반응형

📌masonry Layout
masonry는 건물의 벽, 돌벽 등으로 벽돌을 쌓는 공사를 말한다.
보통 이런 레이아웃은 핀터레스트 스타일이라고 해서
높이가 다른 각자의 카드들을 높이에 맞춰 딱딱 들어맞는 형식의 레이아웃이다.
👩💻vue프로젝트에서 masonry 레이아웃 이용하기
실제로 만들려면, npm 중에 vue-masonry-css를 이용하면 손쉽게 적용할 수 있다.
vue-masnory-css
vue에서 masnory 레이아웃을 만들어줄 npm이 존재한다.
사용방법은 그냥 npm install만 해주면 된다.
npm i vue-masonry-css --save
plugins/client.js
import Vue from 'vue'
import VueMasonry from 'vue-masonry-css'
Vue.use(VueMasonry);
sample.vue
<template>
<div>
<masonry :cols="3" :gutter="10" class="card-style">
<div v-for="(item, index) in 7" :key="index">
<img :src="require(`~/assets/images/${item}.jpg`)"/>
</div>
</masonry>
</div>
</template>
<style>
.card-style > div > div {
border-radius: 5px;
padding:20px;
margin:0 0 5px 0;
}
.card-style > div > div > img {
width:100%;
}
</style>
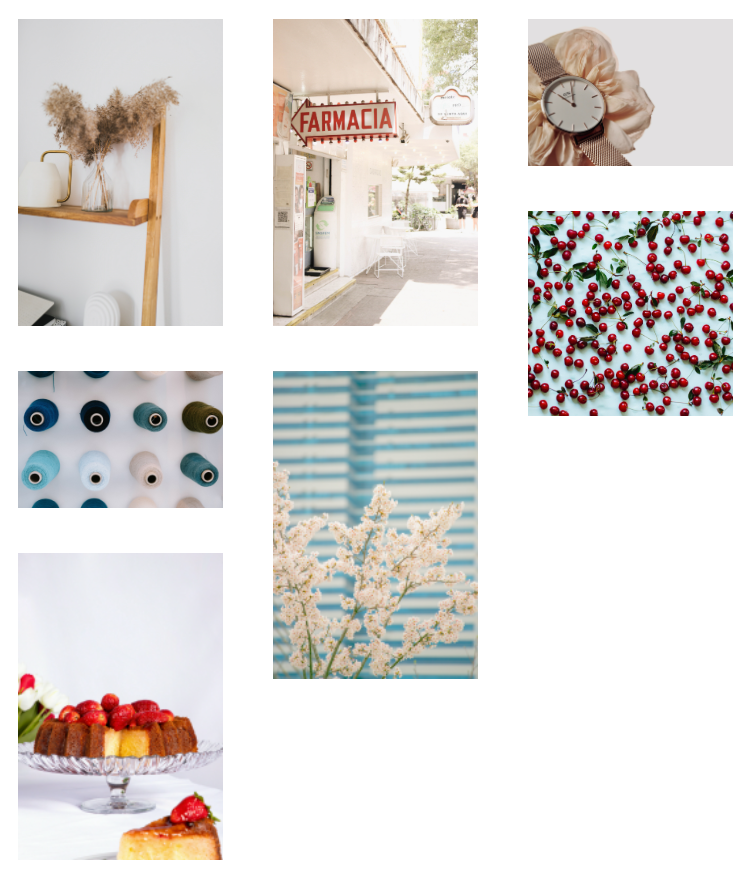
샘플 화면

해당 코드로 적용을 해보면,
높이가 다른 이미지를 넣어도 알아서 세팅이 된다.
반응형
'FrontEnd > Vue.js' 카테고리의 다른 글
| [javascript/Vue] dayjs에서 요일 한국어 적용하기 (locale/ko) (0) | 2022.05.03 |
|---|---|
| [Vue/nuxt] mounted에서 $ref undefined 해결하기(<client-only> 이슈) (0) | 2022.05.02 |
| [vue.js] image 없을 경우 default 이미지 처리하는 방법 @error 사용하기 (0) | 2022.04.26 |
| [Vue.js] ref undefined일 경우 해결 방법 (this.$nextTick) (0) | 2022.03.22 |
| [vue/nuxt.js] 게시판 페이징 처리를 위한 npm 추천! vuejs-paginate 사용하기(샘플 코드) (0) | 2022.01.14 |