
리덕스(REDUX)란?

리덕스는 가장 많이 사용되는 상태 관리 라이브러리이다.
리덕스를 이용할 경우 컴포넌트에서 사용할 상태에 관련된 코드만
다른 파일로 분리시켜서 관리할 수 있다.
리덕스를 사용하는 이유
리덕스를 사용하는 가장 큰 이유는 공통적으로 이용하는 상태를 전역에서 관리를 하기 위함입니다.
프로젝트가 커지면서 컴포넌트구조가 복잡해질 경우 리덕스를 이용하면
유지보수, 코드작성의 효율성을 극대화 해줍니다.
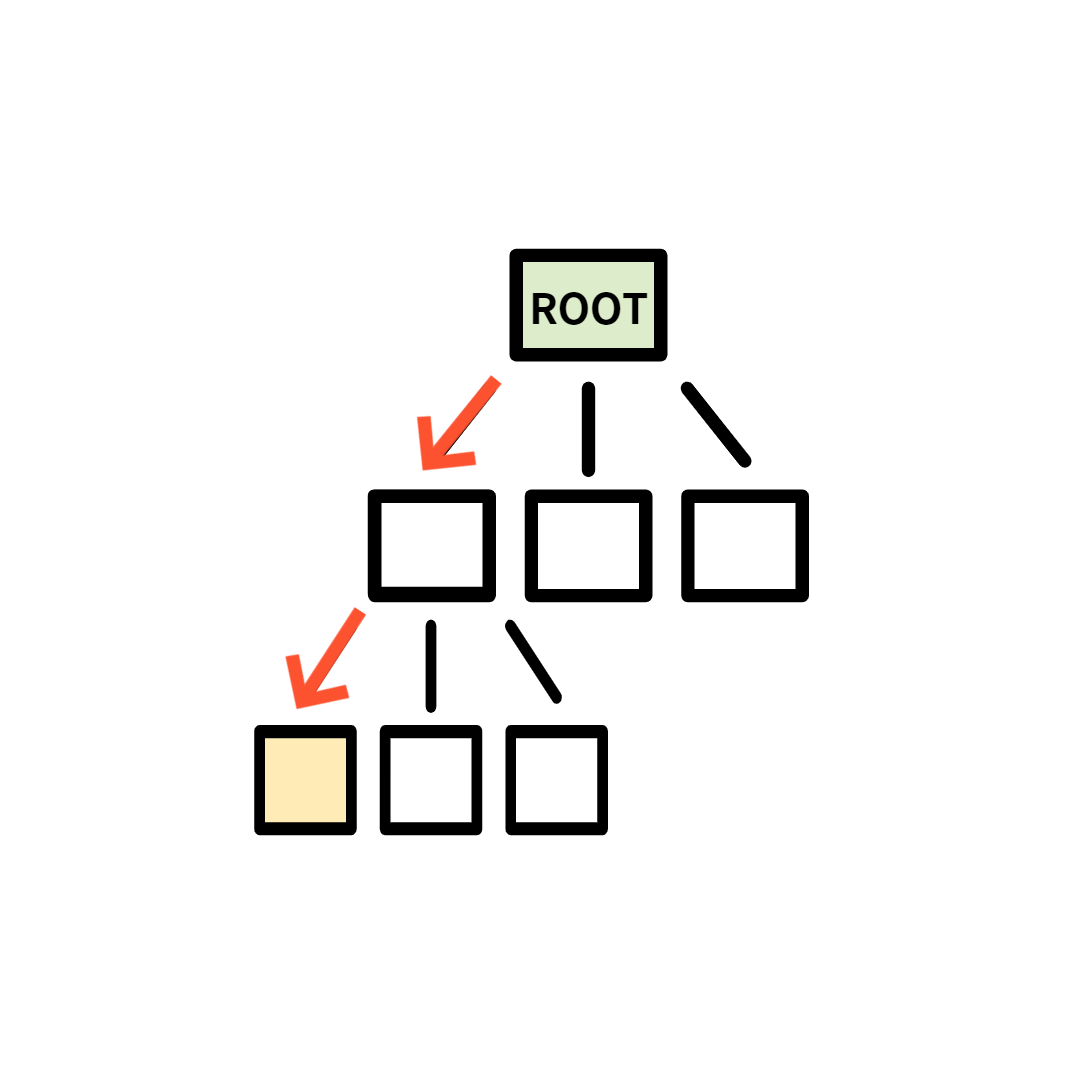
아래 이미지를 보면,

보통 props를 이용해서 Root 컴포넌트에서 하위컴포넌트와 상태값을 주고 받는다.
하지만, 컴포넌트가 한두개가 아니라 여러개가 생성되고,
여러개도 부모 자식간의 컴포넌트로 복잡하다고 가정해보자.
이럴경우 하위에서 값이 변경되거나, 루트에서 변경된 값을 읽으려면
계속해서 컴포넌트를 타고 올라가야한다.

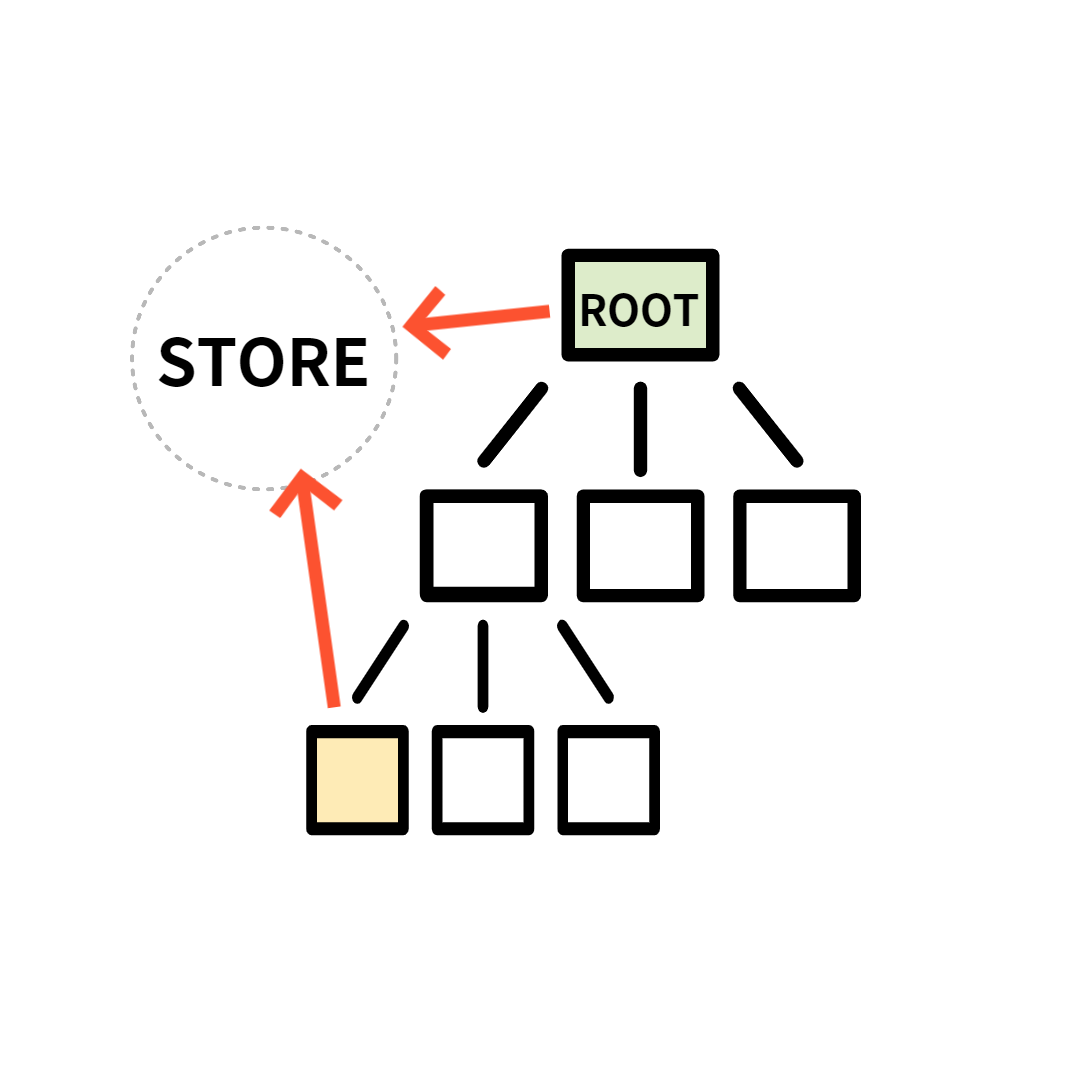
리덕스를 이용해서 상태를 관리할 sotre파일을 따로 만들어서 관리한다면
모든 컴포넌트는 그냥 store파일을 바로 접근해서 값을 주고 받으면 된다.👍
리덕스 기초 사용 방법
일단, 가장 먼저 리덕스의 Store를 만들어서 거기서 값을 하나 저장해서
꺼내오는 기초 코드를 작성해보도록 하겠다.
🚀프로젝트 생성하기
yarn create react-app을 이용해서 프로젝트를 먼저 생성해주고
yarn create react-app redux-project
만들어진 redux-project폴더로 이동해서
redux 사용에 필요한 라이브러리를 설치해준다.
cd redux-project
yarn add redux react-redux
🚩Store만들기
앞서 말했듯이 redux는 Store에서 변수 상태를 관리한다.
redux 문법을 이용해서 store를 생성해준다.
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux'
import { createStore } from 'redux'
import App from './App';
const Counter = 0;
function reducer(state = Counter, action) {
return state
}
let store =createStore(reducer);
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);createStore을 import하면 스토어를 생성할 수 있습니다.
숫자 값을 저장할 Counter라는 변수를 만든 뒤
리듀서 function에다가 만들어준 Counter 값을 state로 넣어줍니다.
(해당 코드는 그냥 redux 문법이므로 일단 사용해봅시다.)
그런다음 creatStore를 이용해서 만들어진 변수를 호출할 store를 생성합니다.
Provider를 이용하면 프로젝트에 리덕스에서 만든 스토어를 사용할 수 있도록 하는 코드입니다.
컴포넌트를 <Provider>로 감싸준 주어 만든 store를 props로 넘겨줍니다.
🔎Store 값 가져오기
이제 app 컴포넌트 소스에서 redux로 만든 store값을 가져와 보겠습니다.
src/app.js
import React from 'react';
import './App.css';
import {useSelector} from "react-redux";
function App() {
const currentCounter = useSelector((state) => state);
return (
<div>
<h2>현재 숫자는 ? {currentCounter}</h2>
</div>
);
}
export default App;useSelector를 이용하면 store값을 가져올 수 있습니다
currentCouter라는 변수를 만든 뒤 useSelector를 이용해서 값을 가져옵니다.
결과화면

해당 프로젝트를 돌려보면 현재 숫자는에 0이 제대로 들어온걸 확인할 수 있다.
'FrontEnd' 카테고리의 다른 글
| 한 끗 차이로 퀄리티가 올라가는 프론트앤드 개발자의 기술 (0) | 2022.01.16 |
|---|---|
| 2022년 프론트엔드 개발 로드맵으로 보는 개발 트랜드와 공부 우선순위 추천 (1) | 2022.01.09 |
| [HTML/iframe] 웹 홈페이지 페이지에 구글 지도 연동 하는 방법 (0) | 2021.09.03 |
| [node-sass] 노드 Sass 오류 해결하기 (no such file or directory, scandir '/PROJECT_PATH/node_modules/node-sass/vendor') (0) | 2021.08.23 |
| node run server 시 Unexpected token function 해결할 때 ( Node version 오류) (0) | 2021.08.19 |