
좀 더 감각 있는 버튼, 배경을 만들어줄 때 그러데이션 효과를 많이 이용한다.
대부분 그라데이션 효과가 있을 때는 CSS를 이용해서 작성을 해주는데
디자이너가 별도로 있는 분들이라면 색을 지정해서 오지만
혼자서 개발을 할 때는 적절한 색 조합을 찾지 못하는 경우도 많다.
이때 유용한 색상 조합의 그러데이션 샘플을 제공해주는 사이트인 uigradients를 이용해보도록 하자
그러데이션 추천 사이트 uigradients
uigradients는 다양한 그라데이션 색 조합을 추천해주는 사이트이다.
웹퍼블리셔나 디자이너분들은 해당 사이트에서 적절한 색상 코드를 찾을 수도 있다.
먼저 사이트에 접속해보자
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com

먼저 사이트에 접속하면 왼쪽 상단의 show all gradients를 클릭하면
해당 사이트에서 추천하는 그러데이션 색상을 확인할 수 있다.
해당 그러데이션 중 마음에 드는 그라데이션을 선택해보자
👩💻css 그라데이션 코드 생성하기

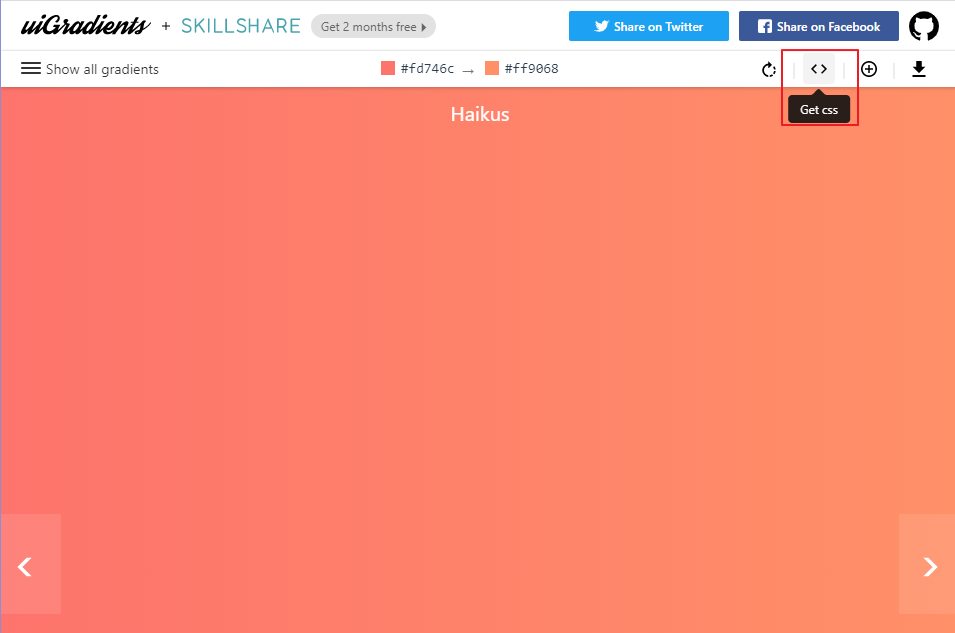
마음에 드는 그러데이션 색상을 찾았다면 우측 상단의 <> 아이콘을 클릭을 하면
css코드가 생성이 된다.

css코드는 그냥 복사만 해서 사용하면 되기 때문에 매우 간단하게
내가 필요한 그러데이션 코드를 바로 생성할 수 있다.
'FrontEnd > css' 카테고리의 다른 글
| css Animation을 만들어주는 무료 라이브러리 모음 (1) | 2022.03.30 |
|---|---|
| [css] 가상요소 ::after, ::before 사용방법 및 동작 안할 때 (content) (0) | 2022.03.03 |
| css @supports 를 이용해서 브라우저에 지원 여부에 따라서 코드 적용시키기 (Can I use) (0) | 2021.08.17 |
| [css] 레이아웃 구성 시 position fixed 와 sticky 차이 알아보기 (0) | 2021.08.16 |
| css 선택자 반복 코드를 줄여주는 :is 사용 방법 (css 코드 줄이기) (0) | 2021.08.14 |