반응형

프로젝트를 진행하다 보면 이미지를 업로드해서 프로필 사진을 적용한다던지 하는 기능을 만들 경우가 있다.
오늘은 input 으로 받은 이미지를 밸리데이션으로 체크하는 샘플 코드를 작성해보았다.
⚠️이미지 업로드 시 주의 사항
- 동일한 파일이 업로드 되었을 때 어떤 식으로 처리할 것인지
- 파일 용량이 큰 파일 업로드를 허용할지 아닐지
- 이미지 업로드 시 확장자는 어디까지 받을 것인지
이러한 부분을 고려를 해서 개발을 해야 한다.
✨이미지 파일 업로드받기
<input type="file" />
이미지 파일을 업로드받으려면 input type을 file로 변경하면 윈도 파일 브라우저가 뜨는 input 박스가 생성된다.

input accept 처리하기
<input type="file" accept="image/*"/>
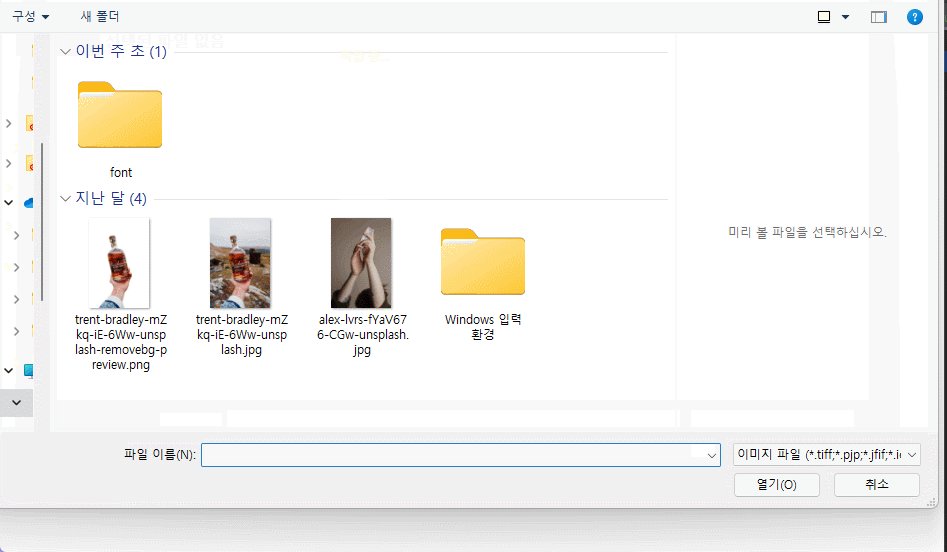
만약 파일 처리에서 accept 속성을 넣으면 여기서 적용시킨 형태의 파일만 파일 브라우저에서 뜨게 된다.

image/*의 속성을 넣으면 작동된 윈두우 파일 브라우저에서는 이미지 파일만 뜨게 된다.
👍업로드된 이미지 정보 확인하기
샘플 코드
<template>
<div style="padding:30px;">
<input type="file" accept="image/*" @change="fileChange"/>
<p>
upload 이미지 :{{file.name}} ({{file.size}}) / {{file.type}}
</p>
</div>
</template>
<script>
export default {
data() {
return {
file: '',
}
},
methods: {
fileChange: function(e) {
console.log(e.target.files)//files는 배열로 들어온다.
this.file = e.target.files[0];
}
}
}
</script>위 코드를 보면 파일을 업로드하면 업로드하는 순간 @change를 통해서 fileChange function을 실행시킨다.
실행해보면 e.target.files 내부에 업로드한 파일 정보다 들어간 것을 볼 수 있다.
files 정보는 배열 형태로 들어오며, 파일을 여러 개 넣어주면 복수개도 들어올 수도 있다.
결과 화면

위처럼 업로드를 하면 바로 해당 업로드된 파일 정보를 확인할 수 있다.
😃업로드 파일 형태를 이용해서 밸리데이션 처리하기
샘플 코드
fileChange: function (e) {
const file = e.target.files;
let validation = true;
let message = '';
if (file.length > 1) {
validation= false;
message = `파일은 한개만 등록 가능합니다.`
}
if (file[0].size > 1024 * 1024 * 2) {
message = `${message}, 파일은 용량은 2MB 이하만 가능합니다.`;
validation = false;
}
if (file[0].type.indexOf('image') < 0) {
message = `${message}, 이미지 파일만 업로드 가능합니다.`;
validation = false;
}
if (validation) {
this.file = file
}else {
this.file = '';
alert(message);
}
}만약 밸리데이션을 처리하고 싶다면 위에처럼 length, size, type 등으로
input에 들어오는 파일들을 처리할 수 있다.
만약 원하지 않는 파일이 들어오지 않는다면 file변수에 해당 파일을 넣지 않고 빈칸으로 남겨둔다.
반응형
'FrontEnd > Javascript' 카테고리의 다른 글
| [javascript] 배열 내 특정 객체 값 제거하는 방법(splice 이용하기) (0) | 2022.07.20 |
|---|---|
| [javascript] 빈객체 if문으로 확인하는 방법 ({} check / Object.keys 주의사항) (0) | 2022.07.19 |
| [JavaScript] 웹에서 Push 알람 발생하기 (Web Notification/alert) (0) | 2022.06.01 |
| Javascript URL 리다이렉트 시키기 (vue.js router push) (0) | 2022.05.11 |
| [자바스크립트] 세미콜론(;)을 꼭 안찍어도되는 ASI 알아보기 (0) | 2022.04.11 |