먼저 Vue에서 부트스트랩 datetimepicker를 못 연결하신 분들은
아래 포스팅을 먼저 확인하고 오길 바란다.
2021.06.04 - [FrontEnd/Vue.js] - [vue/Nuxt] 부트스트랩 datetimepicker Window is not defined 해결 방법
[vue/Nuxt] 부트스트랩 datetimepicker Window is not defined 해결 방법
내가 현업에서 사용하는 데이트피커는 vue-bootstrap-datetimepicker이다. https://www.npmjs.com/package/vue-bootstrap-datetimepicker vue-bootstrap-datetimepicker Vue.js date time picker component for b..
ordinary-code.tistory.com

🐣들어가기 전
부트스트랩의 datepicker의 경우 이미 기본 css가 있지만,
내가 하는 프로젝트의 색상과 맞지 않아서 포인트 컬러 등을 변경을 할 일이 생길 수 있다.
부트스트랩의 해당 소스가 어떤식으로 그려지는지를 소스보기를 통해서 보고 싶은데,
보다시피 부트스트랩 datetimepicker의 경우 클릭하면 datepicker가 사라져서
소스보기로 소스 분석이 불가능하다.

css를 변경하기 위해서는 각 요소가 어떤 클래스를 써야 하는지 확인할 필요가 있는데,
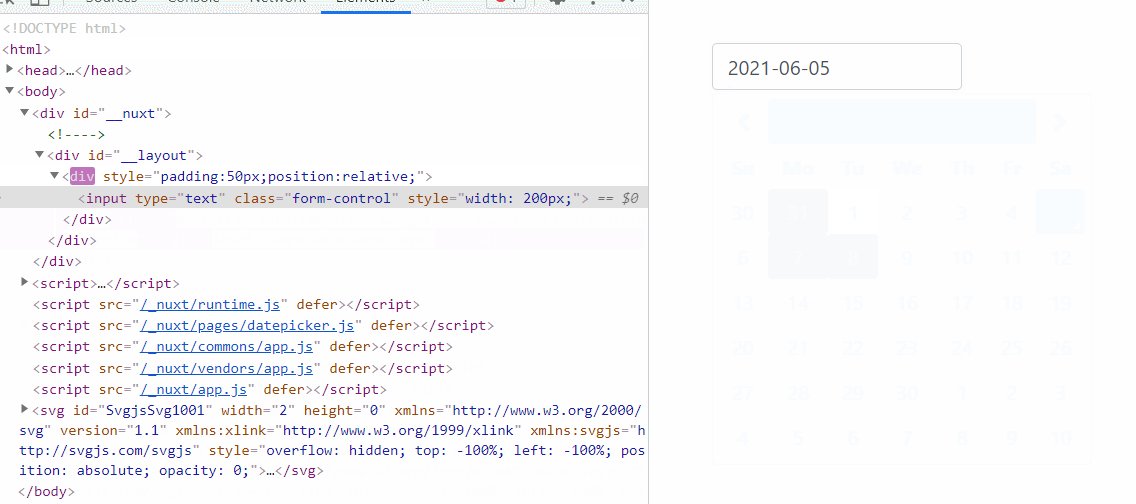
이때 datepicker 설정 중 debug:true로 변경을 해주면
위의 처럼 datepicker가 어디를 클릭하든 꺼지는 이벤트가 없어진다.
Vue코드
<template>
<div style="padding:50px; position:relative;">
<date-picker v-model="date" :config="options"
style="width:200px;"/>
</div>
</template>
<script>
export default {
data() {
return {
date: new Date(),
options: {
format: 'YYYY-MM-DD',
debug:true, //degug속성 적용
}
}
},
}
</script>실제화면

이렇게 debug 속성을 true로 변경하면
내가 날짜를 클릭하는 것 외에 다른 곳을 클릭하더라도 datepicker가 사라지지 않는다
'FrontEnd > Vue.js' 카테고리의 다른 글
| Nuxt.js 리눅스 우분투(Ubuntu) npm run start 시 ERR_CONNECTION_REFUSED 에러 수정방법 (1) | 2021.07.12 |
|---|---|
| [Vue.js] 이미지 경로를 변수, data 값, URL로 이미지 연결하는 방법 (require이용) (0) | 2021.06.15 |
| [vue/Nuxt] 부트스트랩 datetimepicker Window is not defined 해결 방법 (0) | 2021.06.04 |
| [Vue/Nuxt] print-js를 이용해 특정 페이지 프린트 기능 추가하기 (0) | 2021.04.06 |
| [javascript/Vue] moment.js 지원 중단으로 dayjs로 변경하기 (1) | 2021.03.24 |