
🐣 들어가기 전
개발을 할 때 가장 많이 이용하는 브라우저는 크롬을 이용하고 있다.
첫 개발의 시작을 크롬으로 했기 때문에도 당연히 큰 이유지만,
크롬에서 제공되는 확장 프로그램 중 너무 유용한 툴이 많은 이유도 있다.
오늘은 너무 간단하지만 너무 유용하게 쓰고 있는 크롬 확장 프로그램을 소개하려고 한다.
🎨 홈페이지 내 사용하는 색상 코드 알아보기
내 사이트 혹은 다른 사이트에서 사용한 색상을 알아보고 싶은 경우가 있다.
과거의 나라면 해당 페이지를 캡처한 뒤 포토샵을 열어서 컬러 피커를 이용하여 확인을 했다.
하지만, 크롬 확장 프로그램 중 colorpicker Eyedropper를 설치 후
쉽게 해당 홈페이지 색상을 바로 알아낼 수 있게 되었다.
ColorPick Eyedropper는 홈페이지 요소의 컬러를 뽑아내게 해주는 유용한 확장 프로그램이다.
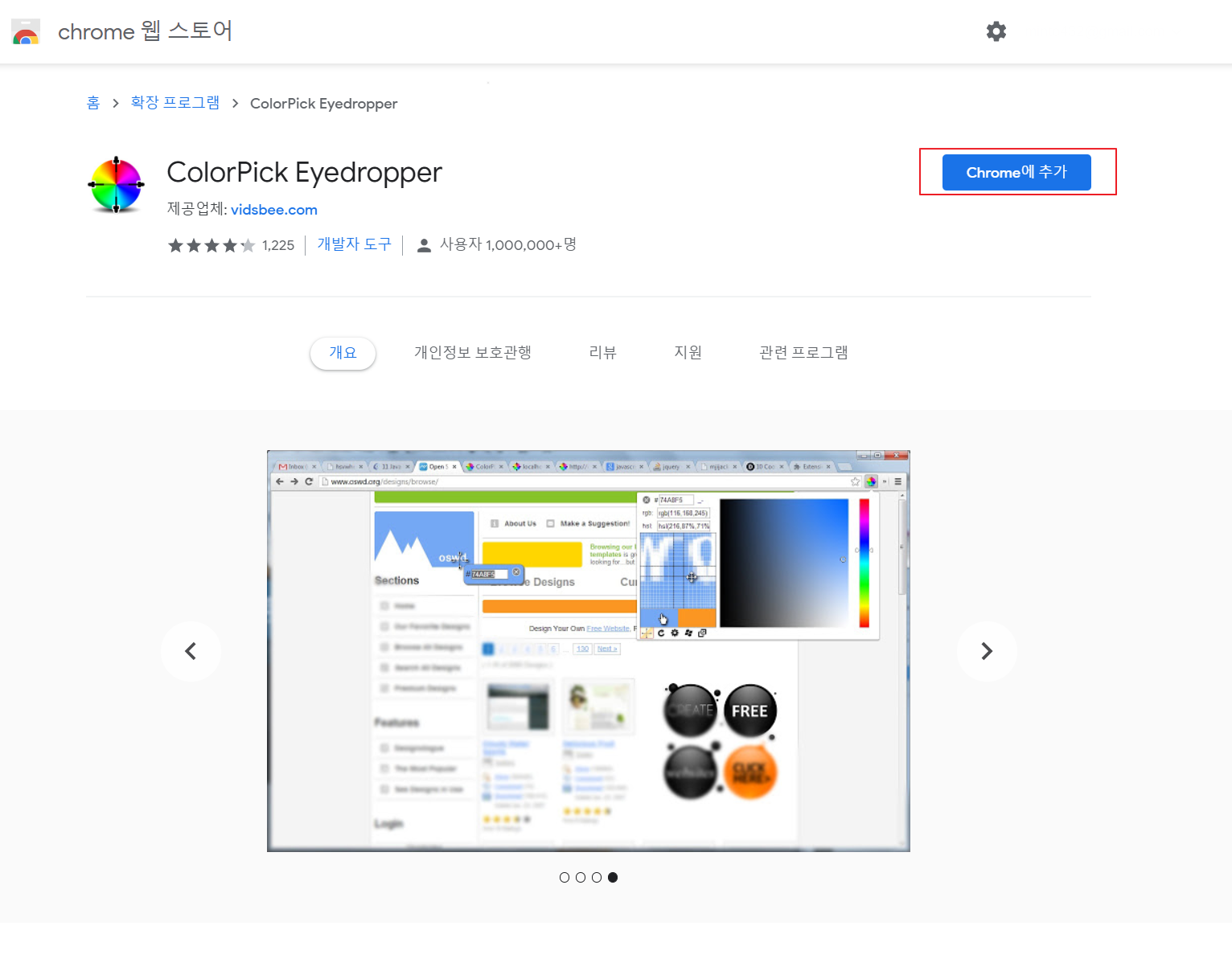
설치하기
크롬 브라우저 접속 후 아래 링크를 접속하여 확장 프로그램을 설치해준다.
chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
ColorPick Eyedropper
A zoomed eyedropper & color chooser tool that allows you to select color values from webpages and more.
chrome.google.com

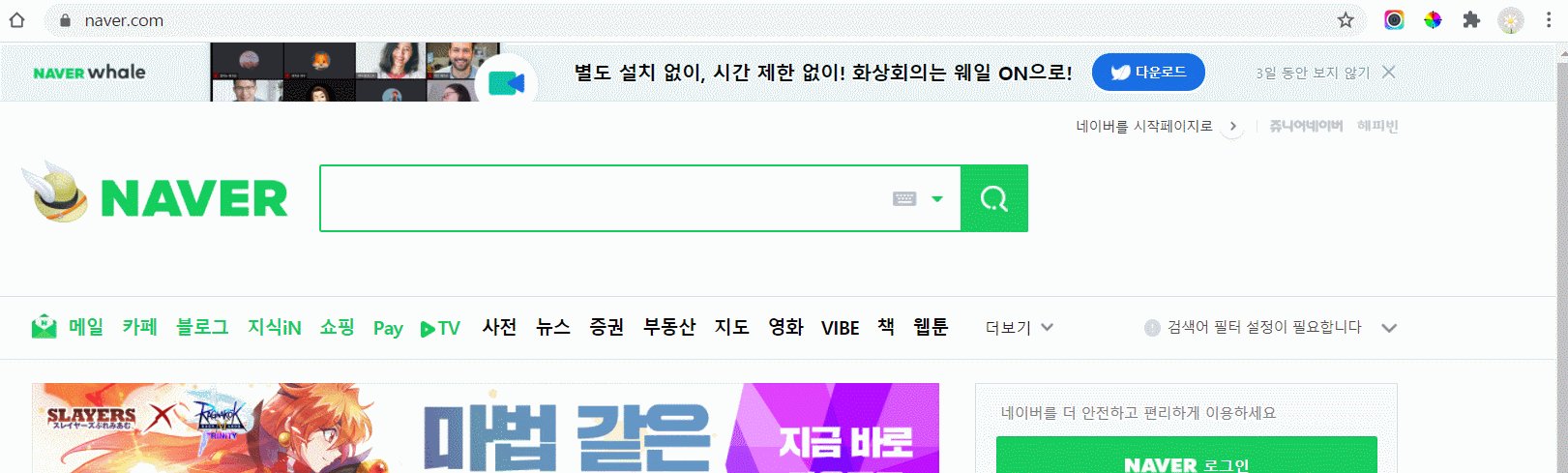
설치된 확장 프로그램은 우측 상단에서 확인이 가능하다.
점 3개를 클릭해서 핀을 클릭해서 파란색으로 변경 후 고정해서 사용이 가능하다.
이 확장 프로그램은 익숙해지면 많이 사용하기 때문에 고정 후 사용하길 추천한다.

사용방법
사용은 너무 쉽다.
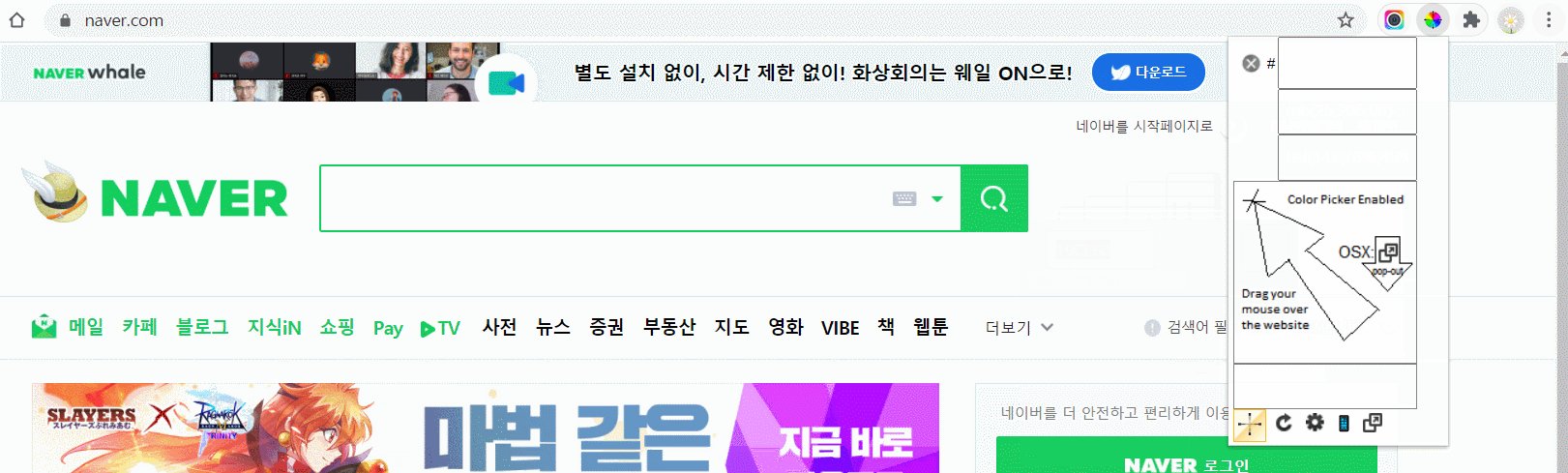
추가된 확장 프로그램에서 컬러 피커 eyedroper를 클릭하면,
색상을 뽑을 수 있는 창이 따라다닌다.
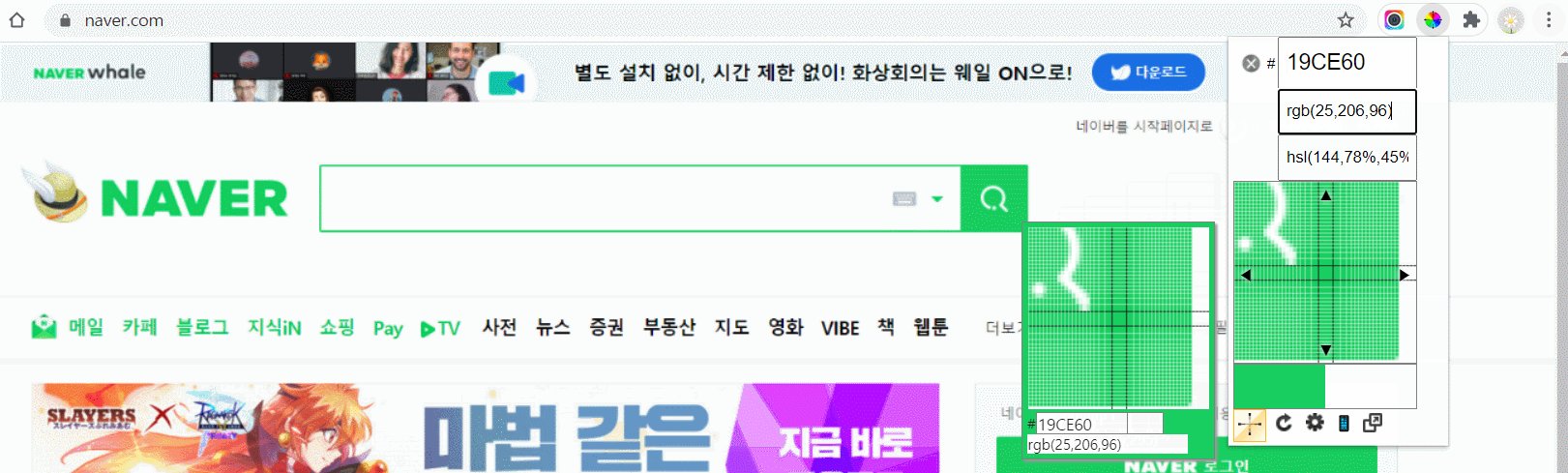
웹 페이지 창에서 내가 알고 싶은 컬러 위에 올려놓은 뒤 클릭하면
해당 색상의 HEX, RGB에 대한 값을 바로 보여준다.

웹 상에서 코드를 보다 바로바로 색상 코드를 확인할 수 있기 때문에
크롬 개발자 모드를 별도로 실행할 필요도 없고,
포토샵을 다시 켜서 해당 색상 코드를 다시 볼 필요도 없다.
매우 간단하지만, 일의 능률을 올려주는 매우 유용한 확장 도구이다.👍
사실 이미 알 분은 알 수 돼있지만
첫 프런트 앤드, 디자이너 주니어분들 중 모르는 분이 있다면 바로 설치하길 추천한다.
'FrontEnd' 카테고리의 다른 글
| FTP(FileZilla), Putty PPK 파일 이용해서 로그인 하는 방법 (0) | 2021.07.11 |
|---|---|
| SNS(트위터, 페이스북)로 홈페이지 URL 공유하는 방법(소셜 공유 샘플 코드) (0) | 2021.05.02 |
| pm2 window 10 서버 실행 오류(:: Created by npm, please don't edit manually.) (0) | 2021.04.16 |
| [프론트앤드]페이지 렌더링 성능 확인하는 방법 (웹 페이지 속도 확인하기) (0) | 2021.03.21 |
| [node.js] Database BIT 데이터 JSON에서 변환하여 사용하는 방법(Buffer) (0) | 2021.02.24 |