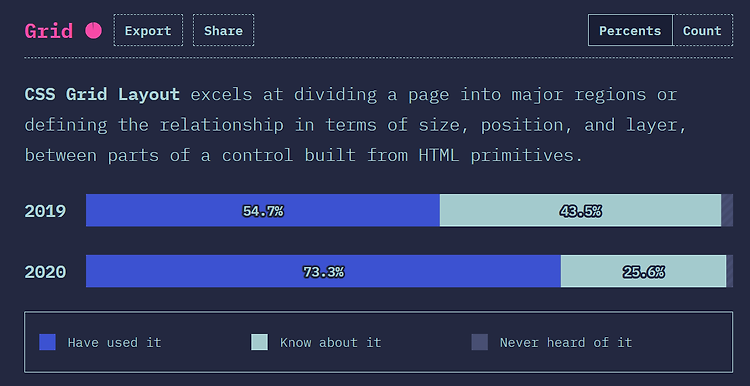
💜 2020 State of CSS Survey 1편에서는 레이아웃 중 가장 사랑받는 flexbox를 살펴보았다면 이번 편에서는 grid를 살펴보려고 한다. 사실 실무에서 flexbox를 너무 잘 활용하고 있었고, flexbox로 아쉬운 부분들은 기존 float방식으로 충분히 원하는 레이아웃을 짤 수 있었기에 새로운 layout에 대한 필요성을 아직 느끼지 못했다. flexbox 사용이 궁금하다면 전의 포스팅을 먼저 참고하고 오자! [css/layout] CSS Layout 방법 - 1️⃣ flexbox 💜 2020 State of CSS Survey 2020년 State of CSS Survey 결과가 발표되었다. 개발자의 고충은 내가 만들긴 했는데 이 방법을 써도 되는 걸까?라는 의문을 항상 갖게 된..