저번 글을 통해서 css animation과 svg를 활용해서 텍스트 효과를 만들어 보았다.
오늘은 이것의 연장 선으로 css와 svg 기능, 추가적으로 가상 선택자를 이용해서
특별한 버튼 hover 효과를 만들어보기로 했다.
오늘 만들 hover 효과가 어떠한 원리로 만들어졌는지 궁금하다면 밑의 글을 먼저 읽고 오길 추천한다.
[css/svg]css animation과 svg를 활용해 글자가 그려지는 효과 만들기
🙄 SVG란? SVG는 Scalable Vector Graphics의 약자로 html에서 사용할 수 있는 Vector 이미지를 지칭한다. SVG라는 개념은 HTML과 CSS에서만 사용하는 개념은 아니고 백터 이미지를 표현하기 위한 포맷으로 w3c
ordinary-code.tistory.com
css만을 활용한 버튼이 눌리는 효과 만들기
box-shadow 효과를 활용하면 마치 눌린듯한 css 버튼을 만드는 것이 가능하다.
기존 버튼에 background color보다 밝은 색상을 지정해주고
hover 시에는 배경색보다 어두운 컬러로 변경해준다.
hover 시 box-shadow 효과에 inset 속성을 활용하면 내부 shadow를 주는 것이 가능하여
조금 더 눌린듯한 효과가 나온다.
box-shadow inset 속성 활용하기
기본적인 box-shadow를 이용하면, 해당 태그들의 밖으로 그림자가 생성되지만,
앞에 inset을 붙여줄 경우 그림자는 지정된 태그 안쪽으로 그림자를 만들 수 있다.
/* 속성는 아래와 같다*/
/* 왼쪽에서 생성되는그림자 크기, 위쪽에서 생성되는 그림자 크기, 흐림효과 크기, 그림자 색상설정*/
/* 내부그림자로 왼쪽에서 5px 위쪽에서 5px이 생성되며 블로효과 5px이 적용된 검은색 그림자가 생성*/
box-shadow: inset 5px 5px 5px black
이러한 내부 그림자 효과를 이용하면 해당 엘리먼트가 안으로 들어가 보이게 된다.
전체 코드
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap');
body {
width: 100%;
height: 100%;
background: #16345A;
padding: 50px;
margin: 0;
box-sizing: border-box;
}
a {
transition: background .3s ease;
font-family: 'Staatliches', cursive;
display: block;
position: relative;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 1.2em;
background: #1A3E6B;
color: #fff;
text-decoration: none;
box-shadow: 0 2px 0 #002654, 2px 4px 6px #002654;
margin: 0 auto;
}
a:hover {
background: #0B2C56;
color: #475C76;
box-shadow: inset 0 2px 5px rgba(0, 0, 0, 0.2), 1px 1px 2px rgba(255, 255, 255, 0.1);
}
</style>
</head>
<body>
<a href="#">Learn More</a>
</body>
</html>
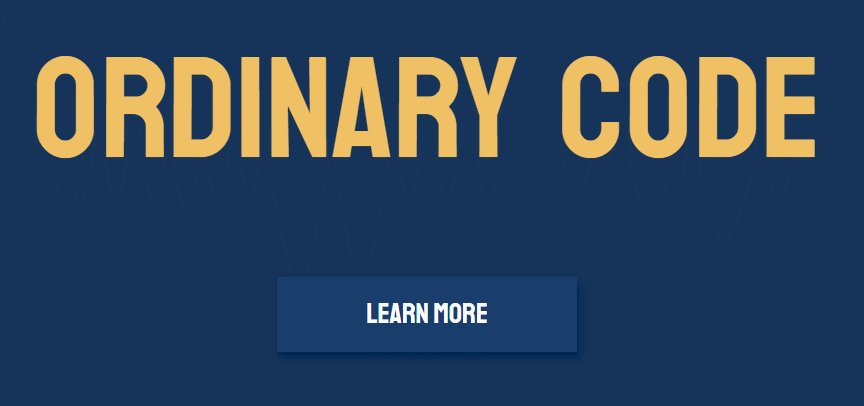
결과 화면

SVG를 활용한 버튼 그리는 효과 만들기
이번엔 SVG로 마우스가 올라올 경우 버튼 테두리가 그려지는 효과를 만들어 보도록 하겠다.
svg를 활용해서 버튼을 만들 경우 조금 더 다양한 효과를 만들 수 있는 장점이 있으나.
간단한 버튼 하나를 만드는데 SVG라는 복잡한 태그를 이용해야 하나? 에 대해서는
현업에서는 약간의 고민이 될 수도 있을 것 같다.
하지만, 일단 예쁜 버튼 효과를 내기 위함을 중점으로 생각한다면, SVG활용을 고려해보는 것도 추천한다.
(포트폴리오 등 예술적인 감각이 필요한 사이트라면 필요할 것 같다.)
stroke-dasharray와 stroke-dashoffset을 이용한 선 그리는 효과 만들기
svg에서 stroke 속성은 외곽선을 의미한다.
stroke-dasharray는 점선을 만들 수 있는 속성이며,
stroke-dashoffset은 점선을 시작하는 위치를 지정할 수 있는 속성이다.
이러한 속성을 이용하여, svg의 <ract>을 이용하여 사각형을 그려준 뒤,
사각형 둘레 길이만큼 stroke-dasharray를 설정한다.
그 다음 stroke-dashoffset을 값을 stroke-dasharray와 같은 값을 지정하면
처음엔 외곽선이 아무것도 보이지 않는 상태가 된다.
이때 animation을 이용하여 hover 시 stroke-dashoffset을 0으로 지정하면
hover 시 외곽선이 그려지는 효과가 나온다.
완성 코드
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Staatliches&display=swap');
body {
width: 100%;
height: 100%;
background: #16345A;
padding: 50px;
margin: 0;
box-sizing:border-box;
text-align:center;
}
svg.btn {
cursor:pointer;
}
svg.btn text {
transition: all 1s ease;
font-family: 'Staatliches', cursive;
font-size: 1.2em;
fill: #475C76;
}
svg.btn rect {
stroke: #fff;
fill: transparent;
stroke-linecap: round;
stroke-width: 6px;
stroke-dasharray: 500;
stroke-dashoffset: 500;
}
svg.btn:hover rect {
animation: btnStroke 1s linear;
animation-fill-mode: forwards;
}
svg.btn:hover text {
fill: #fff;
}
@keyframes btnStroke {
100% {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg class="btn" width=200 height=50 viewBox="0 0 200 50">
<rect x="0" y="0" width="200" height="50"/>
<text x="60" y="32">Learn More</text>
</svg>
</body>
</html>
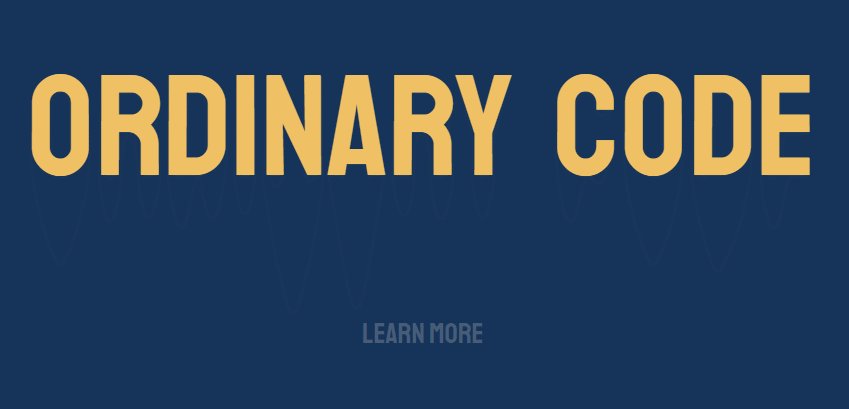
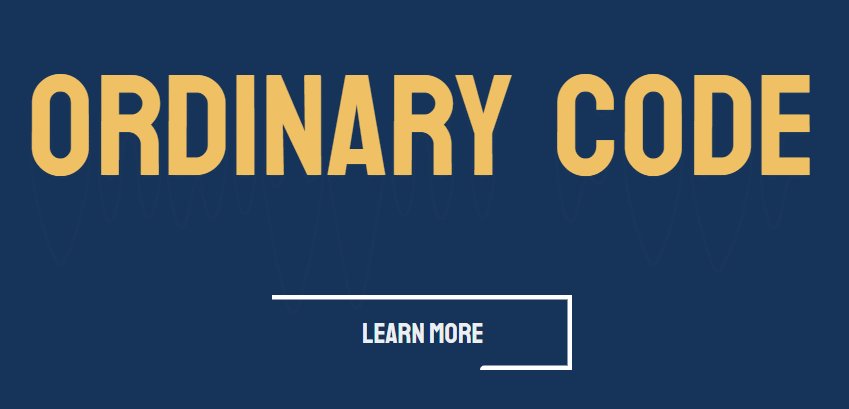
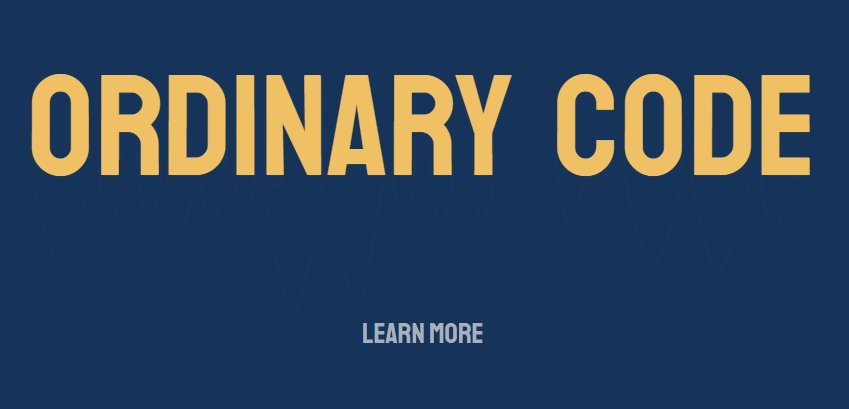
결과 화면

가상 선택자 활용한 버튼 효과 만들기
가상 선택자 ::after, ::before란?
::after와 ::before를 css 선택자 뒤에 입력할 경우, 우리는 해당 선택자 안의 가상 요소를 만들 수 있다.
::before의 경우 선택자 앞쪽에 가상 요소를 만들 수 있으며,
::after의 경우 선택자 끝나는 부분에 가상 요소가 만들어진다.
해당 속성을 이용해서 hover에서 다양한 효과를 만드는 것이 가능해진다.
:after, ::after 어떻게 쓰는 게 맞나요?
:after의 경우 css2 구문이고 css3부터는 ::after로 쓰는 것으로 문법이 변경되었다.
브라우저의 경우 :after와 ::after를 모두 인식하여 큰 문제는 없다.
가상 선택자 사용해보기
배경에 텍스트만 있는 버튼을 만들어본 뒤, 해당 콘텐츠에
가상 선택자 ::after를 이용해 기존 html에 없었던 새로운 내용을 넣어보겠다.
전체 코드
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Staatliches&display=swap');
body {
width: 100%;
height: 100%;
background: #16345A;
padding: 50px;
margin: 0;
box-sizing: border-box;
}
a {
transition: background .3s ease;
font-family: 'Staatliches', cursive;
display: block;
position: relative;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 1.2em;
background: #16345A;
color: #fff;
text-decoration: none;
margin: 0 auto;
}
a::after {
display:block;
content:"new!!";
background:#fff;
padding:5px;
color:black;
}
</style>
</head>
<body>
<a href="#">Learn More</a>
</body>
</html>
결과 화면

가상 선택자 사용한 밑줄 그어지는 효과 만들기
가상 선택자를 이용할 경우 svg 보다 간단하게 hover 시 밑줄이 그려지는 형태의 버튼을 만들 수 있다.
a태그 안에 ::after 속성을 이용해 하단에 선을 그려준 뒤 해당선을 a태그 넓이 밖으로 이동시킨다.
선을 가리기 위해 a태그에 overflow 속성을 걸어 준다.
hover 효과 시 밖으로 이동시킨 가상 선택자 위치를 다시 a태그 안으로 가져오는 원리이다.
전체 코드
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Staatliches&display=swap');
body {
width: 100%;
height: 100%;
background: #16345A;
padding: 50px;
margin: 0;
box-sizing: border-box;
}
a {
position:relative;
overflow:hidden;
transition: background .3s ease;
font-family: 'Staatliches', cursive;
display: block;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 1.2em;
background: #16345A;
color: #fff;
text-decoration: none;
margin: 0 auto;
}
a::after {
position:absolute;
display:block;
content:"";
width:100%;
height:2px;
background:#fff;
bottom:0;
left:0;
transform:translateX(-100%);
transition: all .3s ease;
}
a:hover::after {
transform:translateX(0);
}
</style>
</head>
<body>
<a href="#">Learn More</a>
</body>
</html>
결과 화면

Reference
'FrontEnd > css' 카테고리의 다른 글
| HTML/css 반응형을 위한 단위 vw, vh (svg text 반응형 처리 예시) (3) | 2021.04.23 |
|---|---|
| css로 만드는 체크박스 ON/OFF 스위치 버튼 디자인 예제(라이트모드/다크모드) (2) | 2021.03.04 |
| [css/svg]css animation과 svg를 활용해 글자가 그려지는 효과 만들기 (2) | 2021.01.01 |
| [css] css를 이용해서 텍스트를 디자인 해보자(웹 폰트 사용, 폰트 꾸미기,text-shadow, text-decoration) (0) | 2020.12.29 |
| [css/layout] css layout 방법 - 2️⃣ grid (0) | 2020.12.18 |