반응형

Vue $router.push 오류가 나서
수정 방법을 찾다가 못 찾아서 일단은 Javascript로 Redirect 하는 소스로 변경해놨는데
오늘은 Javascript redirect와 Vue 에서 redirect를 하는 방법 정리하기로!
🧐Vue.js에서 page redirect 하는 방법
this.$router.push('/')
Vue.js 에서 page를 이동하는 방법은 this.$router.push('경로')를 이용한다.
문제는 해당코드가 모바일에서 해당 코드가 작동하지 않는 이슈가 발생했다.
이것저것 코드를 바꾸다가 못 찾아서 :(
일단 Javascript 코드로 변경하기로 했다.
🐳Javascript에서 Page redirect 하는 방법
window.location.href = `${window.location.href}url경로`;
javascript에서 window.location.href를 이용하면 현재 URL을 가져오게 된다.
만약 url을 바로 바꾸고 싶다면 window.location.href에서 뒤에
redirect 하는 경로를 작성하면 된다.
🙉만약 현재 페이지라 root 페이지가 아니라면??
window.location.host와 window.location.protocol를 이용해서 주소를 가져와서 매치시켜준다.
window.location 샘플 코드
const url = window.location.href;
const host = window.location.host;
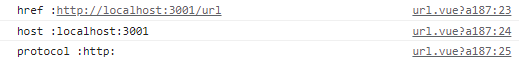
const protocol = window.location.protocol;실행화면

위의 코드를 찍어보면 위의 형태로 나오게 된다.
redirect 위치를 해당 변수를 조합해서 만들어주면 된다.
반응형
'FrontEnd > Javascript' 카테고리의 다른 글
| [vue.js] input 에서 이미지 업로드 벨리데이션 처리 (0) | 2022.07.12 |
|---|---|
| [JavaScript] 웹에서 Push 알람 발생하기 (Web Notification/alert) (0) | 2022.06.01 |
| [자바스크립트] 세미콜론(;)을 꼭 안찍어도되는 ASI 알아보기 (0) | 2022.04.11 |
| [Javascript] Math 객체를 이용해서 랜덤 값 만들기(Math.random) (0) | 2022.03.14 |
| [javaScript]JSON 과 javascript의 Object 차이 바로 알기 (0) | 2022.03.07 |