
업종 중에 개발직군은 트렌드가 매우 빠른 분야이다.
그래서 트래드에 맞춰서 새로운 언어들을 빠르게 따라가야 한다.
그중 kamranahmedse가 웹 개발자가 되기 위한 로드맵을 매년 이미지로 제공해주고 있다.
그해 연도에 트렌드하고 힙해진 언어들이 어떤 것들이 있는지 확인할 수 있다.
올해에도 2022년 프런트엔드 개발 로드맵이 떠서 살펴보기로 했다.
해당 github은 영어로 되어있는데 해당 로드맵 사이트를 한글로 번역해준 사이트도 있는데,
오늘은 해당 사이트의 자료를 보면서 주니어들이 주목해야되는 우선순위에 대해 말해보려 한다.
출처 : https://github.com/Han-Kyeol/developer-roadmap-kr-
GitHub - Han-Kyeol/developer-roadmap-kr-: 2020년, 웹개발자가 되기 위한 로드맵 https://roadmap.sh
2020년, 웹개발자가 되기 위한 로드맵 https://roadmap.sh. Contribute to Han-Kyeol/developer-roadmap-kr- development by creating an account on GitHub.
github.com
😎2022년 웹 프런트엔드 개발자 로드맵

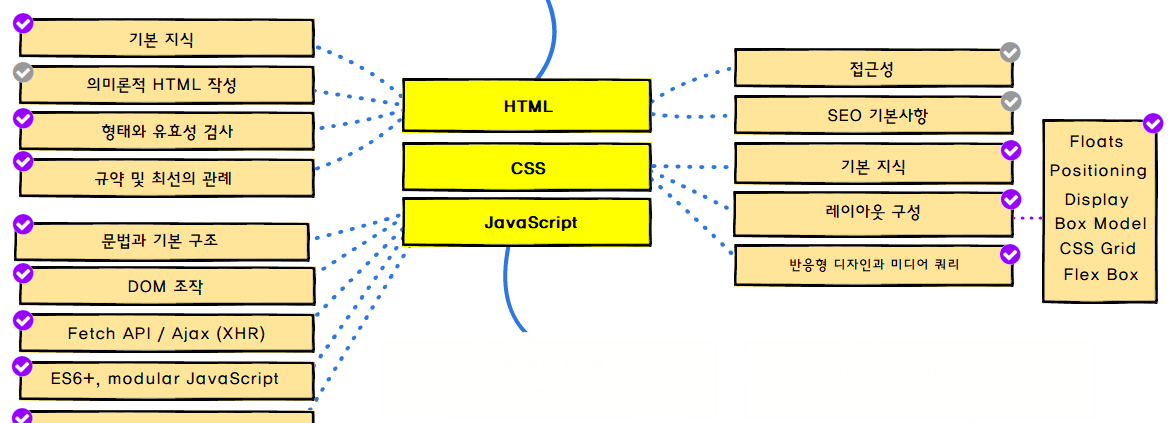
1️⃣HTML, CSS, JavaScript

웹 프런트엔드 개발자의 가장 기초는 쌓는 3가지는 바로 HTML, CSS, Javascript이다.
해당 3가지는 이제 프런트엔드 개발자라면 절대적으로 이 3가지를 익히고 넘어가야 된다.
가장 기초적인 부분이다 보니 공부 난이도는 낮은 편이다.
HTML과 Css의 경우 모든 기능을 다 익힐 필요 없이 적당히 개념을 안다면 언제든지 구글링을 통해서 익힐 수 있다.
개념을 먼저 잡아준 뒤 실전 기능은 필요할 때마다 지속적으로 구글링을 통해서 구체화시키길 추천한다.
3가지 중 가장 공부 난이도가 있는 건 자바스크립트이다.
이 부분은 HTML, CSS보다는 좀 더 시간을 들여서 공부가 필요하고, 해당 부분에 대한 이해가 있어야
다음 웹 프레임워크를 좀 더 쉽게 이용할 수 있기 때문에
자바스크립트는 HTML, Css보단 좀 더 심도 깊은 공부를 하길 추천한다.
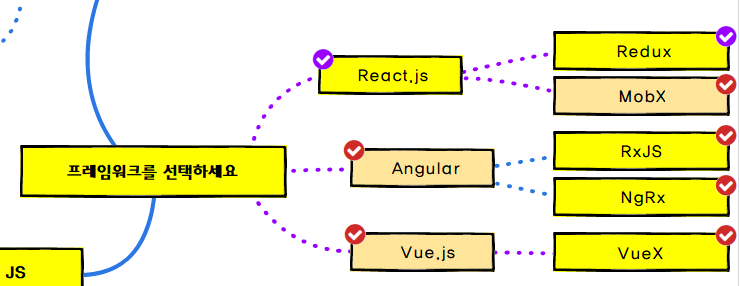
2️⃣웹 프레임워크

역시나 웹 프레임워크는 2022년에도 Reace.js가 압도적인 강세이다.
나의 경우 vue.js + Nuxt.js를 주력 개발 언어로 이용 중이었다.
내부 개발로 react.js를 접할일이 없었는데, 2021년 첫 외부 업체와 협업으로
2022년에는 나도 react.js를 한번 사용해서 슬슬 주력 언어를 변경할 준비를 해야 할 것 같다.
만약 2022년 프런트엔드 개발자를 꿈꾸는 분이라면 묻지도 따지지 말고 React.js로
기초를 잡고 시작하길 추천한다.
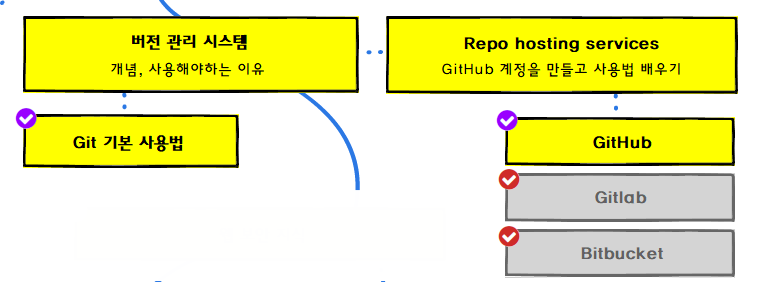
3️⃣버전 관리시스템

프런트엔드 개발자를 꿈꾸는 분이라면 언어를 다 익혔다면 그다음에 필수 코스는
버전 관리시스템이다.
개발은 혼자 하기보다 팀으로 움직이기 때문에 Git사용은 거의 필수이다.
먼저 Git사용법을 익힌다면 github이나 Bitbucket 어떤 걸 사용하던 무리 없이 사용이 가능할 테니
꼭 입사 전 조금이라도 날 어필하고 싶다면 개인 Git을 만들어서 사용법을 익혀야 한다.
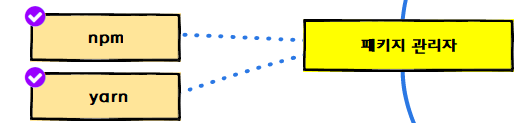
4️⃣패키지 관리자

다음 주목은 바로 패키지 관리자이다.
역시나 npm, yarn으로 2021과 똑같은 두 개의 트렌드를 제시한다.
어떤 걸 사용하든 문제는 없다.
뭐든 사용해서 사용법을 익혀놓자.
'FrontEnd' 카테고리의 다른 글
| [Axios] catch에서 error message 객체로 return 받기 (0) | 2022.01.28 |
|---|---|
| 한 끗 차이로 퀄리티가 올라가는 프론트앤드 개발자의 기술 (0) | 2022.01.16 |
| 상태관리 라이브러리 리덕스(REDUX)란? (기본 개념) (0) | 2021.11.15 |
| [HTML/iframe] 웹 홈페이지 페이지에 구글 지도 연동 하는 방법 (0) | 2021.09.03 |
| [node-sass] 노드 Sass 오류 해결하기 (no such file or directory, scandir '/PROJECT_PATH/node_modules/node-sass/vendor') (0) | 2021.08.23 |