반응형

홈페이지의 특정 페이지를 카카오톡으로 공유할 일이 있을 경우
URL을 직접 복사해서 쓰는 것 외에 공유 기능을 개발이 가능하다.
해당 기능은 카카오 Developers를 가입하고, 내 사이트 URL을 등록한 뒤 사용이 가능하다.
카카오 디벨로퍼 사이트 : developers.kakao.com/
🎱카카오톡 내 애플리케이션 등록하고 앱 키 발급받기
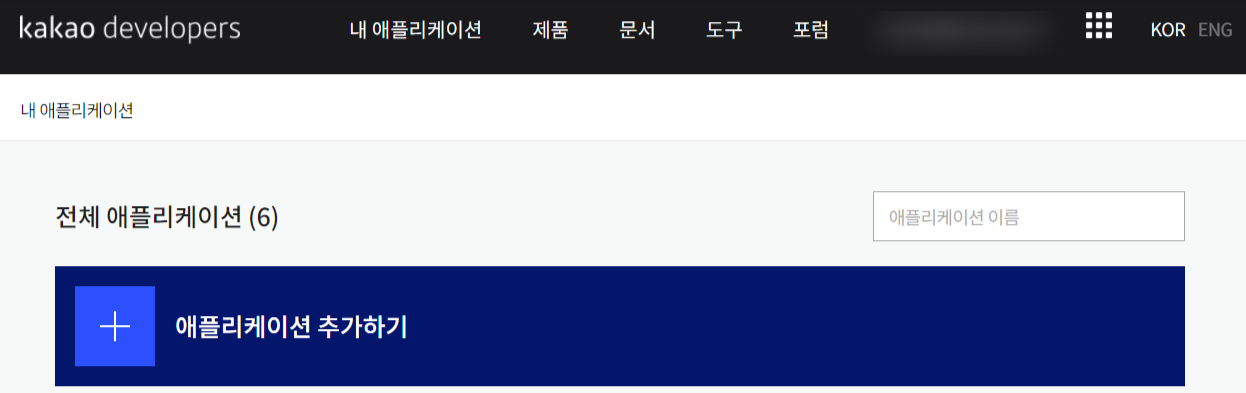
카카오 Developer에서 내 애플리케이션을 누른 뒤 내 애플리케이션을 만들어준다.

애플리케이션을 추가해줘야 내 사이트를 인증받을 수 있는 앱 키를 발급받을 수 있다.
기존 카카오 디벨로퍼 다른서비로 앱 키가 있다고 하면 기존 애플리케이션 앱 키를 이용해도 상관없다.

🔗VUE 카카오톡 URL 공유 버튼 만들기 코드
Vue에서 카카오톡 URL공유 버튼을 연결한 코드는 아래와 같다.
버튼에 클릭 이벤트를 연결해주고 head script에 kakako.js를 연결해준다.
그다음 click 이벤트로 kakao.init으로 내 앱 키를 입력하고
아래에 필요한 내용을 입력해주면 완료된다.
<template>
<div>
<a class="kakao" @click="sendkakao">
카카오톡
</a>
</div>
</template>
<script>
export default {
head() {
return {
script: [
{src: '//developers.kakao.com/sdk/js/kakao.min.js'},
],
}
},
methods: {
sendkakao: function () {
Kakao.init('발급받은 JavaScript 키입력');
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: '공유할 될 제목',
description: '공유될 내용',
imageUrl:
'http://localhost:3000/test.png',
link: {
mobileWebUrl: 'http://localhost:3000',
webUrl: 'http://localhost:3000',
},
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'http://localhost:3000',
webUrl: 'http://localhost:3000',
},
},
],
})
}
},
};
</script>
코드를 입력 후 링크를 클릭해보면
카카오톡 URL 공유하기 팝업창을 뜨는 것을 확인할 수 있다.

반응형
'FrontEnd > Javascript' 카테고리의 다른 글
| [JavaScript/Vue] 자바스크립트로 크롬 전체 화면 실행 및 종료하기 (0) | 2021.05.25 |
|---|---|
| [node] 노드 버전 확인과 설치된 npm 특정 버전 확인하는 방법 (0) | 2021.05.19 |
| [Vue/Javascript] Vue에서 링크 복사 버튼 기능 구현 하기 (0) | 2021.04.27 |
| [JavaScript] 이벤트리스너(Event Listener)란? - 사용법 및 주의사항 (0) | 2021.04.05 |
| [Javascript] 자바스크립트에서 Class 사용하기-constructor, extends, super 사용법 (4) | 2020.12.28 |