
요즘 노션을 통해서 자신의 업무를 관리하는 분들이 많아졌다.
현재까지 목표량 중 진행 퍼센트를 가독성이 좋은 프로그래스 바 형태로
보고 싶어 하는 분들이 있어서 한번 만들어보았다.
현재 노션의 경우 수식의 if문을 이용하면 원하는 분기에 따라서 원하는 텍스트를 보여줄 수 있다.
나는 10% 단위로 프로그래스 바가 채워지는 프로그레스 바를 만들어보았다.
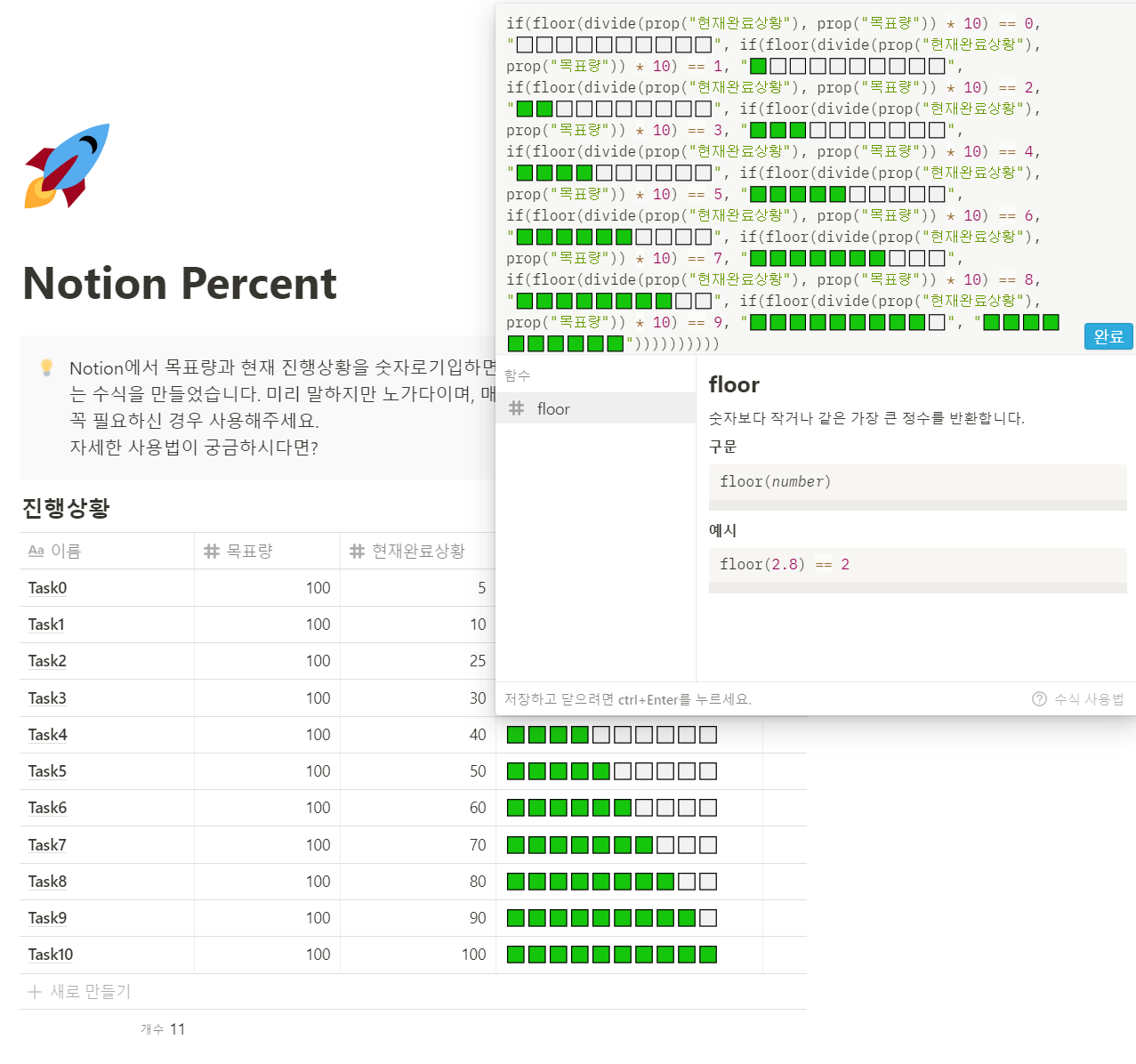
💪수식을 이용한 프로그래스 바 결과 화면

진행상황 수식 코드는 if문 분기를 미친 듯이 타는 수식이 만들어졌다.

목표량에서 현재 완료 상황을 나눠준 뒤 floor 수식을 이용하여 뒷 숫자는 절사 한 뒤,
0부터 10까지 if 문 분기를 타서 각 숫자에 맞는 프로그래스 바를 보여주는 수식을 만들었다.
하지만 해당 코드는 if문 분기를 10번이나 타야 되는 막일 코드로 효율적인 코드는 아니다. 🙇♀️
실제 적용된 수식 코드
if(floor(divide(prop("현재 완료 상황"), prop("목표량")) * 10) == 0, "⬜⬜⬜⬜⬜⬜⬜⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 1, "🟩⬜⬜⬜⬜⬜⬜⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 2, "🟩🟩⬜⬜⬜⬜⬜⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 3, "🟩🟩🟩⬜⬜⬜⬜⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 4, "🟩🟩🟩🟩⬜⬜⬜⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 5, "🟩🟩🟩🟩🟩⬜⬜⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 6, "🟩🟩🟩🟩🟩🟩⬜⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 7, "🟩🟩🟩🟩🟩🟩🟩⬜⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 8, "🟩🟩🟩🟩🟩🟩🟩🟩⬜⬜", if(floor(divide(prop("현재완료상황"), prop("목표량")) * 10) == 9, "🟩🟩🟩🟩🟩🟩🟩🟩🟩⬜",
"🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩"))))))))))
💁♀️ 진행상황의 정확한 퍼센트도 표시해보자
진행상황의 경우 10% 단위로 표현해주기 때문에 자세한 진행상황 퍼센트를 표시해줄 수 도있다.
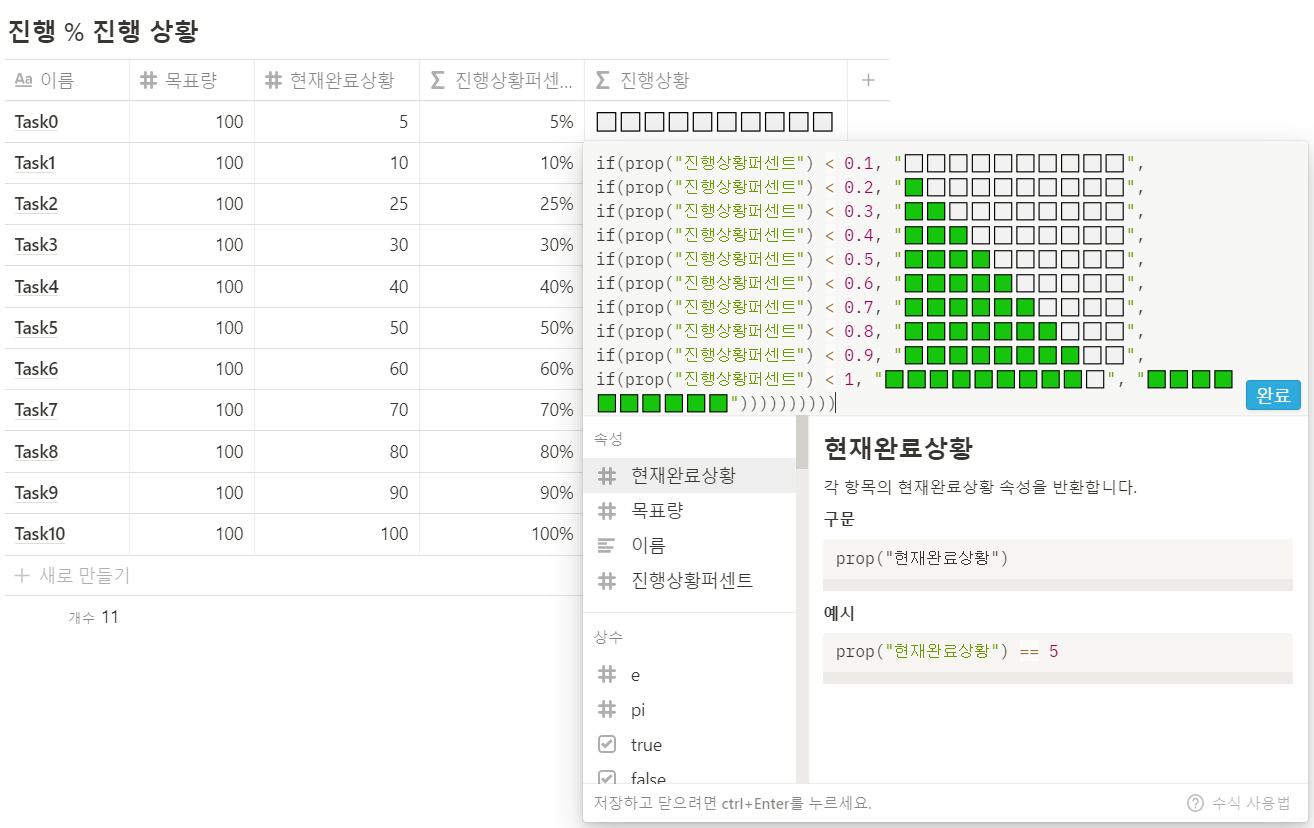
진행상황 퍼센트 계산 결과 화면

진행상황 퍼센트 계산 수식

계산된 진행상황 퍼센트 % 표시로 변경해주기
해당 내용을 작성한 뒤 해당 속성에 왼쪽에 마우스를 올리면 123 버튼이 뜨면서 해당 계산 값을 원하는 단위로 변경이 가능하다.
우린 퍼센트를 선택해서 0.**으로 보이는 단위를 % 형식으로 보이게 변경한다.

👧계산된 %로 수식을 이용한 프로그래스 바 만들기
계산된 %가 있으면 if문 수식이 좀 더 간단해진다.
여기서 주의할 점은 123 버튼으로 만든 보이는 데이터 대신 실제 데이터를 if문 값으로 넣어줘야 정상 작동한다.
prop("진행상황 퍼센트") < 5% 가 아니라 prop("진행상황퍼센트") <0.1로 작성해야 작동한다.
123 버튼으로 변경된 값이 아닌 실제 값 데이터를 입력해주도록 하자.

실제 적용된 수식 코드
진행상황을 이미 계산한 뒤 프로그래스 바를 만들어서 사용하려면 아래 수식을 복사해서 사용하면 된다.
if(prop("진행상황퍼센트") < 0.1, "⬜⬜⬜⬜⬜⬜⬜⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.2, "🟩⬜⬜⬜⬜⬜⬜⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.3, "🟩🟩⬜⬜⬜⬜⬜⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.4, "🟩🟩🟩⬜⬜⬜⬜⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.5, "🟩🟩🟩🟩⬜⬜⬜⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.6, "🟩🟩🟩🟩🟩⬜⬜⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.7, "🟩🟩🟩🟩🟩🟩⬜⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.8, "🟩🟩🟩🟩🟩🟩🟩⬜⬜⬜",
if(prop("진행상황퍼센트") < 0.9, "🟩🟩🟩🟩🟩🟩🟩🟩⬜⬜",
if(prop("진행상황퍼센트") < 1, "🟩🟩🟩🟩🟩🟩🟩🟩🟩⬜",
"🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩"))))))))))
위의 예시에 대한 실제 코딩은 아래 URL에서 확인 가능하니 실습에 활용하길 바란다.
www.notion.so/Notion-Percent-5c8666a4df584d9cb8ca330b5a3c4607
Notion Percent
Notion에서 목표량과 현재 진행상황을 숫자로기입하면 진행상황을 프로그래스바로 표시하는 수식을 만들었습니다. 미리 말하지만 노가다이며, 매우 비효율적인 코드입니다.🙇♀️ 꼭 필요하
www.notion.so
'etc. > Notion' 카테고리의 다른 글
| 실시간 메모 협업툴 Notion 다른사람들과 공유해서 사용하기 (대학생 과제 협업, 자료 공유하기) (0) | 2021.05.22 |
|---|---|
| 노션 API Beta 오픈! 노션에 API 연동하기 (Notion API 가이드 따라 노션 표에 페이지 추가하기) (0) | 2021.05.15 |
| [Notion] 표에서 특정 속성 안보일 때 확인 방법 (타임라인 속성 순서 바꾸기) (0) | 2021.05.01 |
| [Notion] 노션에 날씨 위젯(WeatherWidget) 과 노션툴즈 HTML 블록을 활용해서 개인 노션 페이지를 꾸며보자 (2) | 2021.04.21 |
| 노션 감성 다이어리 만들어보자! 노션 다꾸하기(무료이미지, 글꼴변경, 페이지아이콘 설정방법) (0) | 2021.04.19 |