반응형

들어가기 전👏
노션의 가장 큰 단점은 예쁘다는 사실!
내가 원하는 블록들로 레이아웃을 구성하여 손쉽게 깔끔하고 예쁜 문서를 완성할 수 있다.
이러한 이유로 노션을 이용해서 다양한 레이아웃을 만들고 싶은데,
현재는 표를 페이지에 인라인으로 넣을 경우 표 옆에 블록을 위치시켜 2단 레이아웃이 만드는 게 불가능했다.
하지만 이제부터 내가 소개할 방법을 이용하면 표 옆에 블록을 위치시키는 것이 가능하다.
표 옆에 특정 블록 위치하여 2단 레이아웃 구성하기
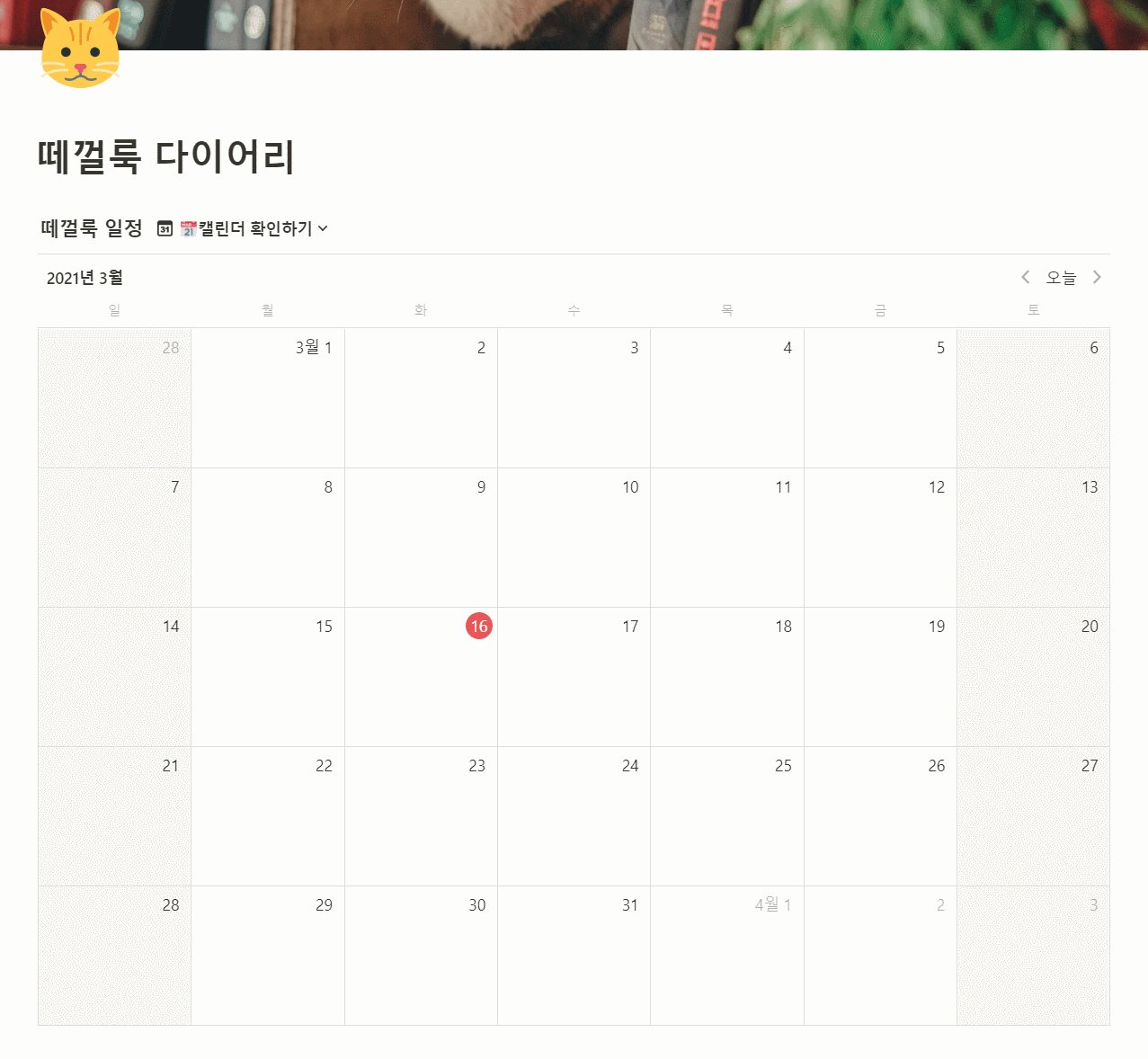
1. 먼저 표를 생성한다.
표는 어떠한 형태든 상관은 없다.
나는 캘린더로 생성을 했지만, 해당 표는 다른 형태의 표도 가능하다.

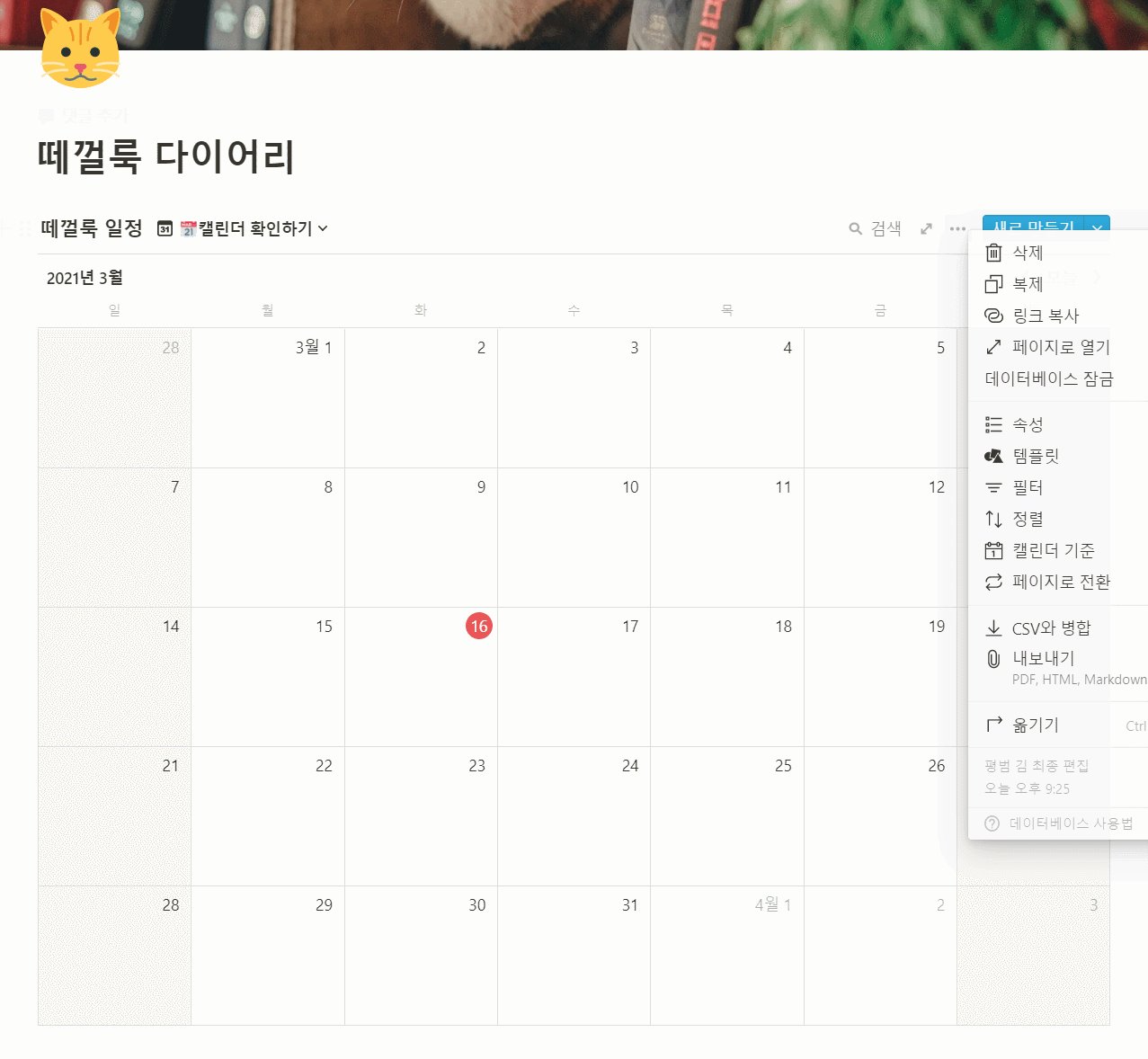
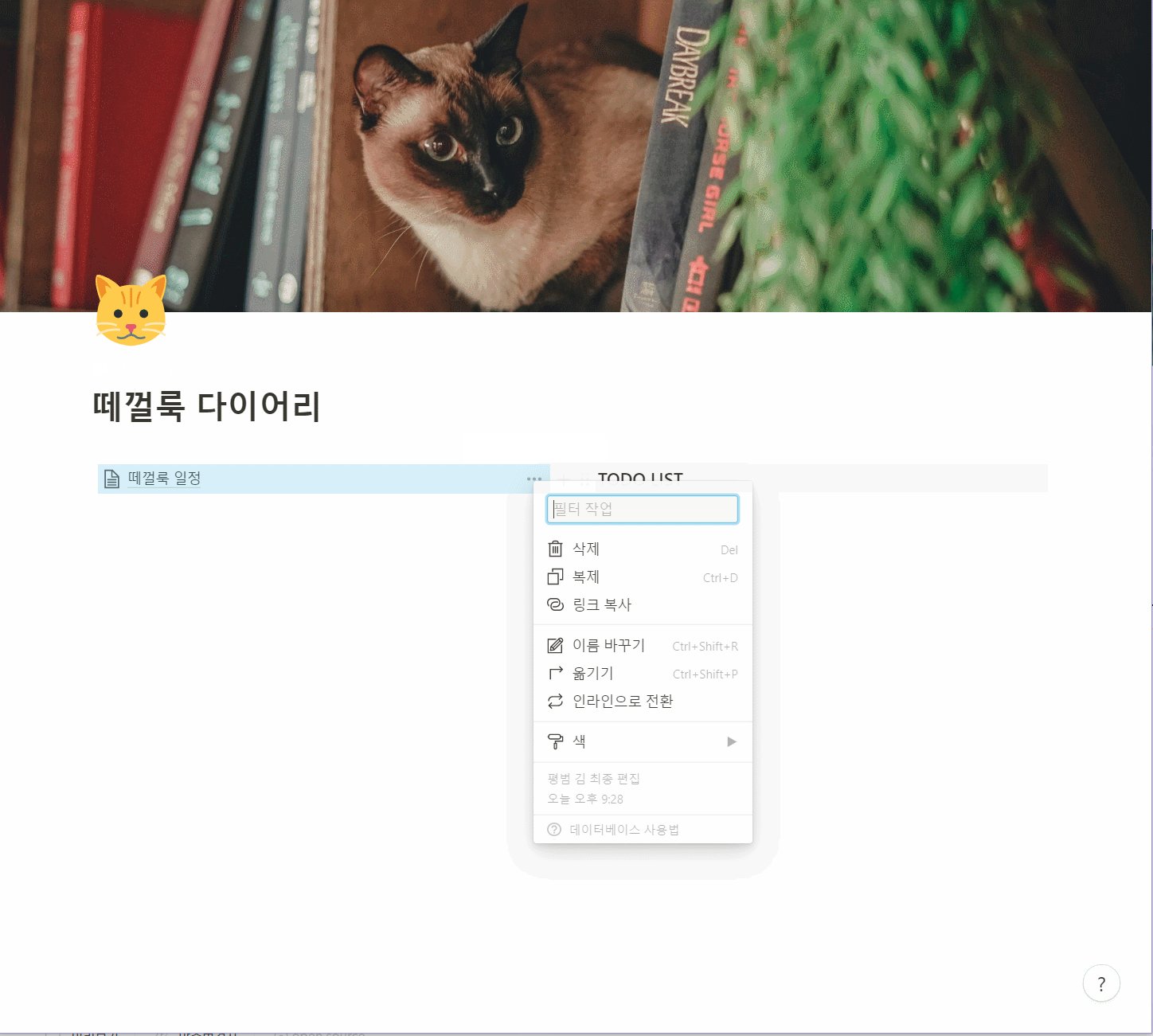
2. 표를 페이지로 전환한다.
표 오른쪽 상단의 점 세 개 메뉴를 누르면 페이지로 전환이라는 메뉴가존재한다.
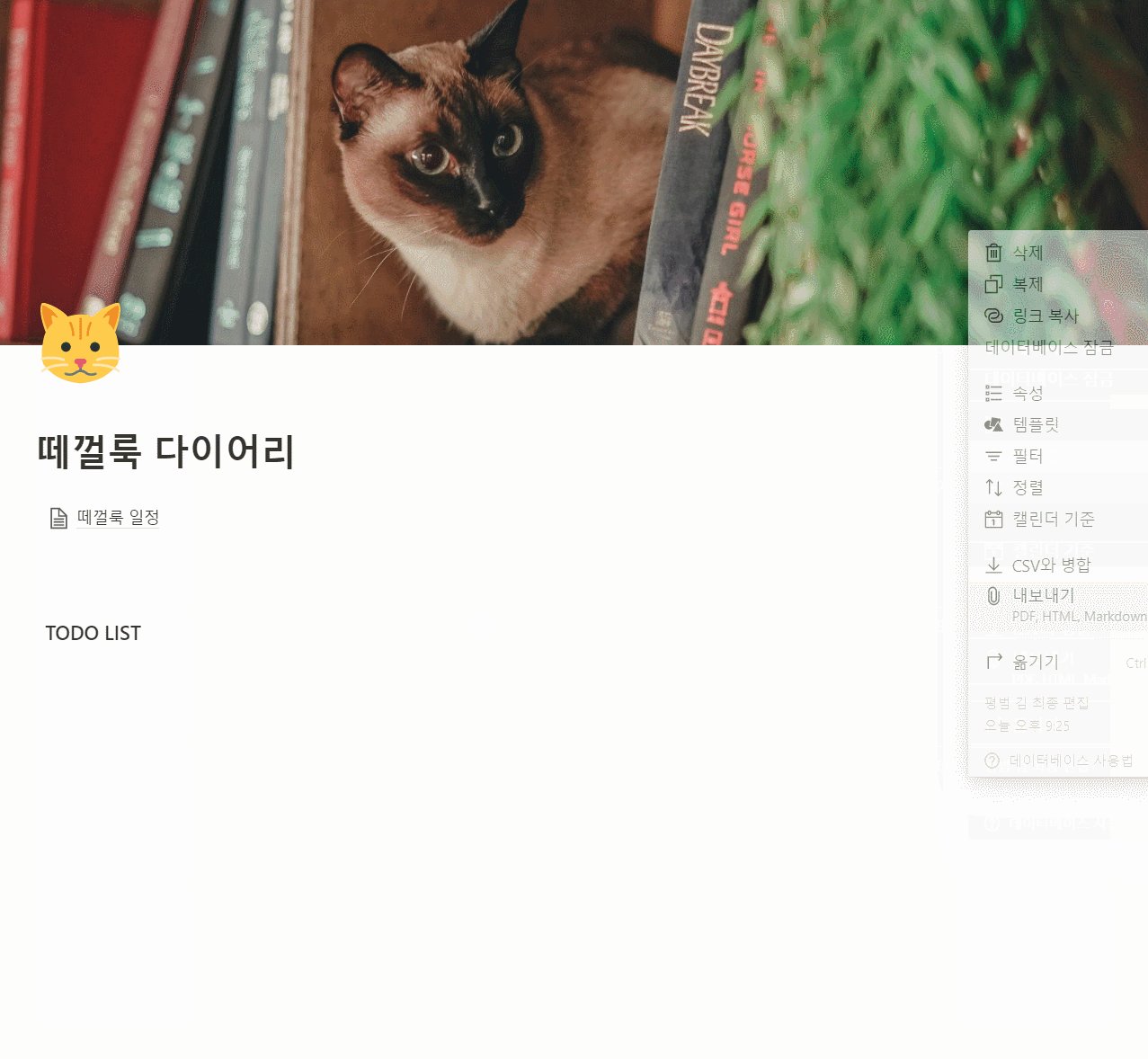
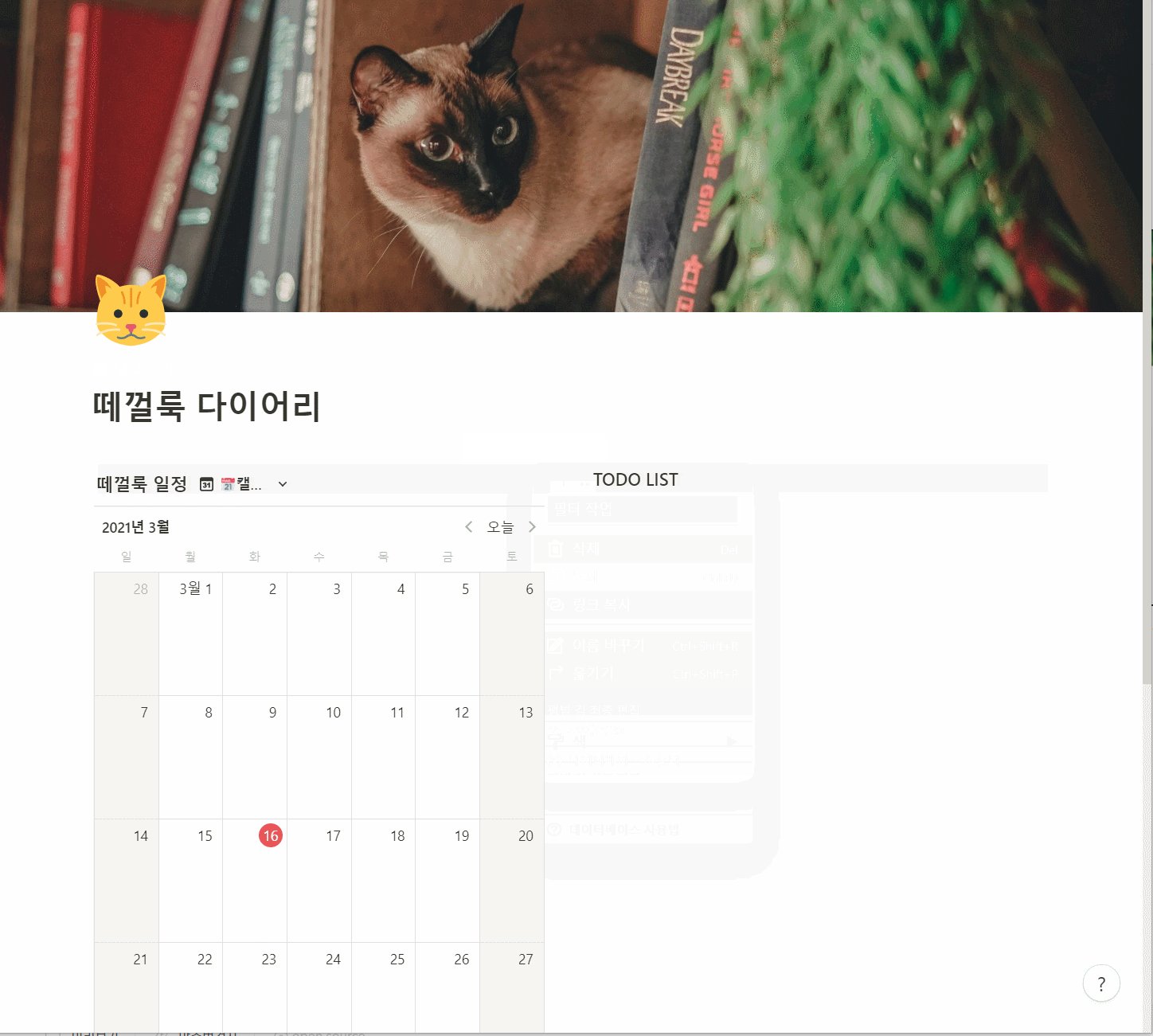
해당 버튼을 클릭하면 인라인으로 생성된 표가 페이지 형태로 전환되는 것을 확인할 수 있다.

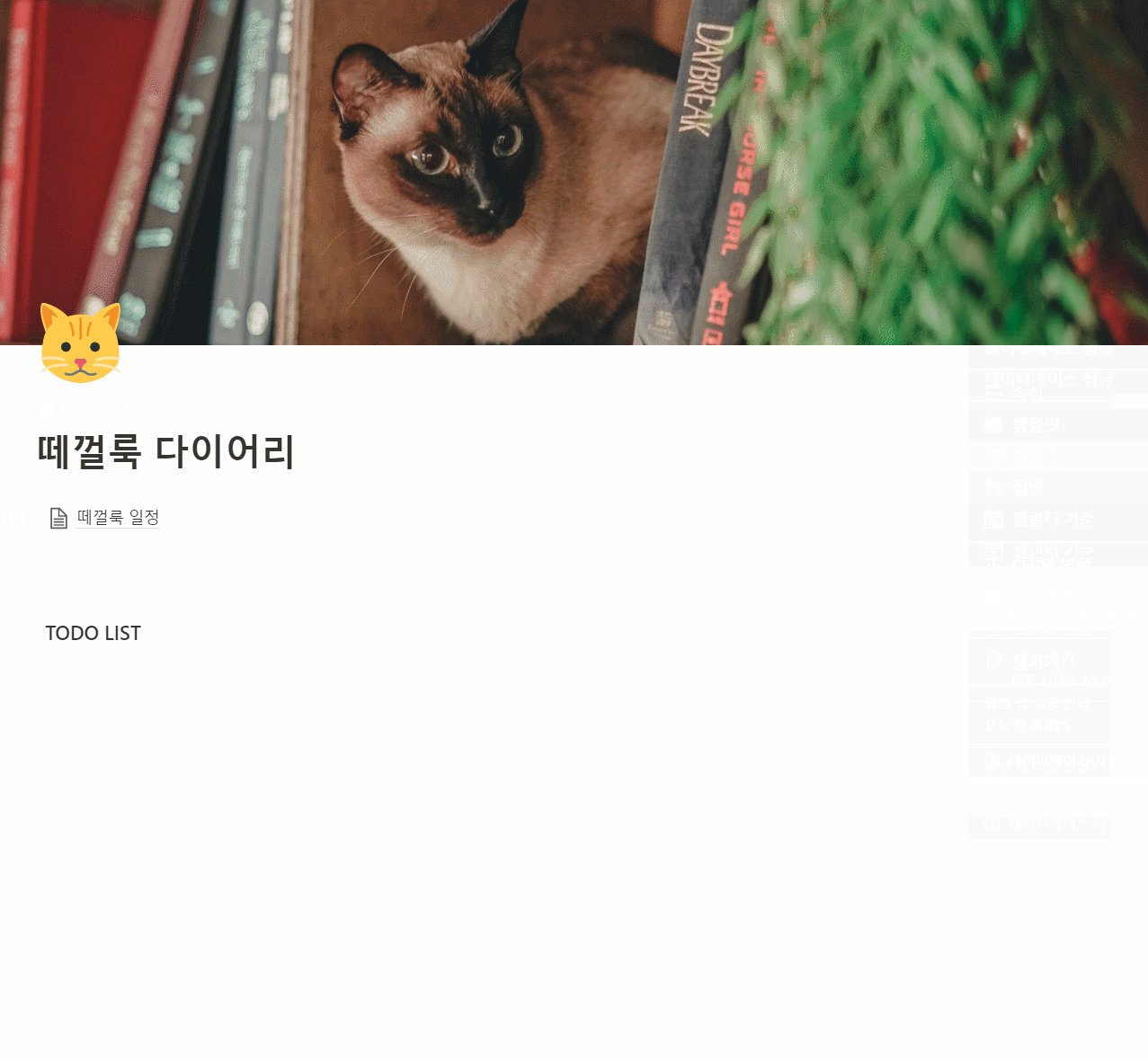
3. 페이지로 변경된 표 옆에 원하는 블록을 2단으로 만들어 준다.

4. 페이지로 변환된 표를 다시 인라인으로 전환시킨다.
페이지 가장 끝에 마우스를 가져다 올리면 다시 점 세 개가 나타난다.
그 뒤 인라인으로 전환하기 버튼을 눌러주면 된다.

이러한 방식을 이용하면 표와 표도 옆에 놓는 것이 가능하다.
원하는 표를 이용해서 2단 레이아웃 구성이 필요할 경우 이런 방식으로 진행하면 레이아웃 구성이 가능하다.
꼭 필요해서 못했지만 매우 간단한 방법으로 해결이 되었다.👧
반응형
'etc. > Notion' 카테고리의 다른 글
| [Notion]노션 표 내용 줄바꿈 하는 방법 (셀 래핑/Wrap cells) (1) | 2021.03.22 |
|---|---|
| [Notion] 노션으로 만든 고양이 다이어리 템플릿 공유 (노션 다이어리템플릿 공유) (2) | 2021.03.17 |
| [Notion] 노션에서 퍼센트 반올림 하는 방법(수식 속성 이용하여 소수점 절사하기) (1) | 2021.03.09 |
| [Notion]노션에서 이미지를 클릭해서 링크 이동시키기 (노션툴즈 활용하기, 이미지 링크 이동) (2) | 2021.03.02 |
| [Notion] 노션으로 하는 재테크, 1년 목표 적금 챌린지 체크하기 (적금 목표 관리 템플릿 공유) (2) | 2021.02.27 |