
🎉 마이크로 인터랙션
요즘 SNS에서 흔히 볼 수 있는 인스타그램의 "좋아요", 트위터의 경우 리트윗은
사용자들이 작은 동작으로 해당 게시물에 피드백을 주는 좋은 방법이다.
마이크로 인터랙션은 사용자들이 홈페이지에서 하는 작은 행동들을
어떠한 변화를 주었는지를 사용자 경험으로써 느낄 수 있게 해 준다.
자신이 행한 특정 행동에 자연스러운 UI 피드백을 주어
구구절절한 설명이 없이도 사용자는 변화를 알아차릴 수 있도록 시각화하며
오류 및 다음 행동들을 지시할 수 있게 한다.
왜 마이크로 인터랙션을 사용해야 하는가?
마이크로 인터랙션으로 우리는 사용자에게
- 어떠한 일이 지금 일어나고 있는지
- 다음 목표를 위해 어떠한 일을 진행해야 하는지
- 기다림 동안 페이지 이탈을 방지시켜주는 등의 기능을 제공할 수 있습니다.
이러한 마이크로 인터랙션은 사용자에게 UX적인 경험을 향상해 사이트를 안정적으로 이용할 수 있게 하며,
우리 사이트에서 좋은 경험을 주어 긍정적인 인식을 가질 수 있게 한다.
그럼 현업에서 자주 볼 수 있으며, 사용할 수 있는 마이크로 인터랙션을 만들어 보도록 하자.
🎈자주 사용하는 마이크로 인터랙션 예시
알람
알람의 경우 사용자가 알람이 발생함을 인지할 수 있게, 실제처럼 종을 흔드는 효과와
알람이 발생한 수를 표시하여 사용자가 해당 알람 아이콘에 눈이 갈 수 있게 하는 방법이 있다.
특히 알람 개수에 강렬한 색을 넣어서 사용자의 시선을 가지고 올 수 있게 하는 것이 좋아 보인다.

샘플 코드(Vue.js)
<template>
<div class="wrapper">
<a :class="alarmEventClass" @click="alarmEvent">
<img src="alarm.svg" />
<span>1</span>
</a>
</div>
</template>
<script>
export default {
data() {
return{
alarmEventClass:'',
}
},
methods: {
alarmEvent() {
console.log(this.alarmEventClass);
if( this.alarmEventClass === 'alarm-shake') {
this.alarmEventClass = '';
} else {
this.alarmEventClass = 'alarm-shake';
}
}
}
}
</script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Staatliches&display=swap');
.wrapper {
padding:50px;
text-align:center;
}
@keyframes alarm-shake {
20%,60% {
transform: rotate(20deg);
}
40%,80% {
transform: rotate(-20deg);
}
100% {
transform: rotate(0deg);
}
}
.alarm-shake {
animation-name: alarm-shake;
animation-duration: .5s;
animation-iteration-count:2;
animation-fill-mode: both;
}
a {
display:block;
position:relative;
width:200px;
height:200px;
margin:0 auto;
}
a img {width:200px;}
@keyframes number-alarm {
0% {
transform: scale(0);
}
50% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
}
.alarm-shake span {
animation-name: number-alarm;
animation-duration: 1s;
animation-delay: 1s;
animation-fill-mode: both;
}
span {
position:absolute;
top:15px;
right:15px;
display:block;
width:60px;
height:60px;
line-height:60px;
background:#EE6B60;
color:#fff;
border-radius:50px;
font-size:26px;
font-weight:bold;
text-align:center;
font-family: 'Staatliches', cursive;
transform: scale(0);
}
</style>
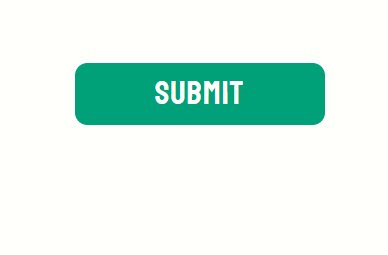
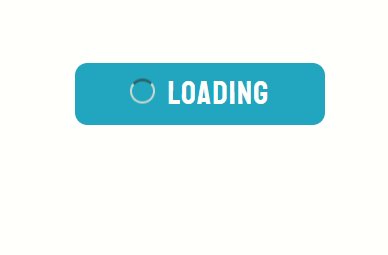
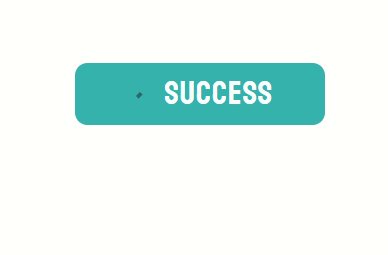
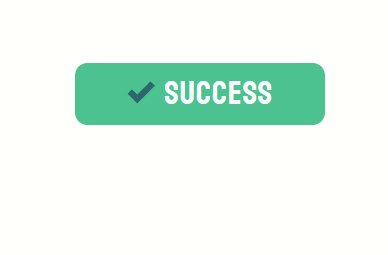
로딩 효과
대용량 파일을 다운로드하거나, DB 작업, API 호출 등 시간이 오래 걸리는 작업이 있을 경우
재밌는 로딩 bar를 이용하면 사용자가 기다림을 인지할 수 있으며, 인터렉션 효과를 통하여 해당 페이지 이탈을 방지할 수 있다.

샘플 코드(Vue.js)
<template>
<div class="wrapper">
<a :class="state + ' button'" @click="submit">
<div class="button-wrap">
<div>SUBMIT</div>
<div class="loading-div">
<span></span>LOADING
</div>
<div class="success-div">
<svg height="24" viewBox="0 0 24 24" width="24">
<path d="M9 16.2L4.8 12l-1.4 1.4L9 19 21 7l-1.4-1.4L9 16.2z"/>
</svg>
SUCCESS
</div>
</div>
</a>
</div>
</template>
<script>
export default {
data() {
return {
state: 'submit',
}
},
methods: {
submit() {
this.state = "loading";
setTimeout(() => {
this.state = "success";
console.log("bbb")
}, 3000);
}
}
}
</script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Staatliches&display=swap');
.wrapper {
padding: 50px;
text-align: center;
}
a.button {
display: block;
position: relative;
width: 200px;
height: 50px;
margin: 0 auto;
font-family: 'Staatliches', cursive;
font-size: 26px;
border-radius: 10px;
color: #fff;
background: #00A178;
font-weight: 400;
letter-spacing: 1px;
overflow: hidden;
cursor: pointer;
transition:all ease-in .5s;
}
.button-wrap {
transition:all ease-in-out .2s;
}
.loading .button-wrap {
transform: translateY(-50px);
}
.loading.button {
background:#22A6C0;
}
.success .button-wrap {
transform: translateY(-100px);
}
.success.button {
background:#4CC290;
}
div.button-wrap div {
height: 50px;
line-height: 50px;
}
@keyframes loading {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.loading-div span {
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
border: 2px solid #CCDACD;
border-top: 3px solid #2C656B;
margin: 0 10px 0 0;
animation: loading 1s ease-in-out infinite;
}
@keyframes success {
0% {
stroke-dashoffset: -50px;
}
70% {
stroke-dashoffset: 0;
transform: scale(1);
}
80% {
transform: scale(1.3);
}
95% {
transform: scale(1);
}
100% {
transform: scale(1);
}
}
.success svg {
fill: transparent;
stroke: #2C656B;
stroke-width: 3px;
stroke-dasharray: 50px;
margin: -5px 2px 0 0;
}
.success .success-div svg {
animation: success 2s ease-in-out;
}
</style>
내가 작성한 간단한 코드 외에도 전문가들이 만든 다양한 마이크로 인터랙션 효과들은
아래 사이트에서 예시를 볼 수가 있다.
CodeMyUI
Handpicked collection of Web Design & UI Inspiration with Code Snippets. ✅ GIF preview ✅ HTML CSS copy paste code.
codemyui.com
'FrontEnd > Vue.js' 카테고리의 다른 글
| [javascript/Vue] moment.js 지원 중단으로 dayjs로 변경하기 (1) | 2021.03.24 |
|---|---|
| [nuxt/vue] Are you interested in participating? 안내문 대응 방법 (0) | 2021.03.15 |
| [nuxt/vue] nuxt store Classic mode deprecated 해결 방법 (0) | 2021.02.21 |
| [Vue/Nuxt] InternetExplorer 접속 시 microsoft Edge(엣지)로 바로 이동시키기(nuxt ie11 대응) (0) | 2021.02.19 |
| [vue/error] Vue packages version mismatch error 해결방법 (0) | 2020.12.05 |