
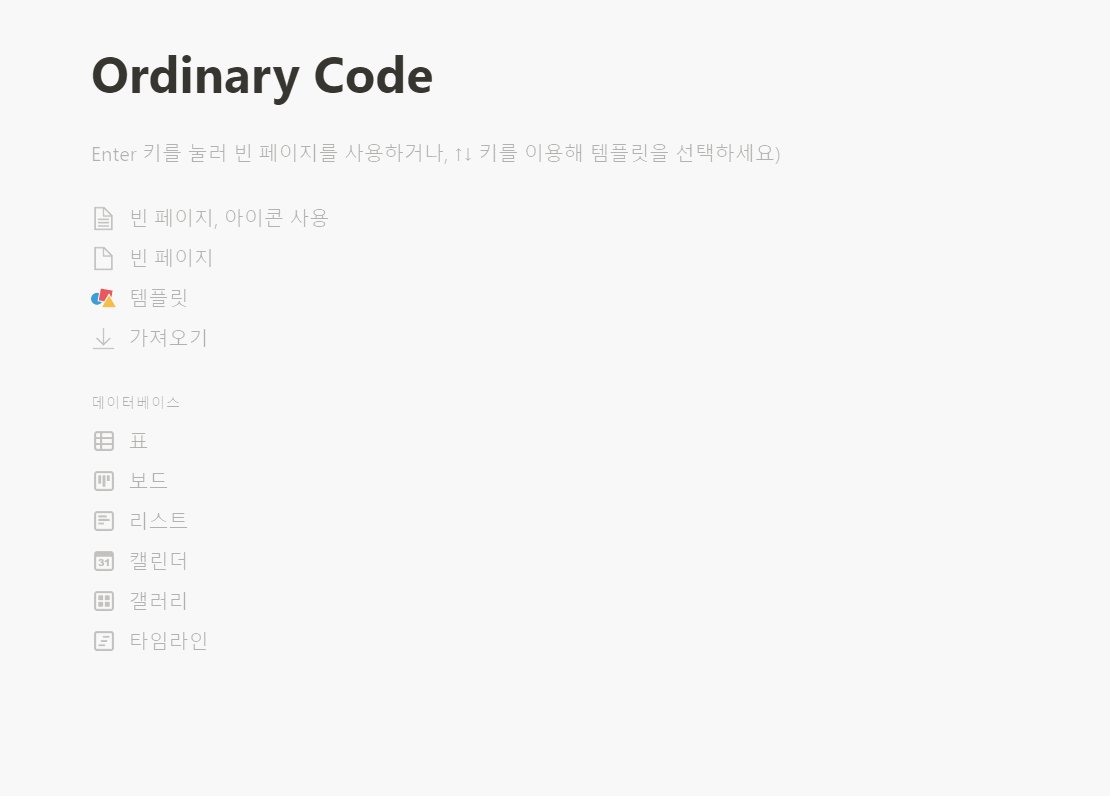
들어가기 전🐣
노션을 이용하다 보면 텍스트 자료를 직접 입력하는 경우도 있지만,
본인이 보고 싶은 링크를 모아 놓는 경우도 있다.
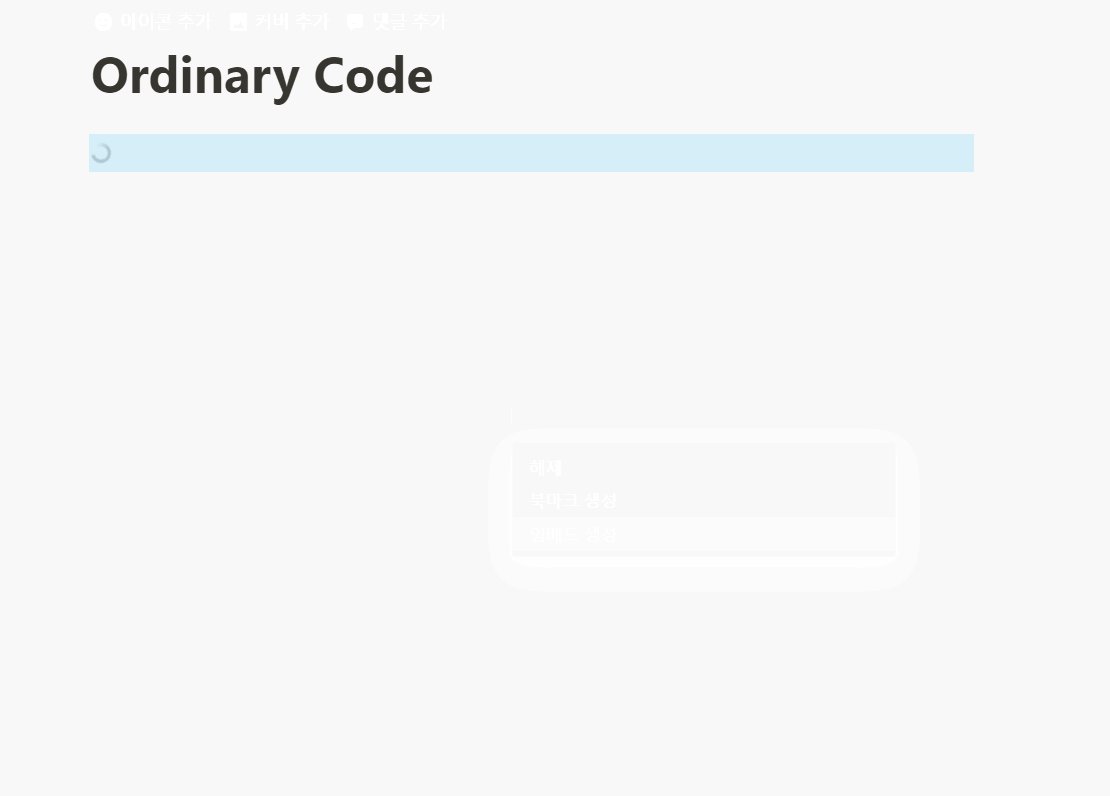
노션에서 링크를 입력하면 북마크 혹은 주소 형태로 링크를 걸 수 있긴하지만,
특정 이미지를 클릭했을 때 주소를 연결하고 싶을 수 도 있다.
일단 노션 기본 기능으로는 이미지 링크는 제공하고 있지 않아
방법을 찾아보기로 했다.
노션툴즈 활용하기
노션 툴즈는 노션에서 제공하는 기본 기능 외 좀 더 유용한 기능을 제공할 수 있게 해준다.
그 중 오늘은 노션 툴즈 중 이미지링크 블록을 이용해 보려고 한다.
노션 툴즈의 경우 현재 베타 테스트 중이여서
가끔 사이트 상 느린 경우도 있긴 하니 참고 바란다.
(해당 사이트는 노션 개발팀과 상관은 없다고 합니다.🙂)
노션툴즈 이미지 링크 만드는 것은 아래 링크에서 진행이 가능하다.
www.notion-tools.com/embeds/imglink
이미지링크 블록
www.notion-tools.com

🔗노션툴즈를 이용하여 이미지링크 블록 만들기
오늘은 이미지 링크를 클릭했을 때 나의 블로그로 이동이 되는 이미지 링크를 만들어보려고 한다.
이미지 링크를 만들기 위해서 두가지의 링크가 필요하다.
클릭할 이미지 링크와 해당 이미지를 클릭 했을 때 이동할 링크가 필요하다.
제작하기에 사용할 이미지의 링크와 해당 링크를 클릭했을 때 이동할 링크 주소를 넣어준 뒤
"링크생성하기!" 버튼을 클릭하면
아래의 임베디드 코드가 생성이된다.

❗❗이미지 링크 생성 시 오류 체크 하기❗❗
해당 부분 리뉴얼이 완료되었다고 합니다.
현재 해당 사이트는 베타테스트 중으로 생성된 임베드 링크에 오타가 있다.
복사 후 바로 쓰는게 아니라 오타 하나를 수정해서 사용해주자.
곧, 리뉴얼 되면 이 과정은 없어질 것으로 기대되고
이런 좋은 기능을 만들어주셨으니 이런 부분 정도는 충분히 이해하고 넘어가도록 하자.

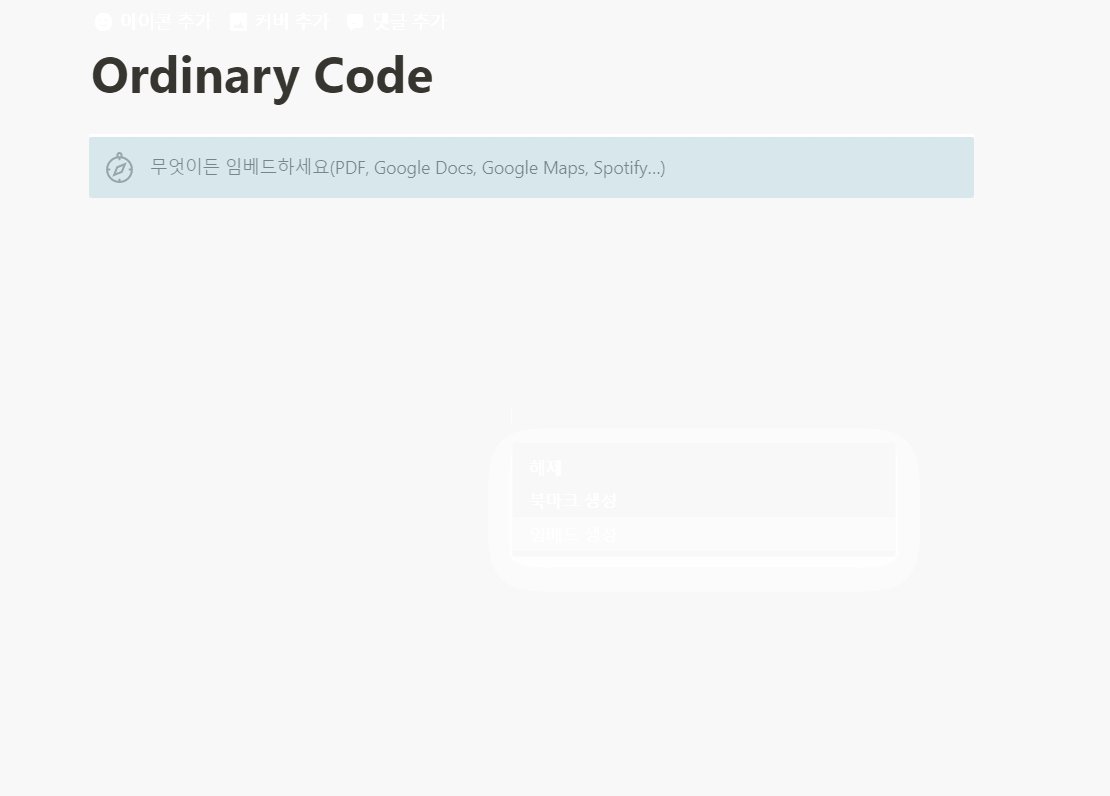
생성된 후, 오타를 수정한 코드를 다시 복사하여 노션에 링크를 복사한 뒤 임베드 생성을 클릭해주면
이미지 링크가 생성된다.

실제 이미지 링크 클릭시 정상적으로 내 블로그로 이동되는 것을 확인할 수 있다.

📷이미지 링크 주소 알아내기
확인해보니 노션으로 이미지를 올려서 활용하면 12시간이 지나면 이미지 블록 링크가 정상작동하지 않는다고 합니다.
이미지 링크 확인하는 것은 아래 링크를 확인해주세요.
www.notion-tools.com/embeds/imglink/makelink
이미지 링크를 사용하기 위해서는 이미지 자체가 아니라 이미지의 링크가 필요하다.
해당 링크를 가져올 때는 노션을 활용하면 좋다.
노션에 이미지를 미리 올려 놓으면 해당 이미지 자체의 링크를 알아올 수 있다.
크롬 브라우저에서 노션에 이미지를 올린 뒤 해당 이미지에 마우스를 올리면 원본이라는 글씨가 있다.
원본을 클릭하면, 해당 이미지가 새로운 창으로 열리는데 그 창의 주소를 복사하면
그 이미지의 주소링크를 가져올 수 있다.

'etc. > Notion' 카테고리의 다른 글
| [노션] 노션 표와 블록 2단 레이아웃 구성하는 방법 (노션 표 옆에 블록 위치하는 법) (0) | 2021.03.16 |
|---|---|
| [Notion] 노션에서 퍼센트 반올림 하는 방법(수식 속성 이용하여 소수점 절사하기) (1) | 2021.03.09 |
| [Notion] 노션으로 하는 재테크, 1년 목표 적금 챌린지 체크하기 (적금 목표 관리 템플릿 공유) (2) | 2021.02.27 |
| [Notion] Embed(임베드)를 활용해서 노션에 사이트 바로 보기 (주식정보 노션에서 바로 확인하기) (0) | 2021.02.25 |
| [Notion] 재테크 공부를 위해서 노션으로 만든 경제 지표 변화 30일 Diary (노션 템플릿 공유, 김경필 작가 돈립만세) (2) | 2021.02.22 |