2px #222;
}
.dark-mode-button input:checked + .onoff-switch:before {
background-image: url("moon.png");
background-color: #333;
box-shadow: none;
-webkit-transform: translateX(16px);
-ms-transform: translateX(16px);
transform: translateX(16px);
}
😶 마치면서
이러한 스위치 버튼을 구현할 경우 2가지의 선택이 있을 때
사용자가 좀 더 직관적이게 확인할 수 있는 장점이 있다.
애니메이션이 들어갈 경우 좀 더 직관적으로 확인이 되며, 이러한 형태의 UI가
핸드폰에서도 자주 사용돼서 사용자에게 친근하다는 장점도 있을 것 같다.
사용한 아이콘 출처
'FrontEnd > css' 카테고리의 다른 글
| css 선택자 반복 코드를 줄여주는 :is 사용 방법 (css 코드 줄이기) (0) | 2021.08.14 |
|---|---|
| HTML/css 반응형을 위한 단위 vw, vh (svg text 반응형 처리 예시) (3) | 2021.04.23 |
| [css/svg] css와 svg, ::after&::before를 활용한 버튼 hover효과를 만들기 (0) | 2021.01.06 |
| [css/svg]css animation과 svg를 활용해 글자가 그려지는 효과 만들기 (2) | 2021.01.01 |
| [css] css를 이용해서 텍스트를 디자인 해보자(웹 폰트 사용, 폰트 꾸미기,text-shadow, text-decoration) (0) | 2020.12.29 |