
React Event 사용하기
HTML을 이용한 홈페이지를 만들었을 경우, 우리는 해당 홈페이지에서 동적인 역할을 만들기 위해
JavaScript를 이용하여 동적인 이벤트를 만들어낸다.
가장 간단한 alert창을 HTML과 Javascript 문법으로 띄운다고 가정했을 경우
아래와 같이 입력할 것이다.
<button onclick="alert('확인')">
Click Me!
</button>React Event 기본 문법
이와 같은 동작을 React에서 발생시키려면 아래와 같은 문법으로 작성한다.
- 이벤트 발생 문은 소문자가 아닌 camelCase(카멜 케이스)로 입력한다.
- JSX를 사용하여 문자열이 아닌 함수로 이벤트를 전달한다.
- 기본 이벤트가 있는 태그 동작을 방지하려면, preventDefault를 명시적으로 호출한다. (return false)
preventDefault란?
event.preventdefault는 이벤트를 취소할 때 호출합니다.
javascript 에서는 return false를 이용하여 기본 동작을 방지했지만, react의 경우는 return false 사용이 불가하다.
그렇기 때문에 기본 이벤트 동작을 방지하기 위해서는 preventdefault를 명시적으로 호출해 줘야 한다.
javascript Return false 사용 예시
기존 HTML A태그와 Submit 같은 태그는 기본적인 이벤트가 발생한다.
예를 들어보면, A태그에 href="#"와 같은 속성을 줄 경우 주소창 뒤에 #이 붙으며 가장 위로 올라가는
이벤트가 발생한다.
이러한 태그 자체에 있는 기본 이벤트를 없애기 위해서는 return false를 이용한다.
<a href="#" onclick="console.log('test');return false">
Click Me!
</a>

React 사용 예시
위와 같은 코드를 React의 이벤트 문법에 맞춰 작성한다고 하면
아래와 같이 바꿀 수 있다.
function clickEvent(event) {
event.preventDefault();
console.log("test");
}
ReactDOM.render(
<a href="#" onClick={clickEvent}>Click Me!</a>,
document.getElementById('root')
);
이벤트 기본 예시 만들기
react를 이벤트를 활용한 간단한 예시를 만들어보겠다.
0인 기본값에서 1씩 더하거나 빼는 간단한 예시이다.
Code
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
class Calc extends React.Component {
constructor(props) {
super(props);
this.state = {
value: 0
};
this.add = this.add.bind(this);
this.minus=this.minus.bind(this);
}
add() {
this.setState(state => ({
value: state.value + 1
}));
}
minus() {
this.setState(state => ({
value: state.value - 1
}));
}
render() {
return (
<div>
<p>현재 값 : {this.state.value}</p>
<button onClick={this.add}>+</button>
<button onClick={this.minus}>-</button>
</div>
)
}
}
ReactDOM.render(
<Calc/>,
document.getElementById('root')
);constructor에서 state에 vlaue 값을 0으로 기본값을 만들어준 뒤,
onClick으로 호출할 add, minus function을 만들었다.
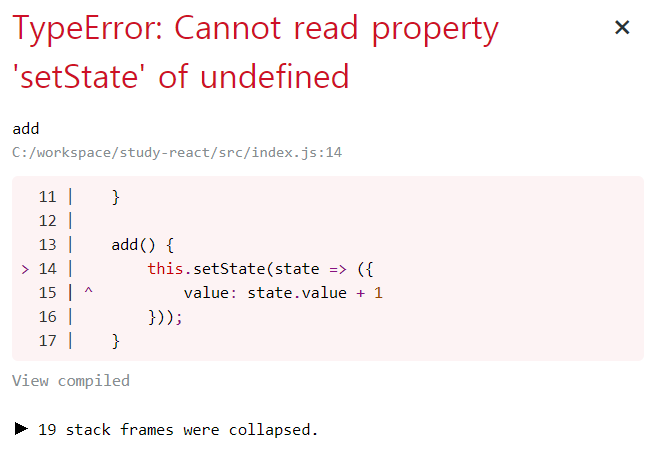
add와 minus에서 this.setState를 사용할 경우, constructor에서 해당 함수에 this를 바인딩해주어야 한다.
만약 this를 바인딩하지 않을 경우 아래와 같은 에러가 발생하니, 해당 코드는 반드시 넣어주어야 한다.

실제 실행 화면

💁♀️ 해당 포스팅은 스터디를 하며, 작성된 포스팅으로 정확하지 않은 내용이 포함되어있을 수 있습니다.
부족한 점이 있다면, 댓글로 알려주시면 바로 수정하도록 하겠습니다.
'FrontEnd > React' 카테고리의 다른 글
| [React] 함수형 컴포넌트 상태관리 Hooks useState 사용법 알아보기 (0) | 2021.10.20 |
|---|---|
| [react 간단 예시] input box에 focus 후 초기화 하는 방법 (리액트 ref 이용하기) (2) | 2021.09.15 |
| [React] React 자습하기 - JSX 개념과 쉬운 예제 살펴보기 (1) | 2021.01.31 |
| [React]React 자습하기 3. State 알아보기 (0) | 2021.01.26 |
| [React]React 자습하기 - 2. 함수컴포넌트에서 props 이용하기 (3) | 2021.01.22 |