반응형

Aixos에서 호출을 보내고 에러가 나면 catch를 통해서 retrun 받은 에러 메시지를
사용자에게 보여줘야 할 때가 있다.
Axios catch error 매개 변수
sample Code
axios.post('/noUrl')
.then(res => {
console.log(res)
}).catch(error => {
console.log(error);
});먼저 내가 호출해도 없는 URL을 만들어서 호출하고
catch를 통해서 error를 통해서 콘솔로그를 찍어보았는데,
string 형태로 오류 메시지가 뜨는 것을 볼 수 있다.

만약, 내가 받는 error가 이런 시스템 에러가 아니라 Backend에서 받은 별도의 에러 변수를
사용하기 위해 객체로 받아야 하는 경우가 있다.
axios error.response
axios.post('/noUrl')
.then(res => {
console.log(res)
}).catch(error => {
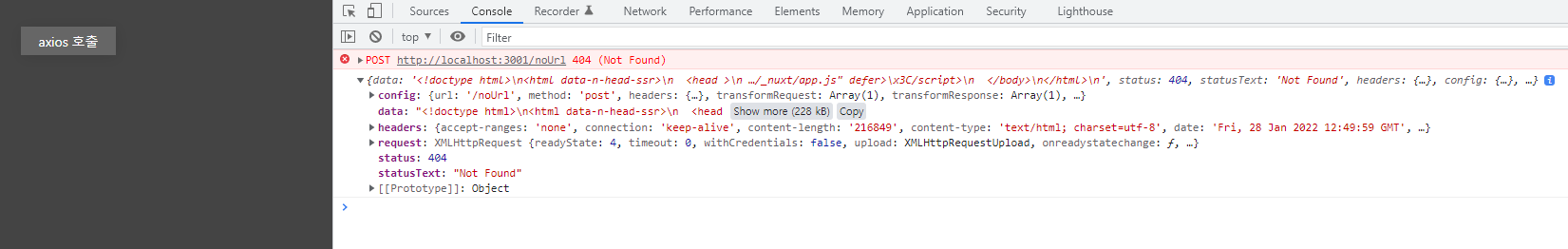
console.log(error.response);
});그럴 경우 catch 매개변수로 받은 error에 뒤에 .response를 붙여주자.
그럼 단순한 스트링 형태의 에러 코드가 아니라 해당 return 된 값들이 객체 형태로 들어오게 된다.

결과 화면을 보면 string 형태로만 보이던 error 코드들이 객체 형태로 return을 받을 수 있어진 걸 볼 수 있다.
반응형
'FrontEnd' 카테고리의 다른 글
| [HTML] 간단한 코드로 토글메뉴 만들기(아코디언 메뉴 details, summary 태그) (0) | 2022.02.20 |
|---|---|
| HTML로 프로세스바(Process Bar) 만들어주기 (progress bar css) (1) | 2022.02.13 |
| 한 끗 차이로 퀄리티가 올라가는 프론트앤드 개발자의 기술 (0) | 2022.01.16 |
| 2022년 프론트엔드 개발 로드맵으로 보는 개발 트랜드와 공부 우선순위 추천 (1) | 2022.01.09 |
| 상태관리 라이브러리 리덕스(REDUX)란? (기본 개념) (0) | 2021.11.15 |