
홈페이지를 만들다 보면 지도를 연동해야 되는 일이 있을 때가 있다.
지도에서 다양한 마커를 지정한다던지 지도에서 특정 기능을 넣어야 된다고 하면
카카오 지도처럼 API를 이용해서 홈페이지에서 지도를 연동해서 사용해도되지만,
가장 간단하게 그냥 주소 위치 정도만 보여주면 된다고 한다라고 하면
구글 지도를 이용하면 매우 간단하게 홈페이지에 지도를 표시할 수 있다.
🧭구글 지도 웹 홈페이지에 넣어주는 방법
구글 지도 정보 가져오기
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.com

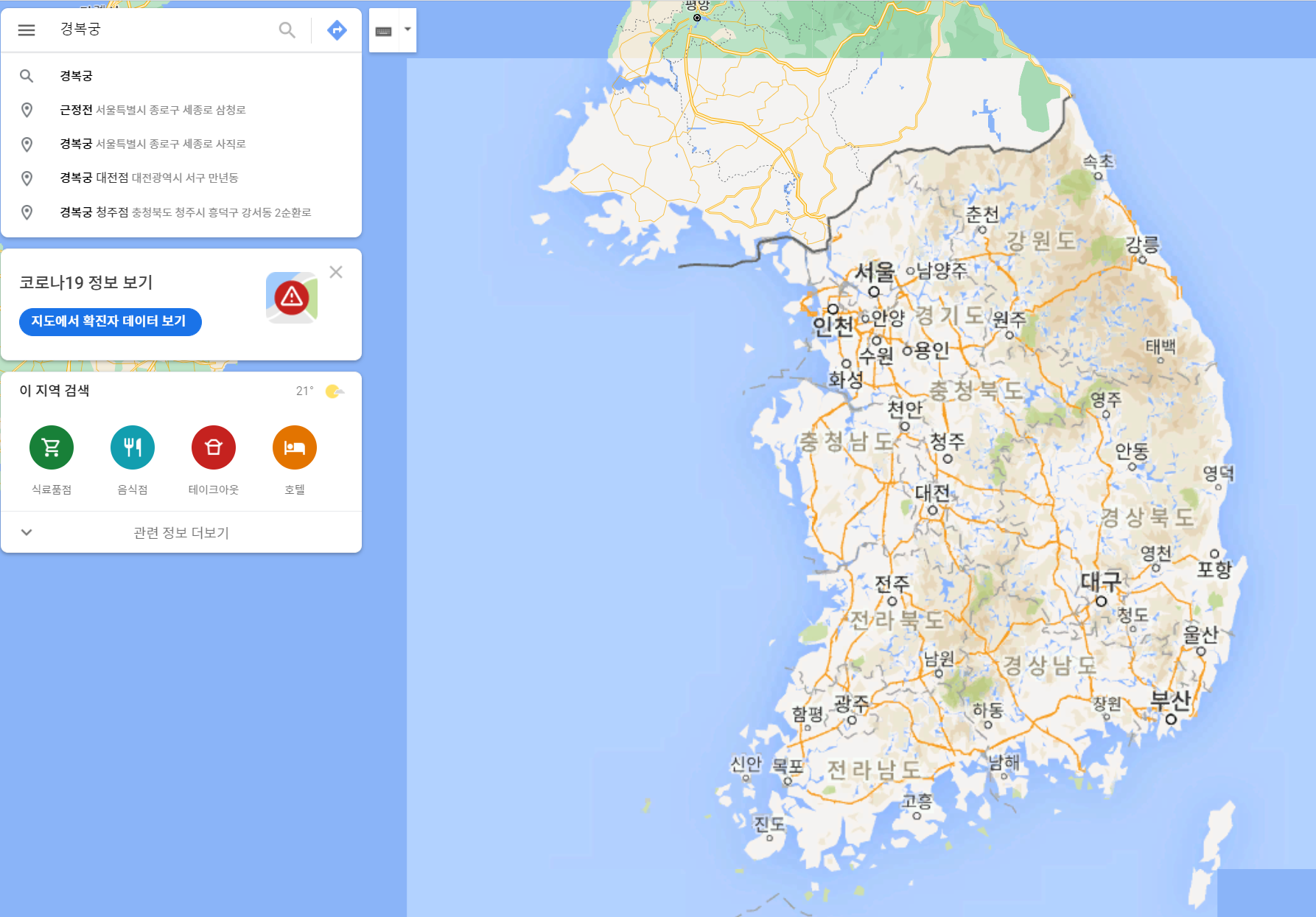
먼저 구글 맵 사이트에 접속해서 내가 원하는 위치를 검색해 준다.
나는 테스트로 경복궁을 검색해보도록 하겠다.

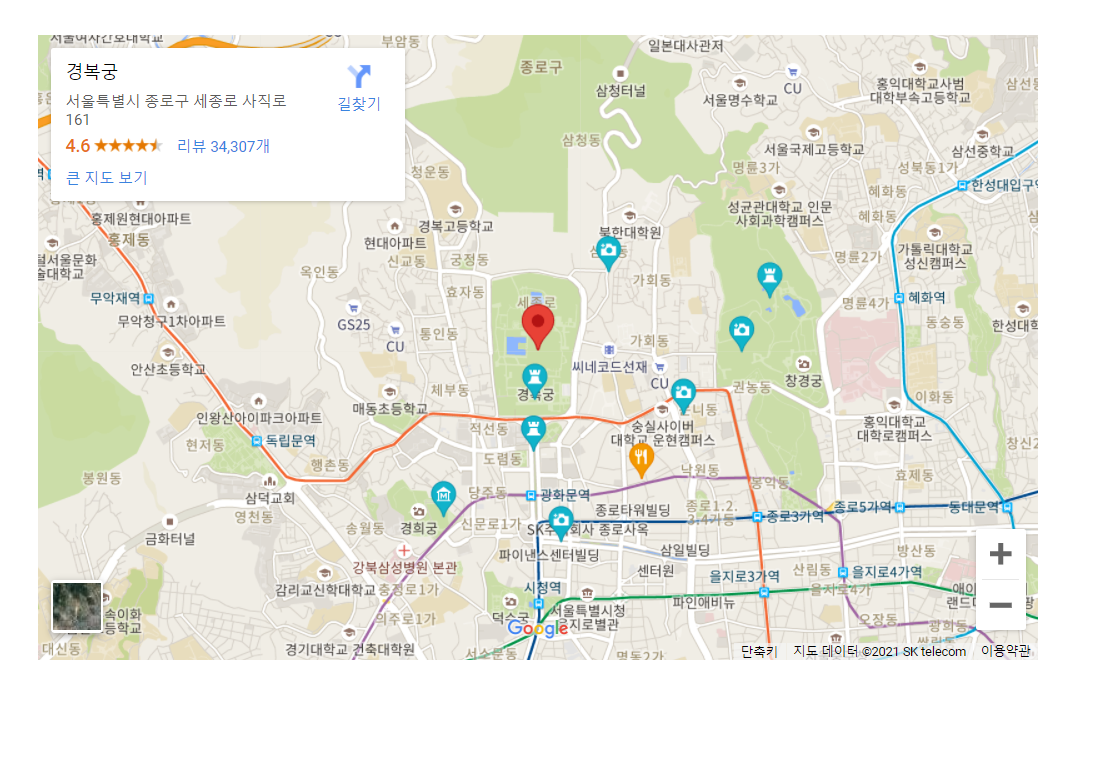
내가 원하는 위치의 검색 결과를 찾으면 해당 위치를 선택하면 공유라는 버튼이 생성된다.
해당 버튼을 클릭한다.

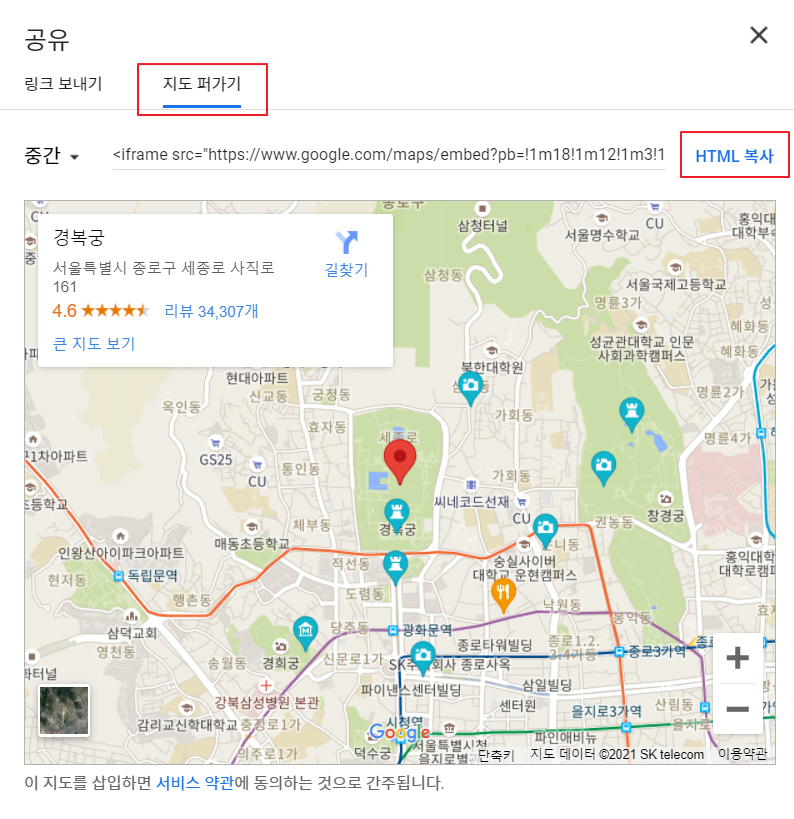
공유를 누르면 팝업이 열리게 되는데
해당 메뉴에서 지도 퍼가기를 누르면
내가 검색한 위치에 대한 지도 정보가 iframe으로 생성된다.
해당 코드를 내 HTML에 붙여 넣으면 바로 내 홈페이지에 바로 지도정보를 넣을 수 있게 된다.
복사된 지도 코드 확인하기
<iframe src="지도 주소"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy">
</iframe>
src에는 지도에 관련된 코드가 있으니 건드리지 않고
width, height, style 등의 css 코드를 수정해서 내가 원하는 스타일을 넣는 것이 가능하고,
나의 경우는 이 부분은 지우고 css파일에서 스타일을 넣어줬다.
샘플 코드 및 실제 예시
<html>
<head>
<style>
body {
width: 100%;
height: 100%;
padding: 30px;
margin: 0;
}
#contact_map {
width: 800px;
height: 500px;
}
#contact_map iframe {
width: 100%;
height: 100%;
border:0;
}
</style>
</head>
<body>
<div id="map">
<iframe src="지도소스" allowfullscreen="false" loading="lazy">
</iframe>
</div>
</body>
</html>