
🙅♀️moment.js
나의 프로젝트의 날짜 시간 계산을 하는 라이브러리는 moment.js를 사용했다.
오늘 기준 다운로드 수가 18,204,885 많은 개발자들에게 사랑받은 라이브러리였다.
나 역시 프로젝트마다 날짜를 계산할 때 사용하는 라이브러리였다.
2011년 첫 공개된 moment.js는 이제는 이미 발표가 된 지 9년이 지났고,
지금의 웹은 이 moment가 발표되었을 때와 많은 부분이 변했다.
moment 제작진들은 이제 새로운 기능 대신 안정성을 우선으로 하여
moment를 이제 더 이상의 업데이트가 없다고 발표를 했고,
다른 라이브러리를 사용하라는 말을 남겼다.
이제부터 moment.js는 더 이상 지원이 없어진다는 점을 밝힌 것이다.

물론 지금 사용하는 곳에 문제가 없다면 당장은 문제가 없겠지만,
앞으로의 유지보수나 미래를 위해서는 슬슬 Moment.js를 프로젝트에서 걷어내야 할 것이다.
나는 Moment.js 를 걷어내고 dayjs로 넘어가기로 결정했다.
👏dayjs
dayjs는 벌써 4,755,226 다운로드가 된 새로 부흥하고 있는 날짜 라이브러리이다.
사용법은 moment와 거의 비슷하기 때문에 moment를 이미 사용하셨던 분이라면
금방 사용법을 익힐 수 있을 것이다.
한국어로 번역된 git 페이지 까지 제공되고 있다.
github.com/iamkun/dayjs/blob/HEAD/docs/ko/README-ko.md
iamkun/dayjs
⏰ Day.js 2KB immutable date-time library alternative to Moment.js with the same modern API - iamkun/dayjs
github.com
설치 방법
먼저 내가 사용할 프로젝트에 dayjs를 설치한다.
저는 기본적으로 vue.js 를 사용해서 vue 프로젝트에 설치해서 사용해보도록 하겠다.
npm install dayjs --save
현재 시간 가져오기
가장 간단한 현재 시간을 moment와 동일하게 보이도록 코드를 짜 보도록 하겠다.
기존 moment에서는 현재 시간을 표시하려면
moment(new Date()).format('YYYY-MM-DD') 로 표시했다면, dayjs에서는 new Date() 부분을 빼고
dayjs(). format("YYYY-MM-DD")로 작성해 주면 된다.
샘플 코드
<template>
<div>
현재시간 : {{today}}
</div>
</template>
<script>
import dayjs from 'dayjs'
export default {
component: {
dayjs
},
data() {
return {
today: dayjs().format("YYYY-MM-DD HH:mm:ss"),
}
},
}
</script>

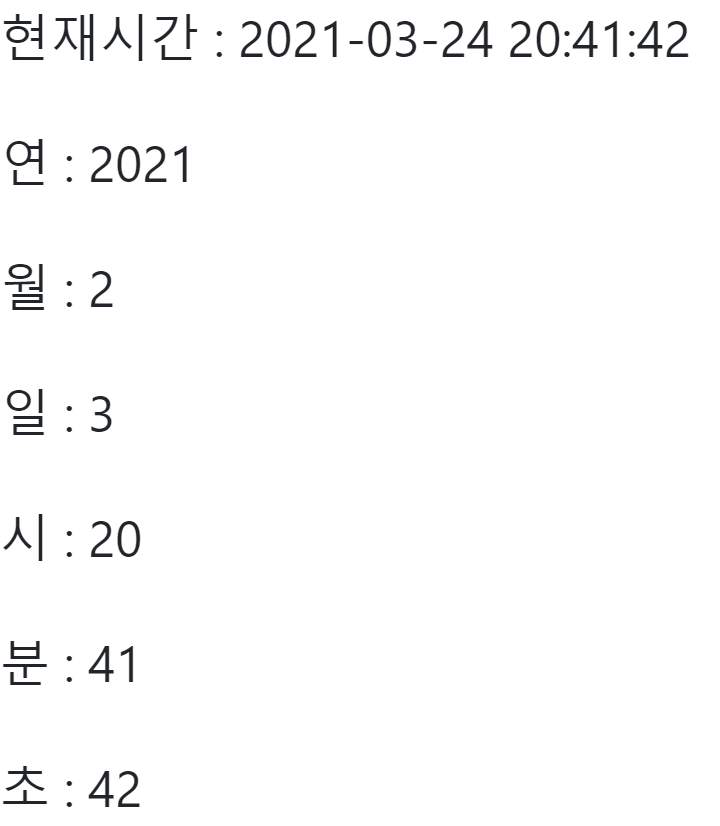
특정 날짜 값 가져오기
dayjs를 이용해서 특정 날짜 값을 가져오는 방법은 아래와 같다.
<template>
<div>
<p>현재시간 : {{today}}</p>
<p>연 : {{year}}</p>
<p>월 : {{month}}</p>
<p>일 : {{day}}</p>
<p>시 : {{hour}}</p>
<p>분 : {{min}}</p>
<p>초 : {{sec}}</p>
</div>
</template>
<script>
import dayjs from 'dayjs'
export default {
component: {
dayjs
},
data() {
return {
today: dayjs().format("YYYY-MM-DD HH:mm:ss"),
year:'',
month:'',
day:'',
hour:'',
min: '',
sec:'',
}
},
mounted() {
this.dateSplit();
},
methods: {
dateSplit: function() {
this.year = dayjs(this.today).year();
this.month = dayjs(this.today).month();
this.day = dayjs(this.today).day();
this.hour = dayjs(this.today).hour();
this.min = dayjs(this.today).minute();
this.sec = dayjs(this.today).second();
}
}
}
</script>

날짜 더하고 빼는 방법
가장 자주 쓰는 날짜를 빼고 더하는 기능도 당연히 제공해준다.
샘플 코드
<template>
<div>
<p>현재시간 : {{today}}</p>
<p>어제: {{yesterday}}</p>
<p>내일 : {{tommorrow}}</p>
</div>
</template>
<script>
import dayjs from 'dayjs'
export default {
component: {
dayjs
},
data() {
return {
today: dayjs().format("YYYY-MM-DD HH:mm:ss"),
yesterday:'',
tommorrow:'',
}
},
mounted() {
this.calcDate();
},
methods: {
calcDate: function() {
this.tommorrow = dayjs(this.today).add(1, 'day').format('YYYY-MM-DD');
this.yesterday = dayjs(this.today).subtract(1, 'day').format('YYYY-MM-DD');
}
}
}
</script>

내가 만든 예시 외 좀 더 많은 사용 법을 알고 싶다면 아래 사이트를 참고하면 된다.
Day.js · 2kB JavaScript date utility library
2kB JavaScript date utility library
day.js.org
'FrontEnd > Vue.js' 카테고리의 다른 글
| [vue/Nuxt] 부트스트랩 datetimepicker Window is not defined 해결 방법 (0) | 2021.06.04 |
|---|---|
| [Vue/Nuxt] print-js를 이용해 특정 페이지 프린트 기능 추가하기 (0) | 2021.04.06 |
| [nuxt/vue] Are you interested in participating? 안내문 대응 방법 (0) | 2021.03.15 |
| UX 향상을 위한 micro-interactions(마이크로인터랙션)의 필요성과 Vue.js로 만든 마이크로인터랙션 예시 코드 (0) | 2021.03.01 |
| [nuxt/vue] nuxt store Classic mode deprecated 해결 방법 (0) | 2021.02.21 |